单页面应用就是用 Vue.js + Vue Router 创建的,我们只需要将组件 Component 映射到路由 Routes,然后告诉 Vue Router 在哪里渲染它们即可。Vue Router 能够轻松地管理 SPA 项目中组件的切换。
简单来说就是:Hash 地址与组件之间的对应关系。
注,vue-router 目前只有 与 的版本,其中:
- vue-router 3.x 只能结合 进行使用。
- vue-router 4.x 只能结合 进行使用。
本文讲解的 Vue Router 基于 3.x 版本。
安装
使用

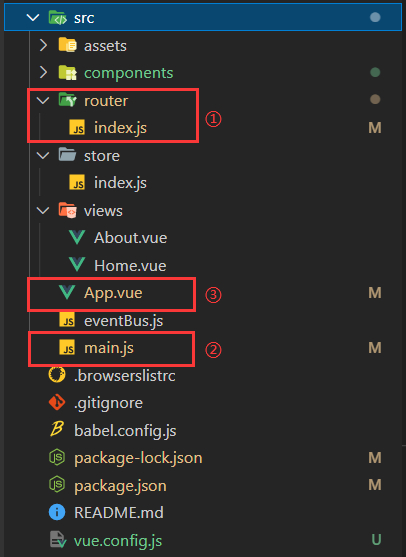
①
②
③
演示效果:

routes 映射表
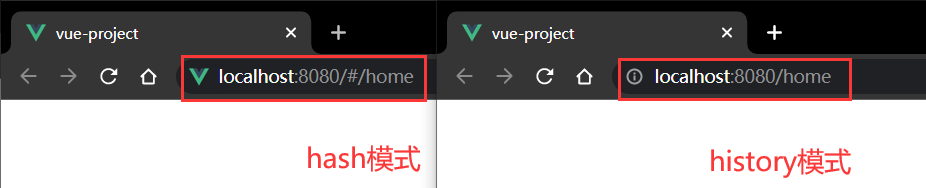
mode 路由模式
区别:

base 基路径
应用的基路径。例如,如果整个单页应用服务在 下,然后 就应该设为 。默认值为 。
linkActiveClass 激活类名
全局配置 默认的激活的 class。被激活的路由链接,默认会应用一个叫做 的类名,开发者可以使用此类名选择器,为激活的路由链接设置高亮的样式:

🎈自定义路由高亮的 class 类:
在创建路由的实例对象时,开发者可以基于 属性,自定义路由链接被激活时所应用的类名:
…
编程式导航的 函数可以根据命名路由的 属性进行路由跳转。
注意:命名路由的 值不能重复,必须保证其唯一性!
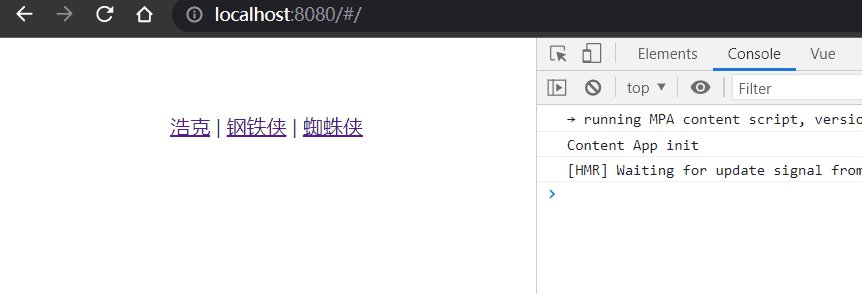
可见启动项目后的默认地址为 ,页面一片空白,若要页面一开始就呈现 Home Page 页面,则需要使用路由重定向。
👛重定向:

👝起别名:
区别于重定向的 URL 变化。
举个例子: 的别名是 ,意味着,当用户访问 时,URL 会保持为 ,但是路由匹配则为 ,就像用户访问 一样。

路由懒加载的好处:当访问到某个页面才去加载相关资源,提高页面的访问速度。
router-view
: 路由占位符,就是我们要跳转的页面/组件会这个占位符。
注: 也可以配合 一起使用!
