CSS 的选择器有很多,常用的有 元素选择器、id 选择器、class 选择器、后代选择器、子代选择器、并集选择器、交集选择器、伪类选择器、通配符选择器 等。
本篇博客说的是后代选择器,详细内容如下
文章目录
- 后代选择器
- 1:语法
- 2:举例说明
后代选择器
后代选择器,用来选择元素或元素组的所有后代元素。
1:语法
后代选择器的写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。
当标签发生嵌套时,内层标签就成为外层标签的后代。

2:举例说明
如下代码所示
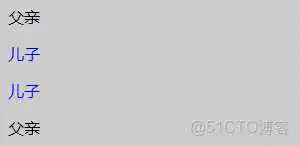
题目要求:
将所有 “儿子” 的文本设置为蓝色。
分析:
首先,我们可以看到 “儿子” 都在 p 元素中包含,首先想到的是元素选择器,但往后面看发现最后一行的 “父亲” 也在 p 元素中包含着,所以元素选择器是不可行的。
也许你会想到用 class 选择器,用 class 选择器的确可以实现这个功能,但这是在 “儿子” 比较少的情况下,如果 “儿子” 成千上万,你岂不是要写很多 class 属性了,所以 class 选择器也不可取。
答案
所有的 “儿子” 在 p 元素中,而 p 元素又在 div 元素中,这个时候用后代选择器就再合适不过了。
CSS 代码如下

这里我只写了一代,你也可以写到孙代,曾孙代等等,但要注意把父子级关系写好。
到此这篇css3(css3中,子代选择器主要用来选择某个元素的子元素)的文章就介绍到这了,更多相关内容请继续浏览下面的相关 推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/77140.html
