权限控制,最常见的基本上有 2 种
- 基于 的权限控制
- 基于 的权限控制
这个两种到底有什么不同呢?
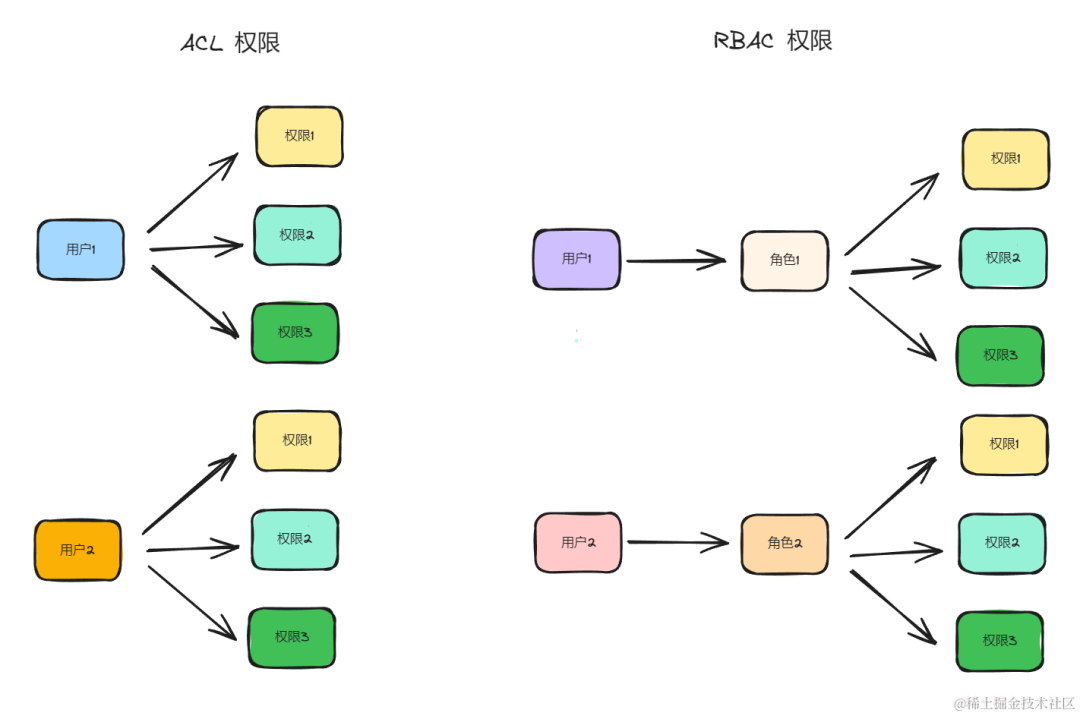
我们通过下图来分析一下

是基于 用户 -> 权限,直接为每个用户分配权限
基于 用户 -> 角色 -> 权限,以角色为媒介,来为每个用户分配权限
这样做的好处是,某个权限过于敏感时,想要将每个用户或者部分用户的权限去掉,就不需要每个用户的权限都操作一遍,只需要删除对应角色的权限即可
那在实际的开发中 是最常用的权限控制方案,就前端而言, 主要如何实现的呢?
主要就两个部分
- 页面权限受控
- 按钮权限受控
下面我们就来实现这两个部分
- 页面权限
- 按钮权限
页面的访问,我们都是需要配置路由表的,根据配置路由表的路径来访问页面
那么,我们控制了路由表,不就能控制页面的访问了吗?
实现思路
- 前端根据不同用户信息,从后端获取该用户所拥有权限的路由表
- 前端动态创建路由表
基本环境

