Microsoft Edge DevTools 提供对仍在开发中的试验功能的访问权限。 本文列出并介绍了以下任一中的试验性功能:
- Microsoft Edge 的最新版本的 Canary 预览频道。
- Microsoft Edge 稳定版的最新版本。
Microsoft Edge 的所有通道都具有试验性功能。 可以使用 Microsoft Edge Canary 渠道 获取最新的实验性功能。 若要查看 Microsoft Edge 版本中可用的试验的完整列表,请参阅 DevTools 中的“设置试验”>页。
这些试验可能不稳定或不可靠,可能需要重启 DevTools。
默认情况下,以下实验性功能处于打开状态。 你可以立即使用这些功能,而无需更改任何设置。 如果需要,可以关闭这些默认的实验性功能。
在 Microsoft Edge Canary 131 中默认启用:
- 重新设计“网络”面板中的筛选器栏
- 自动填充面板
- 性能面板:启用实时指标登陆页
- Enable webhint
- 显示元素中的问题
- 在 Visual Studio Code 中的打开源文件
在 Microsoft Edge Stable 129 中默认启用:
- 为预呈现) 启用后台页面选择器 (
- 自动填充面板
- Enable webhint
- 显示元素中的问题
- 在 Visual Studio Code 中的打开源文件
- 在应用程序面板中启用推理加载面板
实验性功能不断更新,可能会导致性能问题。 这是你可能想要关闭试验的原因之一。
若要在 Microsoft Edge 中打开或关闭试验,请执行以下操作:
- 要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