router-link
: 路由链接,用于跳转到指定路径,相当于 a 标签。

通过路由实现组件间的嵌套展示,叫做嵌套路由。在父路由规则中,通过 属性嵌套声明子路由规则。
声明子路由规则后,还需要在父组件中添加子路由占位符 才能使得路由跳转 。
感受下嵌套跳转:

路由有 2 种传参方式,分别是
- params 传参:形如
- query 传参:形如
params 方式
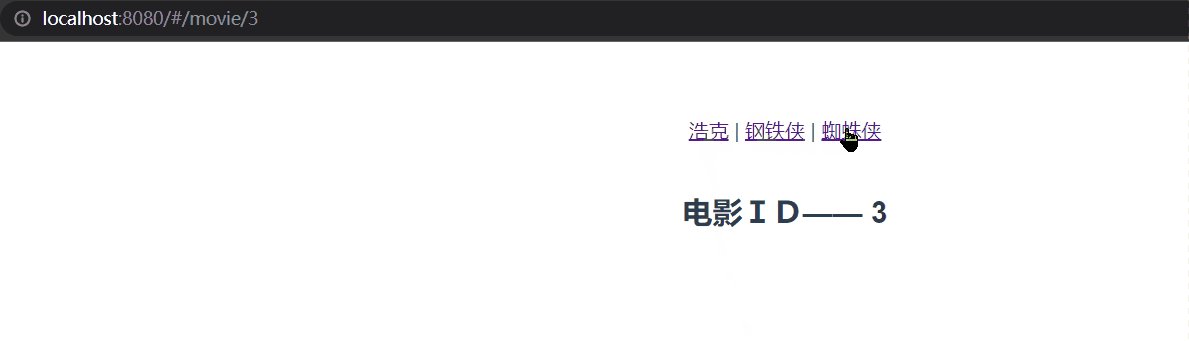
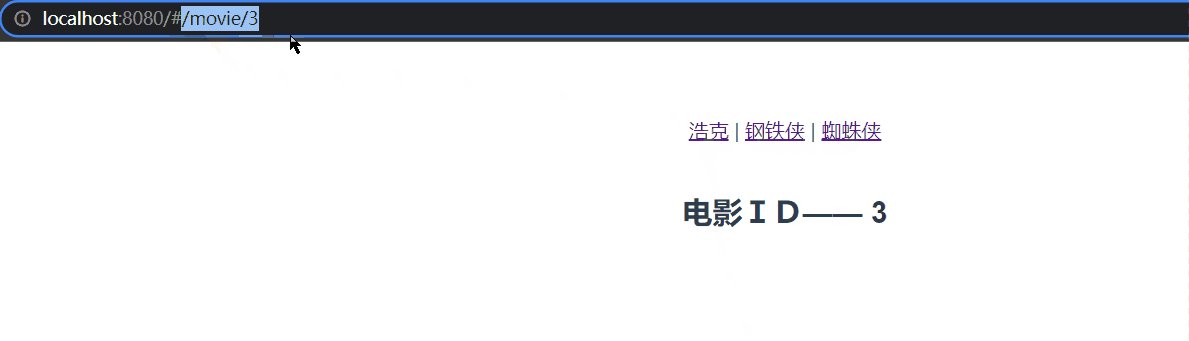
想要获取 RESTful 风格的路由参数,得把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。在 vue-router 中使用 定义路由的参数项。比如:
🚀这类路由称为动态路由。
通过动态路由匹配的方式渲染出的组件,可以使用 对象访问动态匹配的参数值。
效果:

为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 接收动态路由参数。
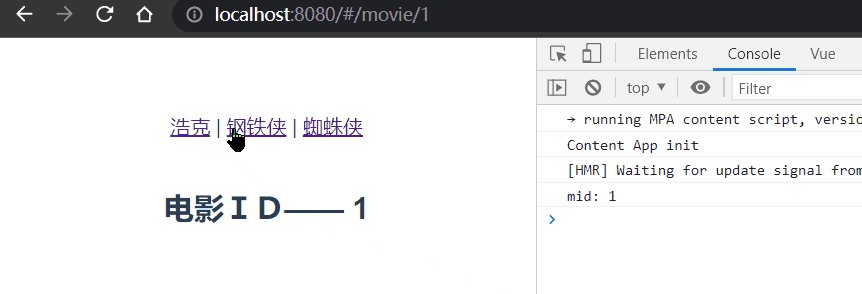
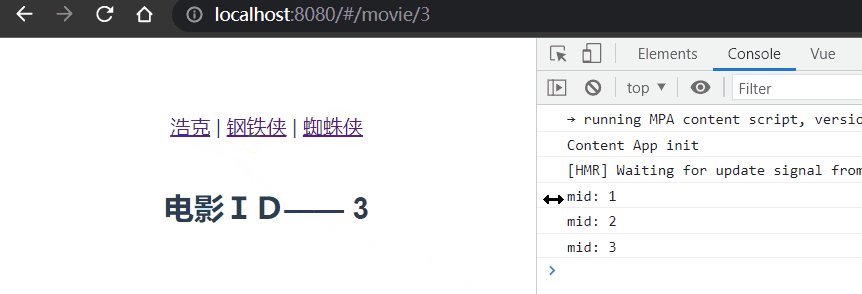
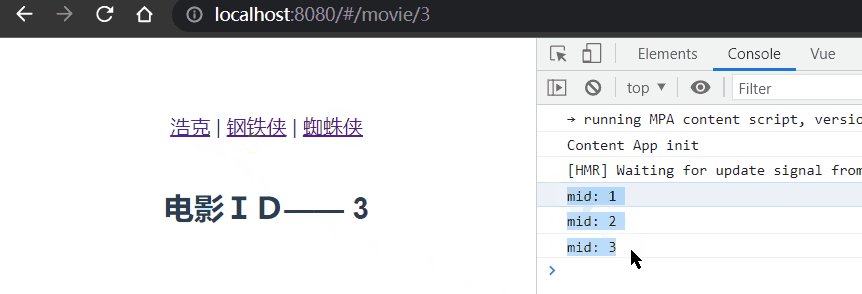
在 Movie.vue 组件中接收参数
演示:

query 方式
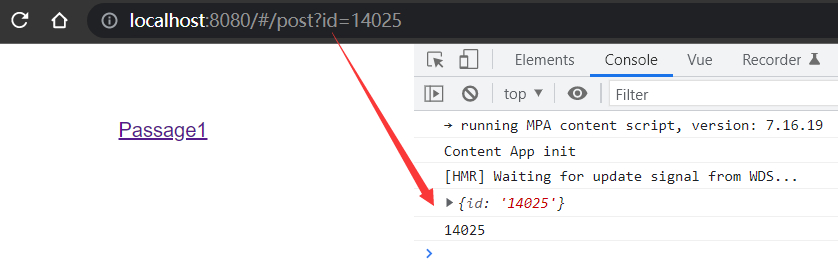
通过 拼接参数:
获取参数:
query 传参:

与
🚀官网传送门:
- Router 实例属性
- Router 实例方法
- Route 对象属性
- 与 组件注入

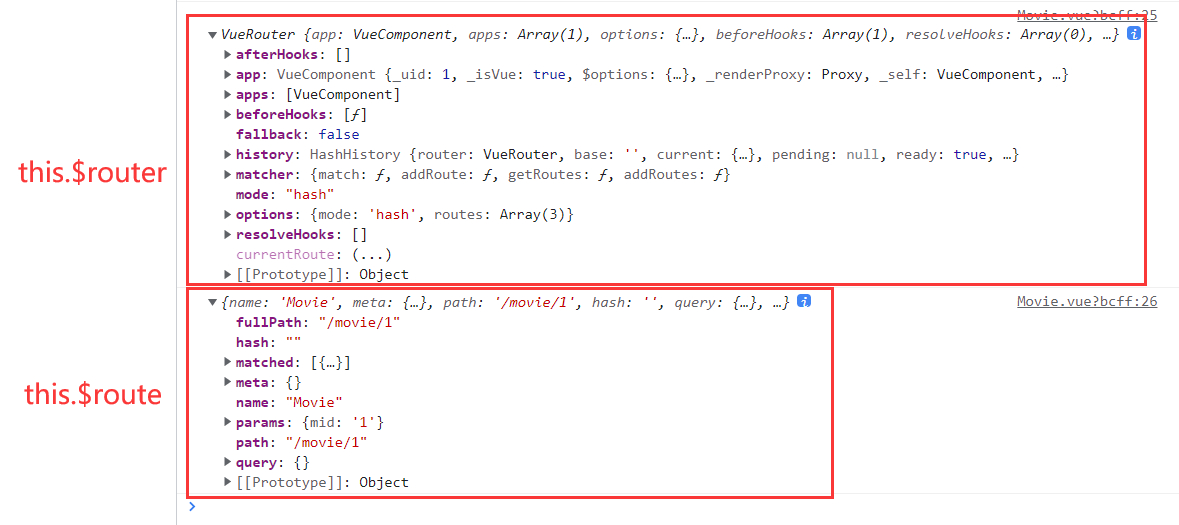
前者 是路由组件的导航对象,后者 是路由组件的状态对象。
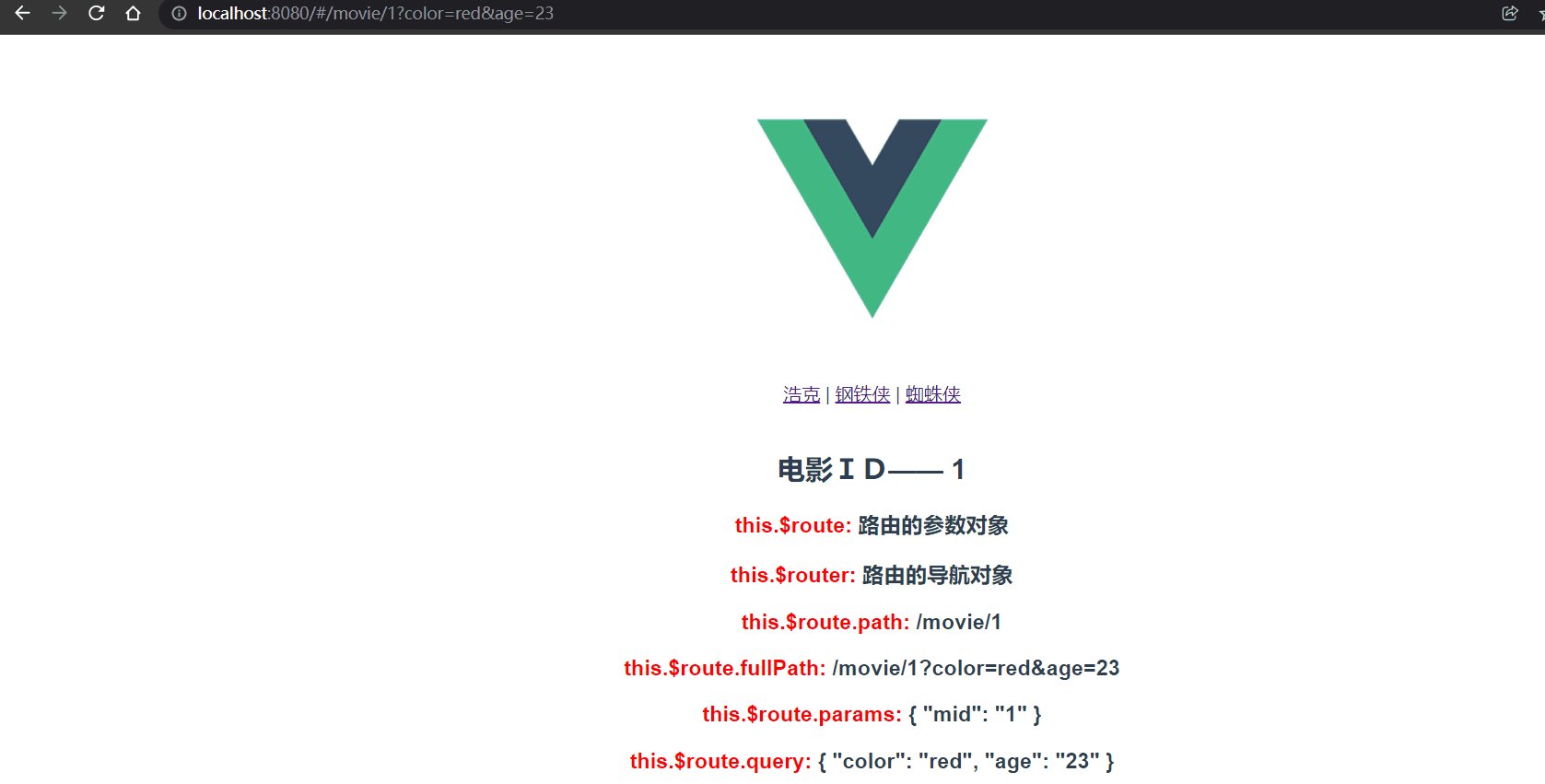