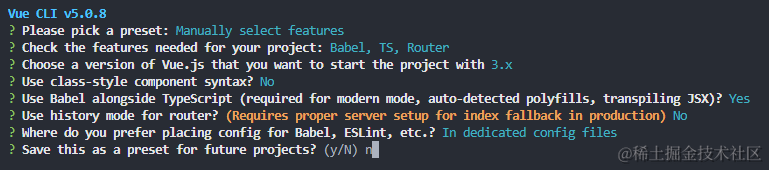
创建项目

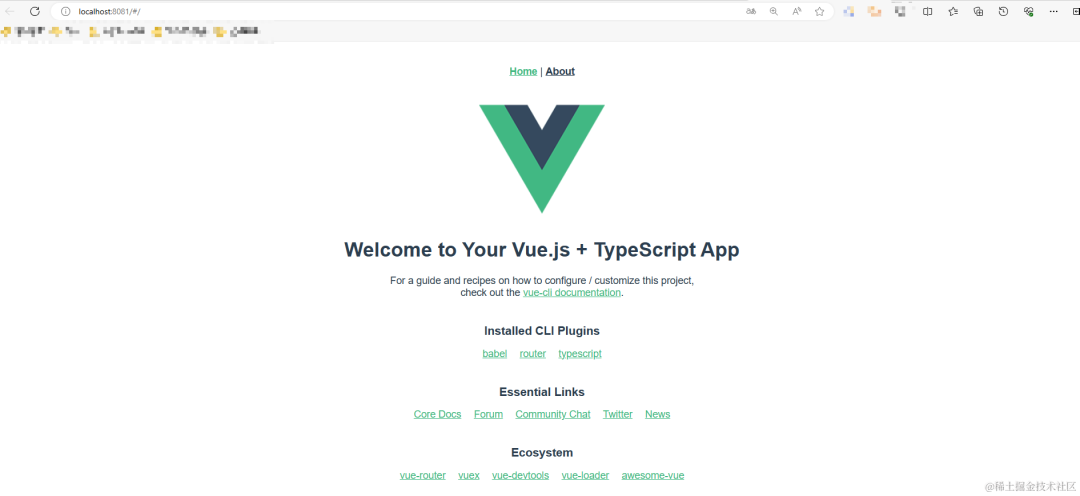
打开项目, 运行一下

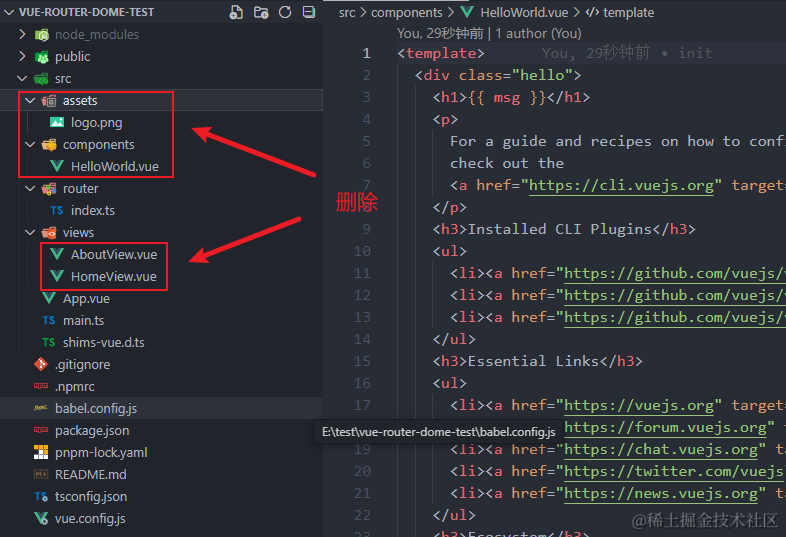