- 在 DevTools 的main工具栏上,单击“自定义和控制 DevTools (
 ) ”按钮,然后单击“设置 (
) ”按钮,然后单击“设置 ( ) 按钮。 或者,按 Shift+?。
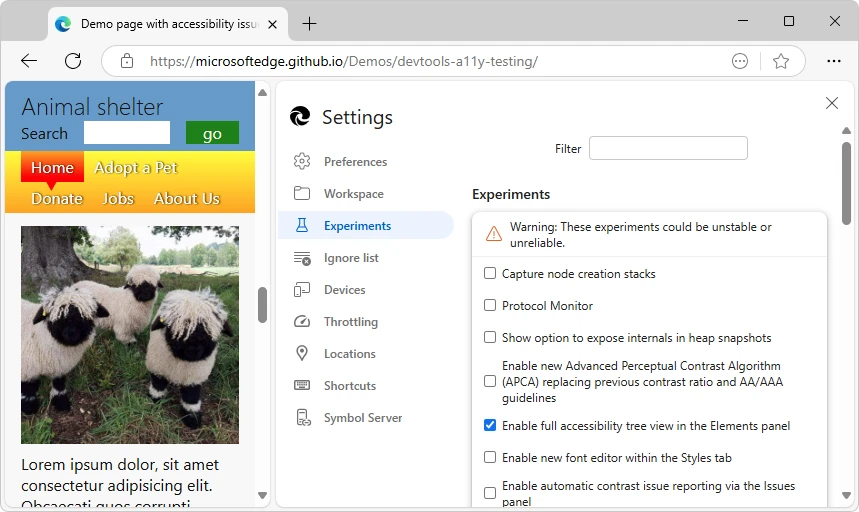
) 按钮。 或者,按 Shift+?。 - 在 “设置” 面板左侧,选择“ 试验” 页:

- 选中或清除试验的复选框。 某些试验默认处于选中状态。
- 单击“ 关闭 ” (
 右上角) “关闭 ”图标。
右上角) “关闭 ”图标。 - 单击“ 重新加载 DevTools” 按钮。
若要还原为其启用实验功能的默认设置,请执行以下操作:
- 要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
- 在 DevTools 的main工具栏上,单击“设置 (
 ) 按钮。 或者,按 Shift+?。 “设置”面板随即打开,其中选择了“首选项”页。
) 按钮。 或者,按 Shift+?。 “设置”面板随即打开,其中选择了“首选项”页。 - 在 “首选项” 页底部,单击“ 还原默认值并刷新 ”按钮,然后单击“ 关闭 ” (
 。
。
可以按标题中包含的文本筛选实验性功能。
- 要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
- 在 DevTools 的main工具栏上,单击“设置 (
 ) 按钮。 或者,按 Shift+?。 “设置”面板随即打开,其中选择了“首选项”页。
) 按钮。 或者,按 Shift+?。 “设置”面板随即打开,其中选择了“首选项”页。 - 在 “设置” 面板左侧,选择“ 试验” 页。