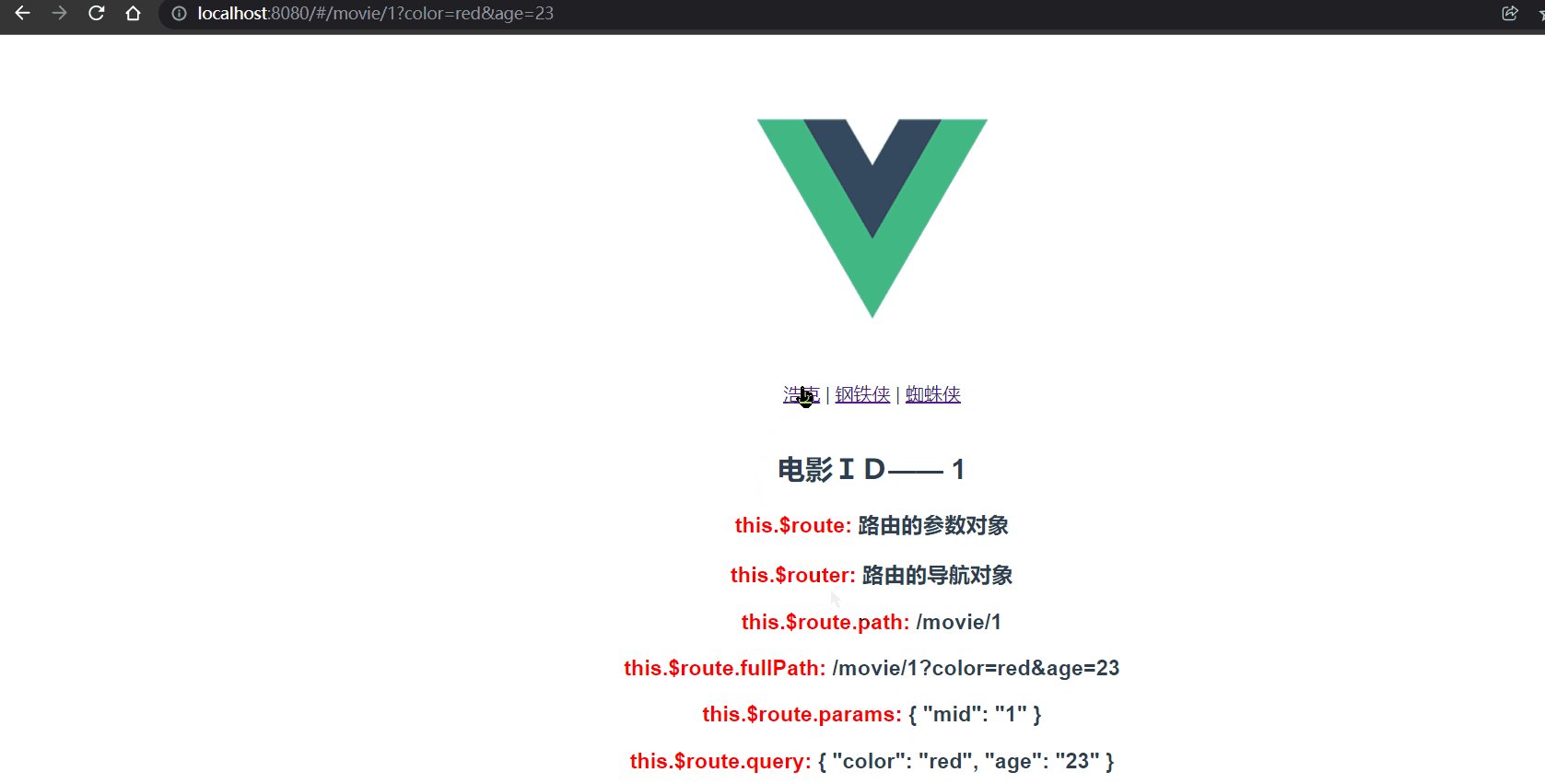
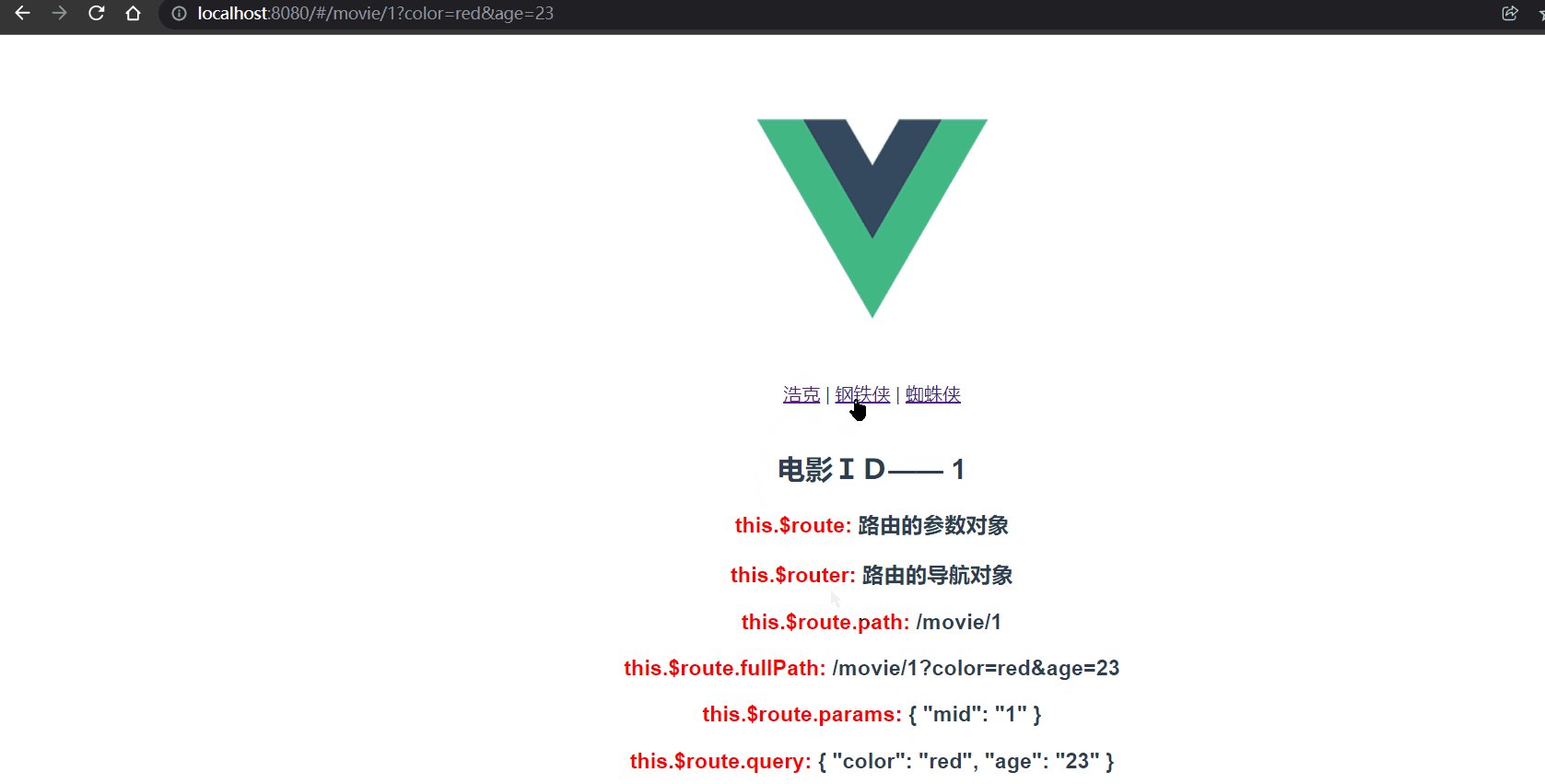
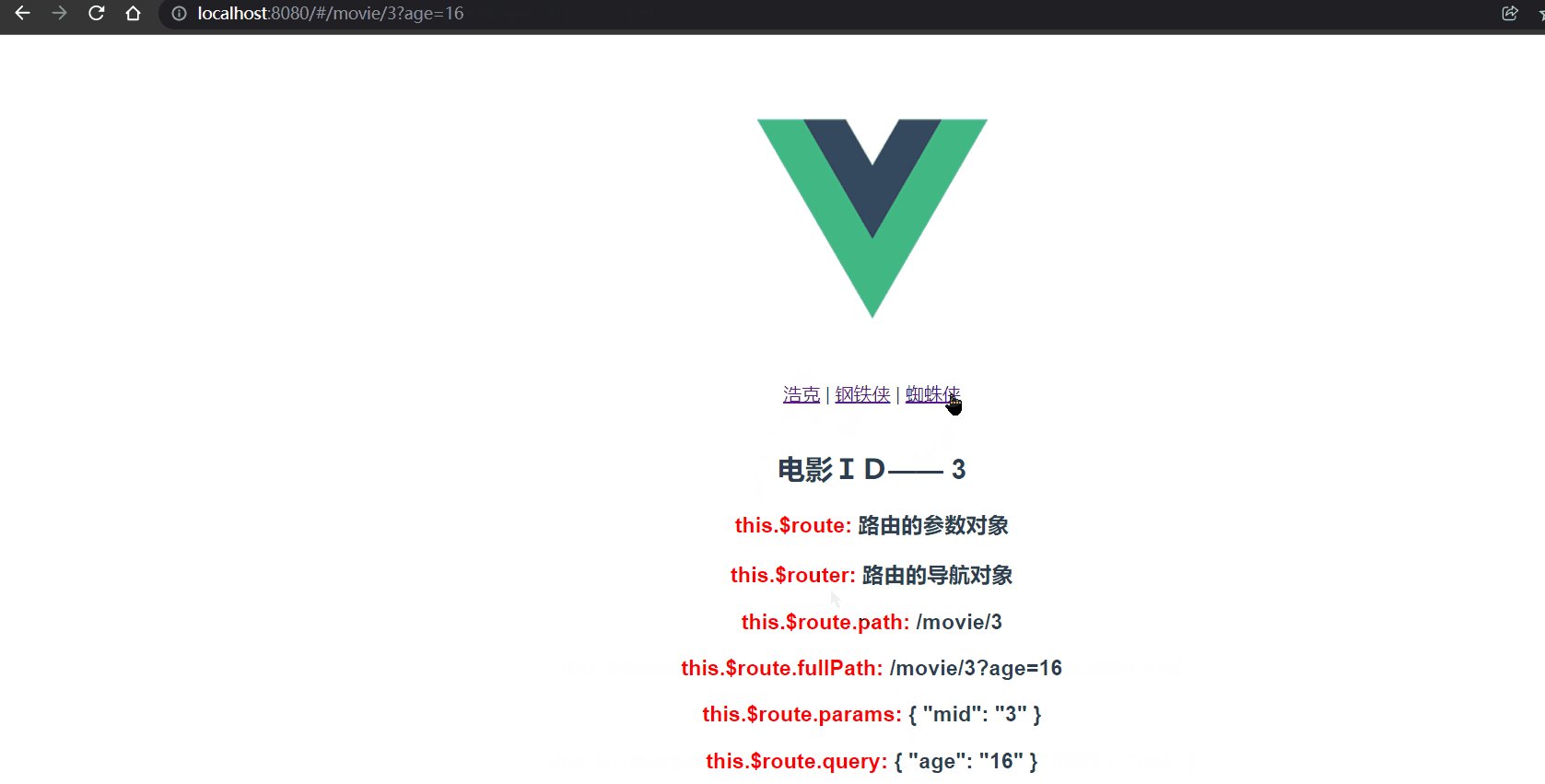
接下来通过一个实例了解下 对象的部分属性:
在下文编程式导航中使用并演示。
演示结果:

🔎 Router 实例方法全解!