代码初始化,删除不必要的一些文件

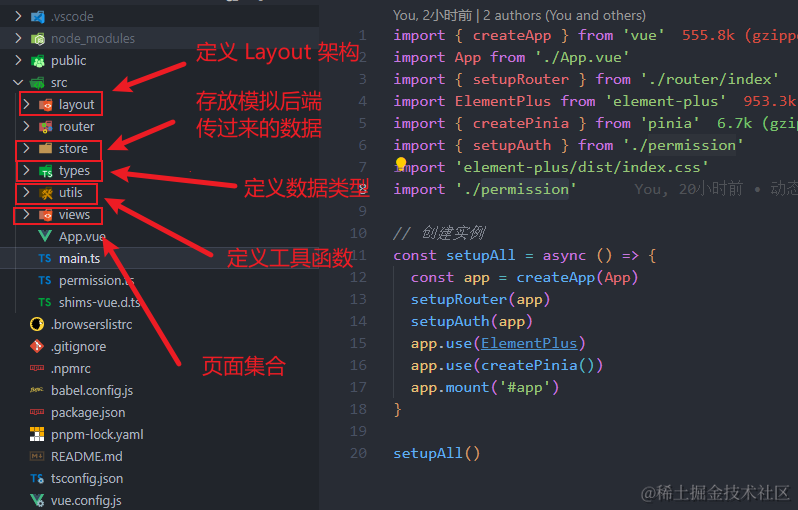
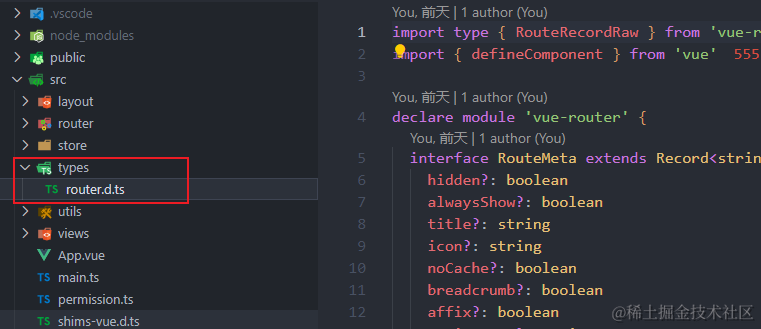
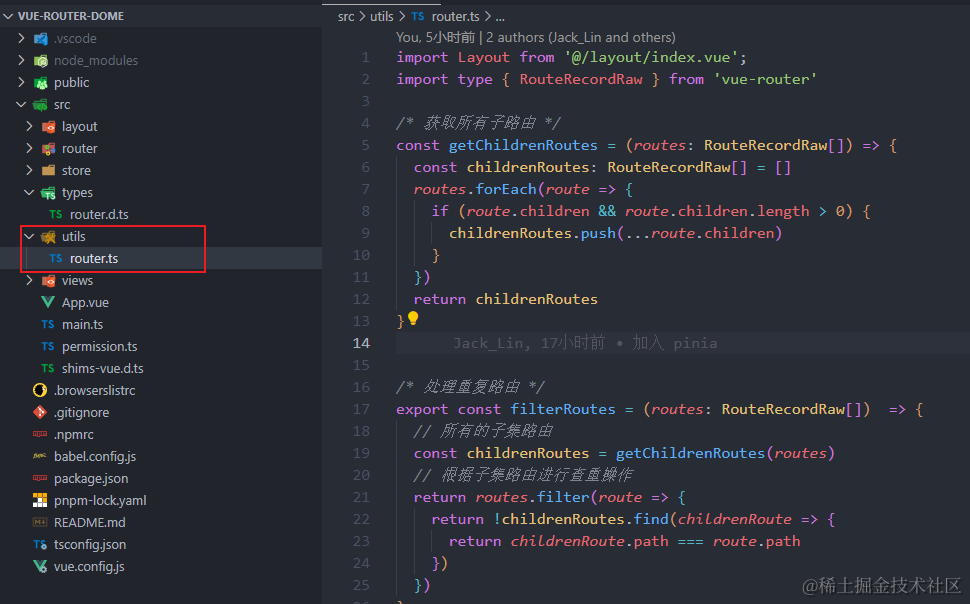
我们创建几个新文件夹

