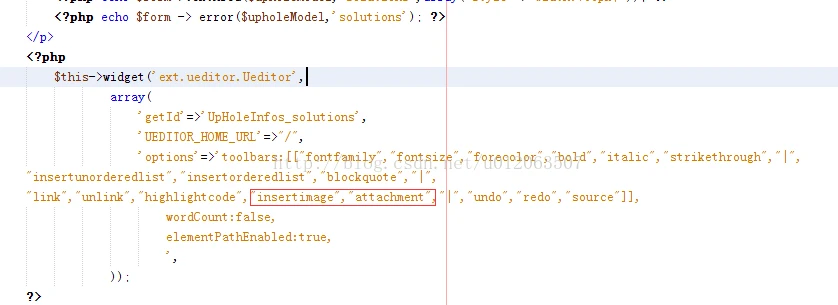
将Ueditor集成到YII框架中后,参照editor_config.js中的toolbars中的内容,更改options中标签可以给编辑器添加想要的功能:
因此要想添加文件和图片上传功能,应该加入以下两个标签:

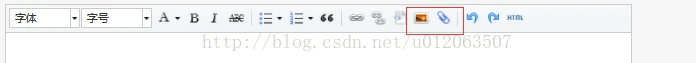
文本编辑器中便出现了对应的两个选项:

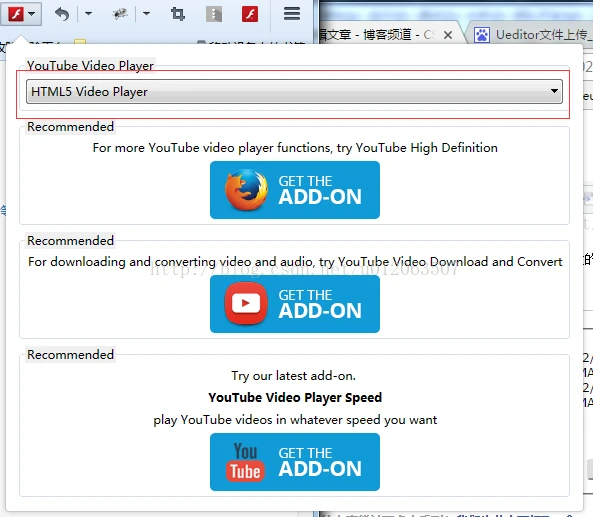
但是点击上传图片按钮后发现,无法正常进行图片上传,文件上传也是失败的,问题都是Flash Player需要升级,
因此在火狐浏览器中安装对应的flash player组件,选择其中一个工作:

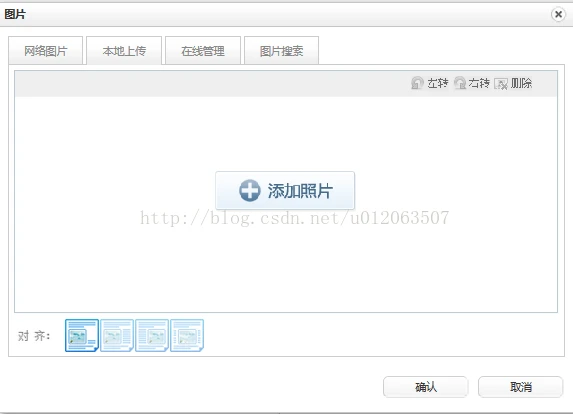
此时,文件上传和图片上传功能就能正常使用了:


上传路径的设置:
1. 需要将ueditor/ueditor1_2_2_0/文件夹下的PHP文件夹拷贝至网站根目录,并在php文件夹下新建upload文件夹,此文件夹用于存储上传的文件或图片。
2. 修改该php文件夹下的fileUp.php和imageUp.php文件中的上传路径:“uploadPath”=>"upload/",即指定文件上传路径为我们刚刚新建的upload文件夹下。
3.

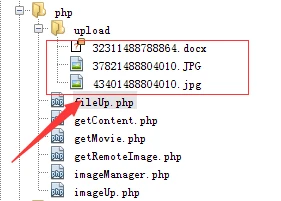
在页面进行对应的文件上传或图片上传后,即可在php/upload/文件夹下看到上传的文件:

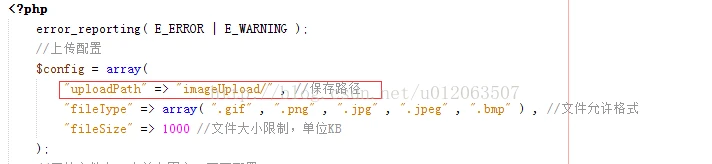
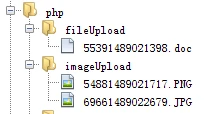
4.最后,要修改文件或图片上传的路径,应该修改我们放到网站根目录下的php文件夹中的fileUp.php和imageUp.php文件中的uploadPath:

注意这里的imageUpload是在php文件夹目录下的子文件夹,也就是说uploadPath的默认根目录是php/。

以上所述是小编给大家介绍的YII中Ueditor富文本编辑器文件和图片上传的配置图文教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
到此这篇ueditor编辑器上传图片配置(ueditor 文件上传)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/54251.html