- 在“筛选器”文本框中单击并输入文本,例如时间线。 键入时,“ 试验 ”页中仅显示匹配的复选框。
- 若要结束筛选,请清除 “筛选器 ”文本框。
我们渴望听到你关于实验功能的反馈。 若要与我们共享反馈, 请联系 Microsoft Edge DevTools 团队。
下面列出了在 Microsoft Edge 的 Canary 预览频道最新版本中显示的试验复选框。 在 Canary 中添加或删除复选框之后,还记下了稳定版本。
某些Microsoft Edge 加载项可以为 DevTools 定义自定义颜色主题。 如果安装为 DevTools 定义自定义颜色主题的加载项,则需要启用 “允许扩展加载自定义样式表” 试验以查看加载项主题。
另请参阅:
- 将颜色主题应用于开发工具
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
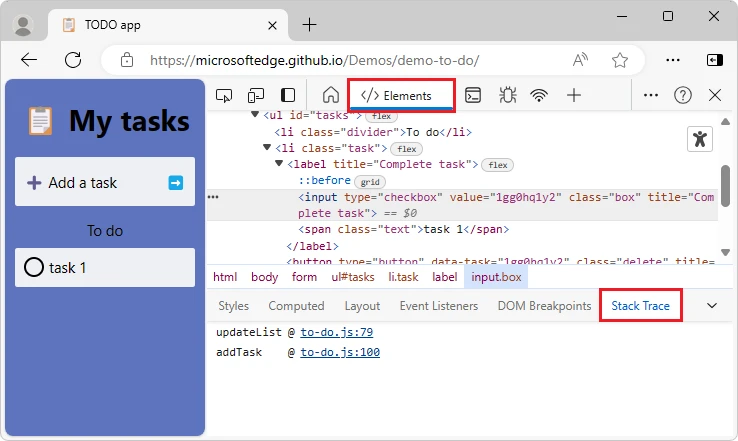
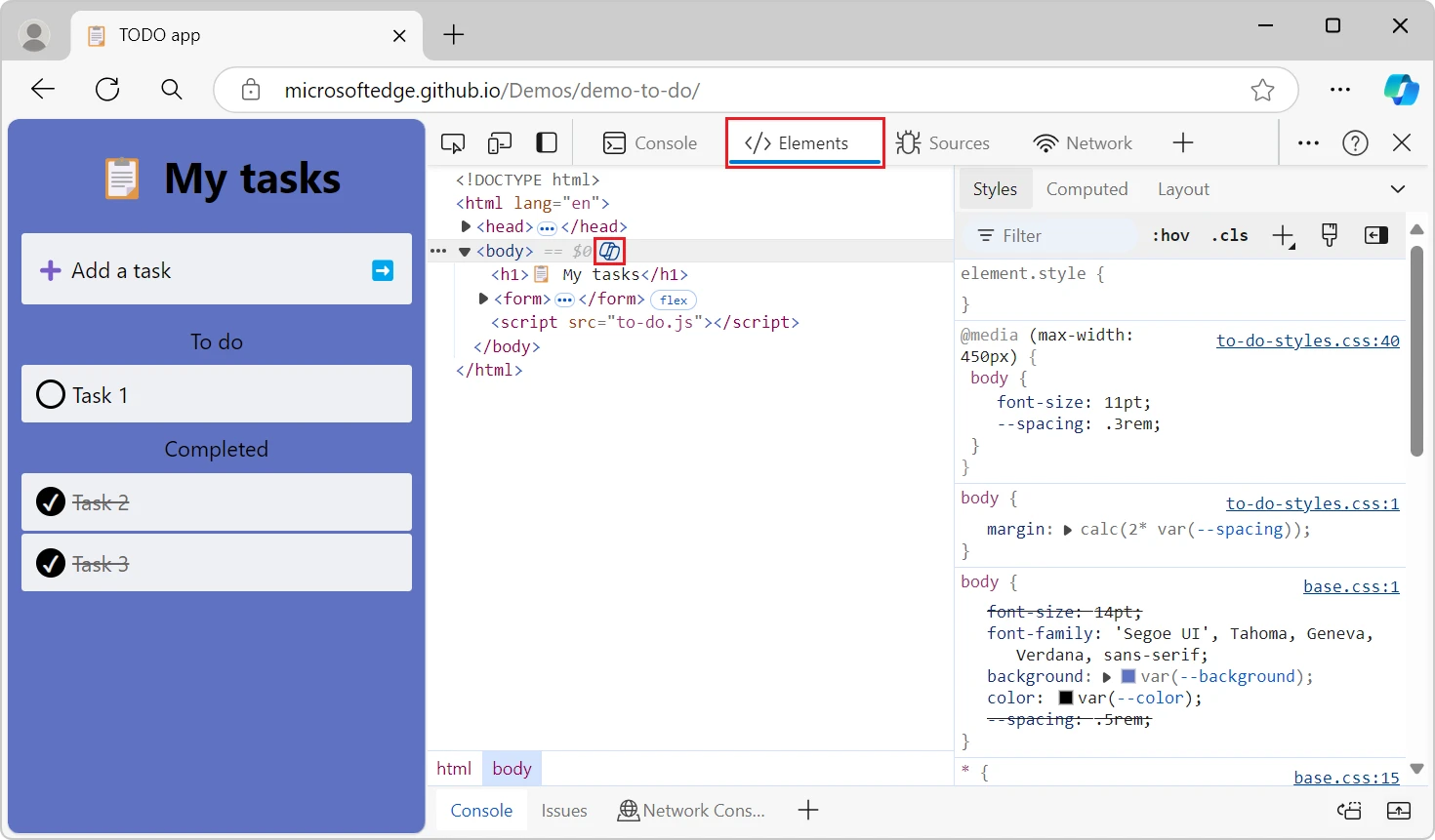
若要在运行时将 DOM 节点添加到 DOM 时捕获 JavaScript 堆栈跟踪,请启用此试验。 此试验在“元素”工具中添加“堆栈跟踪”选项卡,并使用“样式”选项卡分组:

启用试验后,可以按如下所示对其进行测试:
- 在新窗口或选项卡中,打开通过 JavaScript 动态创建 DOM 节点的网页,例如 TODO 演示应用。
- 在呈现的演示页中,创建新的待办事项。
- 在呈现的演示页中,右键单击新的待办事项,然后选择“ 检查”。 DevTools 随即打开,其中显示了 “元素” 工具。