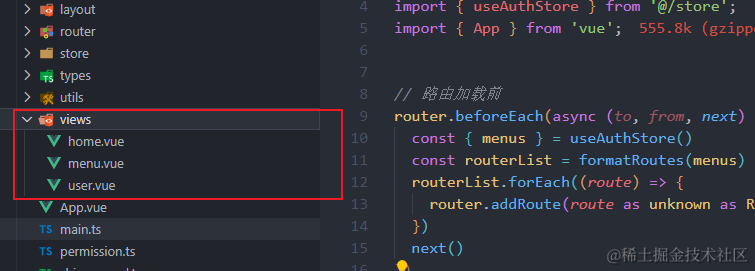
写下基本的页面

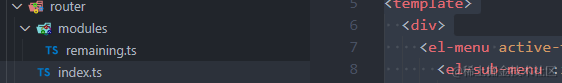
写下路由配置

主要为了存放一些公共路由,没有权限页可以访问,比如登录页、404页面这些
因为是用 编写的,我们需要加一下声明文件,定义下 的类型

接下来编写,创建路由、导出路由
在 中导入下
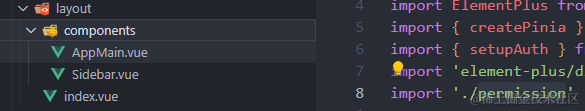
接下来写下 Layout 架构
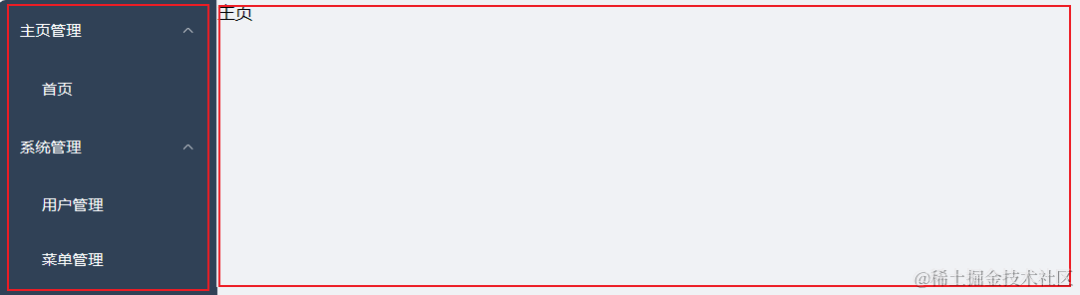
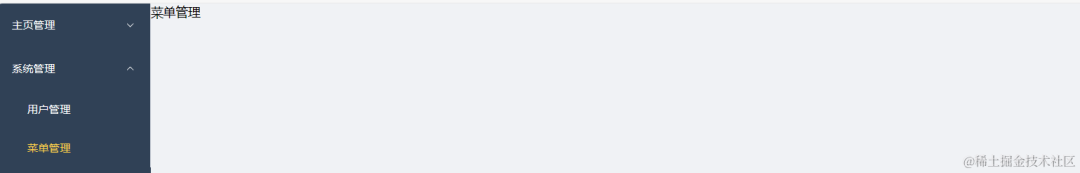
我们要实现的效果,是一个后台管理页面的侧边栏,点击菜单右边就能跳转到对应路由所在页面

创建
右边路由跳转页
侧边栏
作为 layout 架构的统一出口

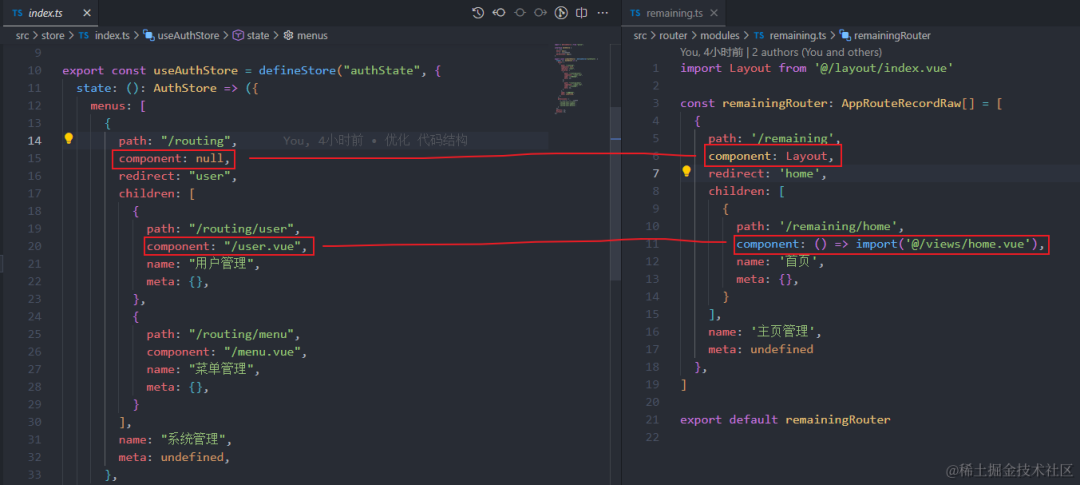
上面是一种动态路由的固定写法,需要与的路由配置进行对应
其中最主要的就是 中的 ,这是为确定路由跳转对应页面的标识,没这个就跳不了
有一个小知识点
- 拿到的地址是包括 和 在内的完整地址。该字符串是经过百分号编码的
- 经过百分号编码的 URL 中的 段
为了实现右边侧边栏,需要引入 来快速搭建
改造一下,完整引入
我们来编写下 侧边栏
统一导出 layout 架构,加一点小样式
运行一下