为了搞懂什么是编程式导航,先来简单了解下声明式导航, 导航链接就是声明式导航;而所谓编程式导航就是使用 vue-router 提供的相关 API 进行页面跳转。
⭐编程式导航相关 API 如下:
$router.push(path)
在 Vue 实例内部,可以通过 访问路由实例。因此你可以调用 ,其他 API 同理。
的参数可以是一个字符串路径,或者一个描述地址的对象。例如:
注:通过 属性跳转只能是命名路由。
💝注意: 与 不能同时使用,否则 会被忽略!
$router.replace(path)
用指定路由替换当前路由(用法同 ),但不会记载到历史记录中。
$router.back()
跳转到历史记录的上一个页面;等价于 .
$router.forward()
跳转到历史记录的下一个页面;等价于 .
$router.go(n)
可以在浏览历史中前进和后退,n 小于 0 后退,n 大于 0 前进,n 等于 0 刷新当前页面。
全局导航守卫
Vue Router 有 3 个全局守卫:
- :全局前置守卫,进入路由之前
- :全局解析守卫,在 调用之后调用
- :全局后置钩子,进入路由之后
全局前置守卫
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
🚀每个守卫方法接收三个参数:
- : 即将要进入的目标 路由对象。
- : 当前导航正要离开的路由。
- : 一定要调用该方法来 resolve 这个钩子。执行效果依赖 方法的调用参数。
- : 进行管道中的下一个钩子。
- : 中断当前的导航。
- 或者 : 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 传递任意位置对象,且允许设置诸如 、 之类的选项以及任何用在 的 属性 或 中的选项。
- : 如果传入 的参数是一个 实例,则导航会被终止且该错误会被传递给 注册过的回调。
🌈确保 函数在任何给定的导航守卫中都被严格调用一次。它可以出现多于一次,但是只能在所有的逻辑路径都不重叠的情况下,否则钩子永远都不会被解析或报错。举个栗子:
全局解析守卫
你可以用 注册一个全局守卫。这和 类似,区别是在导航被确认之前,同时在和被解析之后,解析守卫就被调用。
全局后置钩子
你也可以注册全局后置钩子,然而和守卫不同的是,这些钩子不会接受 函数也不会改变导航本身:
路由独享守卫
如果你不想全局配置守卫的话,你可以为某些路由单独配置守卫(路由独享守卫):
路由独享守卫仅有一种:
组件内的守卫
可以在路由组件内直接定义以下 3 种路由导航守卫:
- : 不能获取组件实例 ,因为当守卫执行前,组件实例还没被创建。
- : 在当前路由改变,但是该组件被复用时调用(即:在动态路由间跳转时)的情况下执行,可以访问组件实例 。
- : 导航离开该组件的对应路由时调用,可以访问组件实例 。
❤️/ END / 如果本文对你有帮助,点个「赞」支持下吧。
到此这篇路由守卫vue使用场景(vue 路由守卫和路由拦截器)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/65857.html