- 单击“ 堆栈跟踪 ”选项卡,该选项卡与 “样式 ”选项卡分组。
另请参阅:
- 开始查看和更改 DOM
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
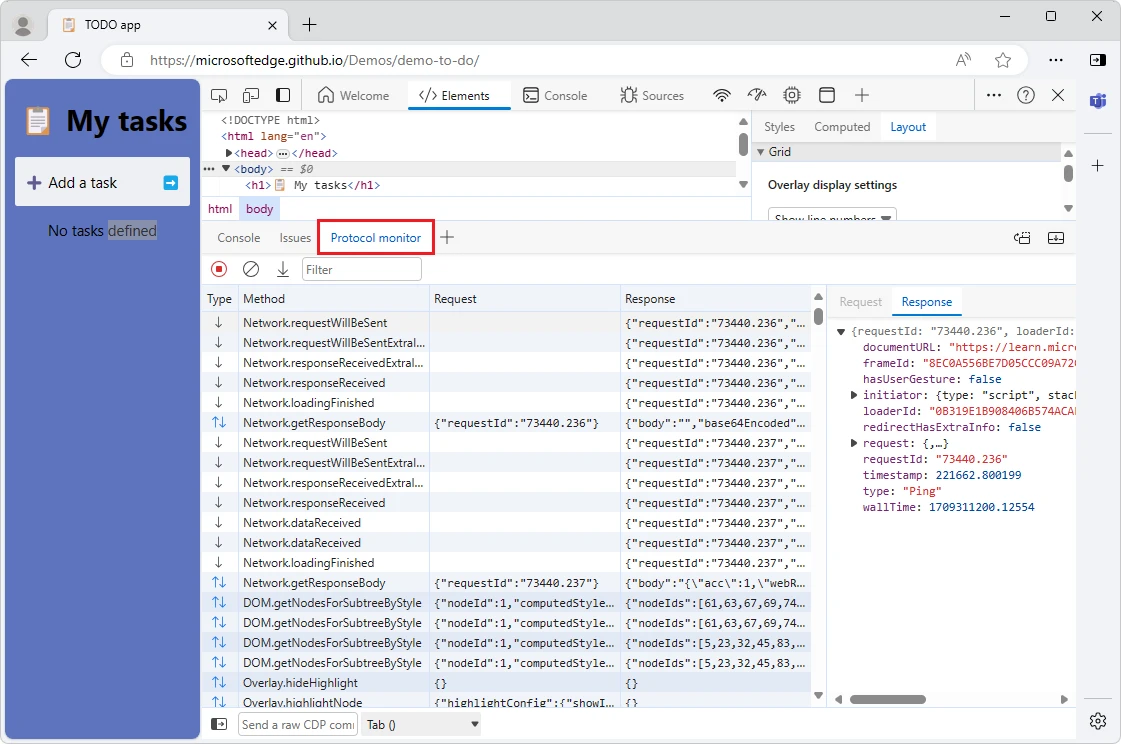
使 协议监视器 工具在 DevTools 中可用:

协议监视器工具显示 DevTools 发送和接收的消息,以调试检查的页面。 DevTools 使用 Chrome DevTools 协议 (CDP) 与检查页面通信。
若要选中此复选框,然后打开 “协议监视器 ”工具,请执行以下操作:
- 选中此 协议监视器 复选框,如上面 打开或关闭试验中所述。
- 在 DevTools 底部的 “快速视图 ”中,单击“ 更多工具 (+) ”按钮,然后选择“ 协议监视器”。
或者,打开 命令菜单,例如按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) ,然后在文本框中键入 协议 。 然后选择“ 显示协议监视器”。
协议监视器工具显示在 DevTools 底部的“快速视图”面板中。
另请参阅:
- 在 WebView2 应用中使用 Chrome DevTools 协议 (CDP)
- [实验]DevTools 中的新增功能中的协议监视器 (Chrome 92) 。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 105 起新增功能
是否显示一个复选框以在 内存 工具的堆快照中公开内部。
另请参阅:
- 使用内存工具 (“堆快照”分析类型) 记录堆快照