通常我们实现页面权限管理,比较常见的方案是,有权限的路由信息由后端传给前端,前端再根据路由信息进行渲染
我们先安装下 模拟下后端传过来的数据

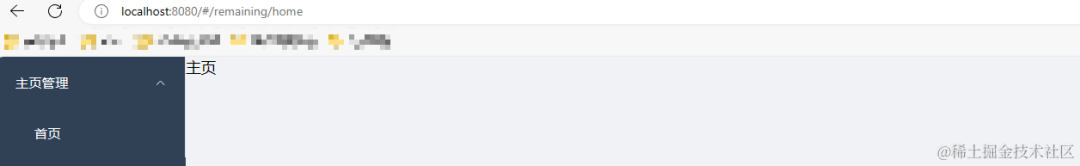
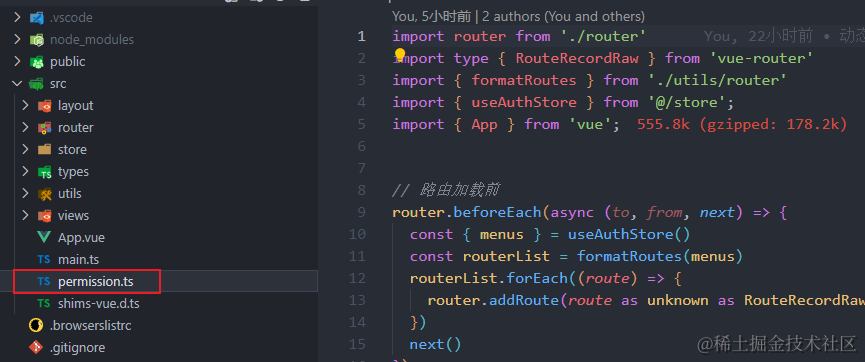
好了,我们把模拟的路由数据,加到本地路由中



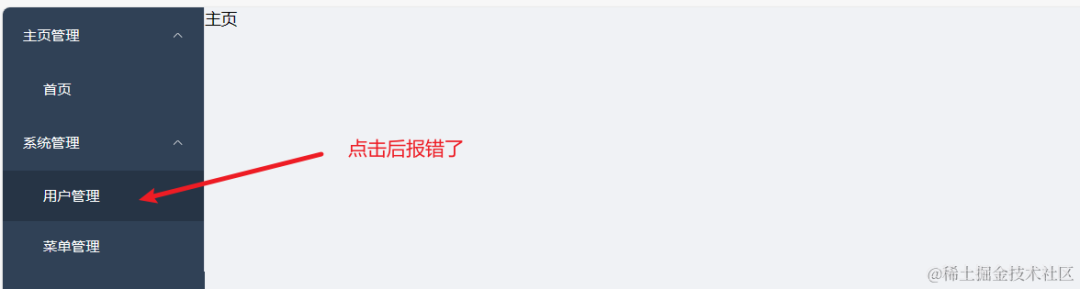
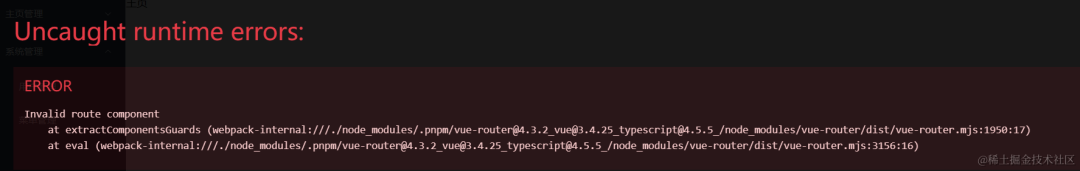
报错了,为什么呢?
对比路由表的数据,原来,组件模块的数据与公共路由的数据不一致

我们需要把模拟后端传过来的数据处理一下

再修改下
引入一下
可以正常访问了

除了页面权限,外我们还有按钮权限
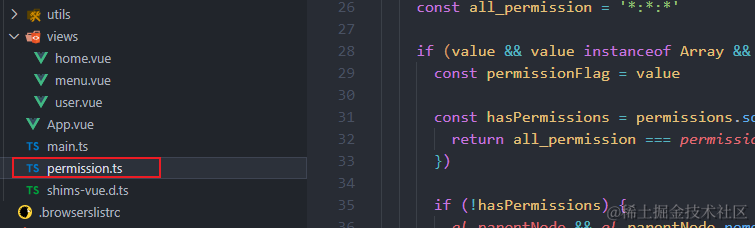
可以通过自定义指令来完成, 中定义一下

需要挂载到
还是在 那里加一下模拟数据
加入几个按钮,使用自定义指令
这个权限没有配置,无法显示

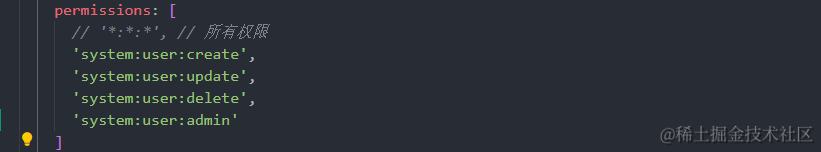
加一下权限


用户权限我们使用 自定义指令,其原理是通过删除当前元素,来实现隐藏
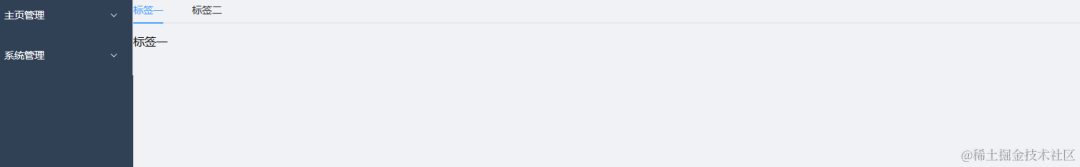
如果使用 的标签页呢
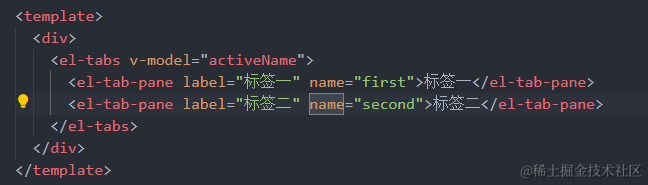
我们在 src/views/home.vue 写一下基本样式

我们加下按钮权限控制

因为这个权限我们没有配置,标签页内容隐藏了,这没问题
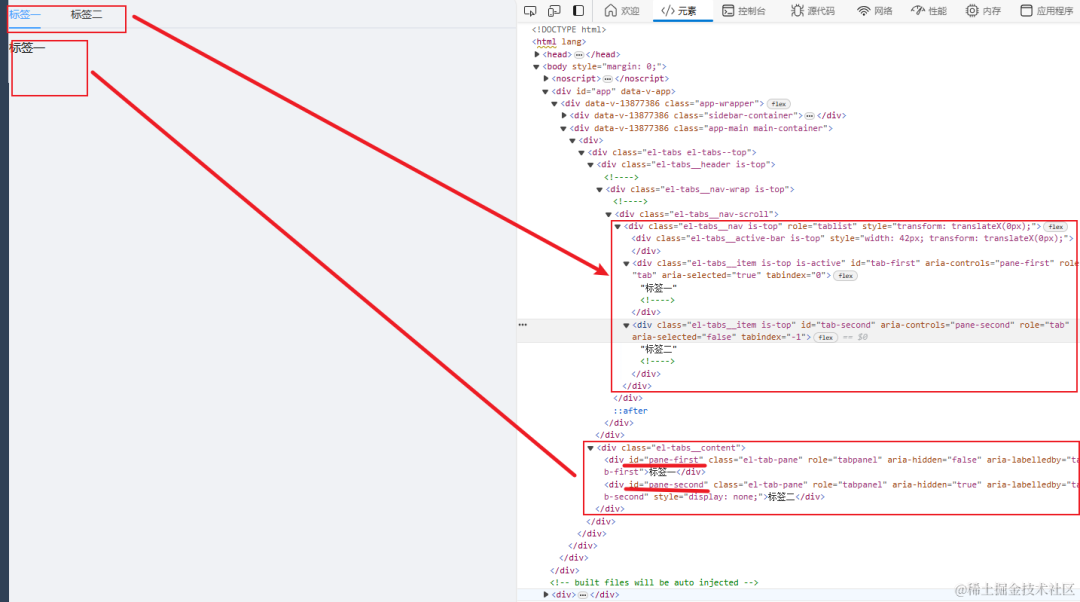
但是,标签没隐藏啊,通常要是标签一没权限,应该是标签项、和标签内容都隐藏才对
为什么会这样呢?
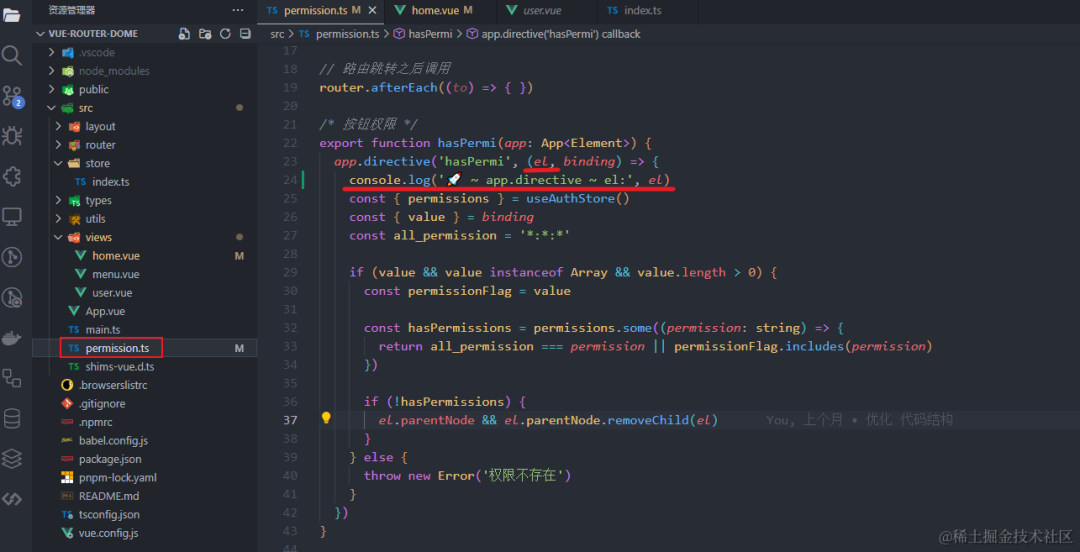
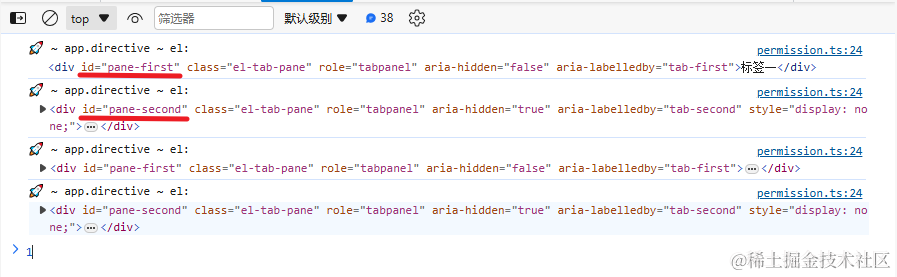
我们在 自定义指令中,打印下获取到的元素


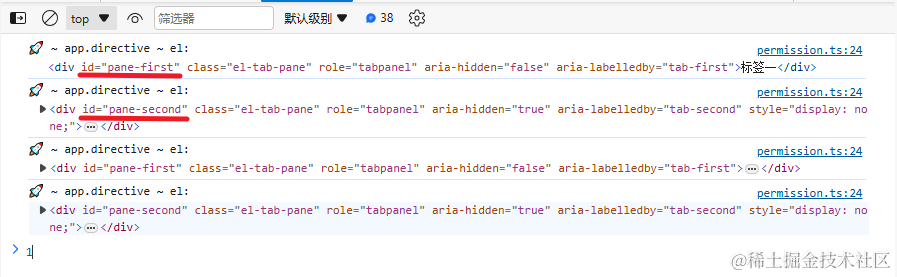
id 为 、 元素对应位置在哪里,我们找一下 需要先把指令去掉,因为元素都被我们删除的话,我们看不到具体DOM结构



对比一下,明显可以看出 自定义指令获取到只是标签内容的元素
那怎么办?
解决办法一:根据当前元素,一层层找到标签项,然后删除,这样是可以。但是这样太麻烦了,也只能用于标签页,那要是其他组件有这样的问题咋办
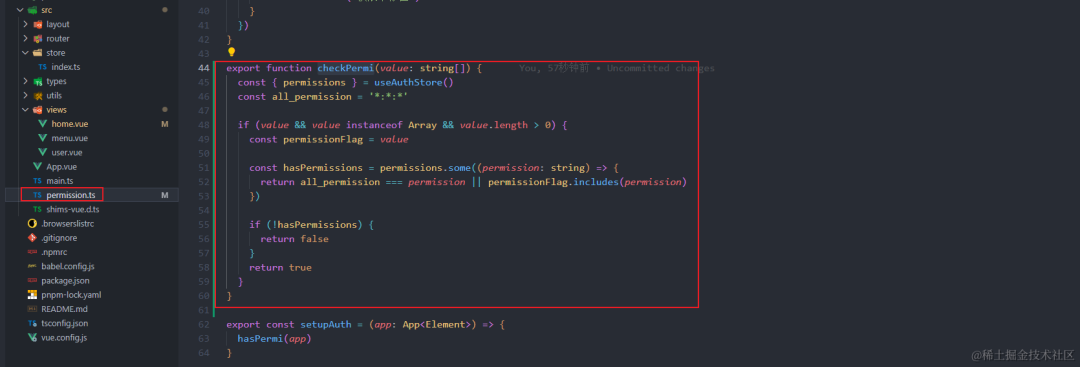
解决办法二:我们写一个函数判断权限是否存在,再通过 进行隐藏

src/views/home.vue,引入下

页面权限
不同用户,具有不同页面访问权限,对应权限的路由信息由后端返回。本地路由 + 后端传过来的路由 = 菜单路由
按钮权限
根据不同用户,后端传过来每个按钮的按钮权限字符串,前端根据自定义指令,判断该按钮权限字符串是否存在 从而显示或者隐藏
扩展
一些特殊情况下,自定义指令隐藏无法满足我们想要的效果,我们可以定义一个公共函数检测权限是否存在,再通过 进行隐藏
Node 社群
到此这篇rbac权限管理(rbac权限管理 前端动态展示菜单)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/jszy-zcph/83132.html