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 122 起新增功能
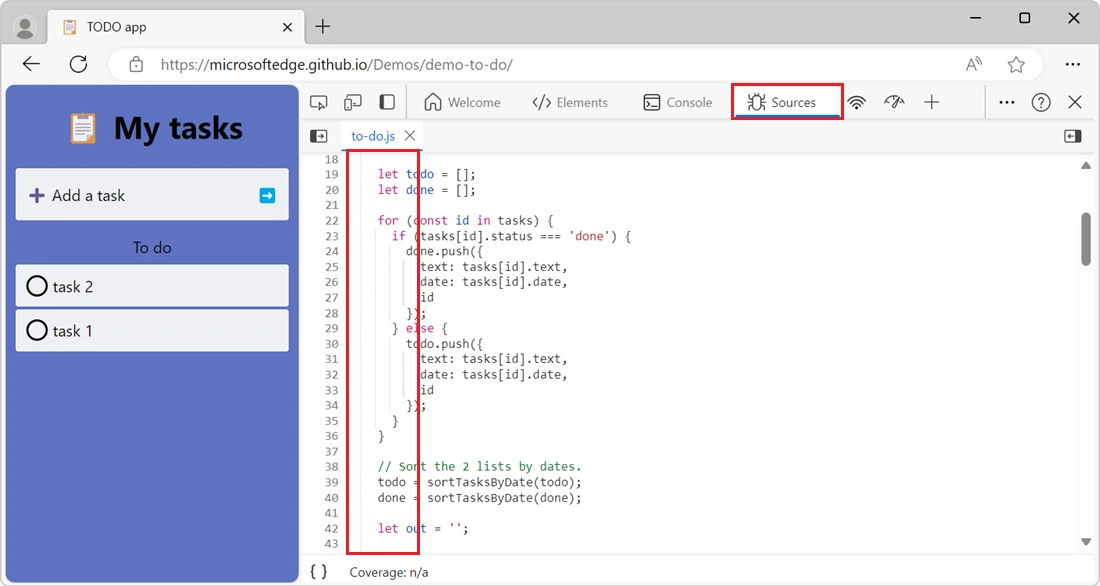
暂时禁用 源 工具中的缩进标记。 缩进标记是指示代码缩进级别的垂直线:

另请参阅:
- 源工具概述
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
高级感知对比度算法 (APCA) 取代了颜色选取器中的 AA/AAA 准则对比率。 颜色选择器在“元素”工具的“样式”选项卡中使用。
APCA 是一种计算对比度的新方法。 它基于对颜色感知的新式研究。 与 AA/AAA 准则相比,APCA 更依赖于上下文。 对比度是根据文本、颜色和上下文的以下空间属性计算的。
- 文本的空间属性,包括字体粗细和大小。
- 颜色的空间属性,包括文本和背景之间的感知对比度。
- 上下文的空间属性,包括环境光线、周围环境和预期用途。
另请参阅:
- 新的颜色对比度计算 - DevTools (Microsoft Edge 89) 中的新增功能中的 高级感知对比度算法 (APCA) 。
- 使用 CSS 功能参考中的颜色选择器更改颜色。
- 使用颜色选取器测试文本颜色对比度
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
在“元素”工具中添加“切换到辅助功能树视图”按钮,用于在 DOM 树和辅助功能树之间切换。 按钮标签切换为 切换到 DOM 树视图。
如果清除此试验复选框,则 元素 工具缺少按钮:

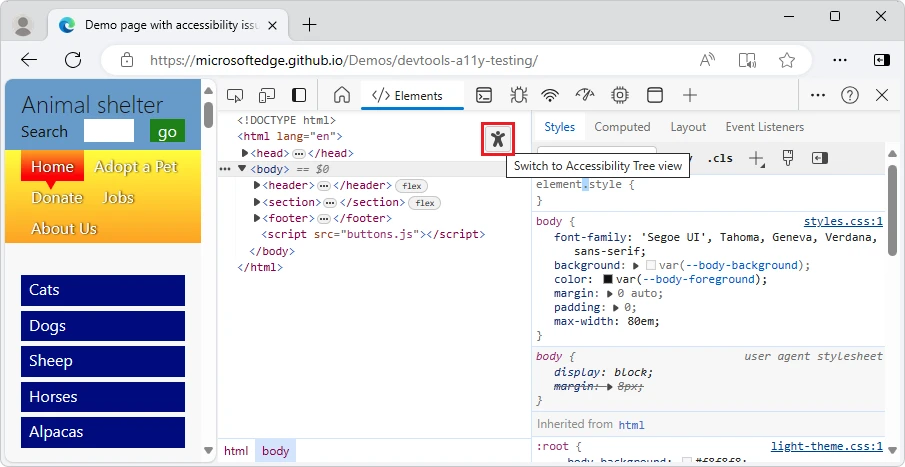
如果选中此“试验”复选框,则 “元素” 工具具有按钮:

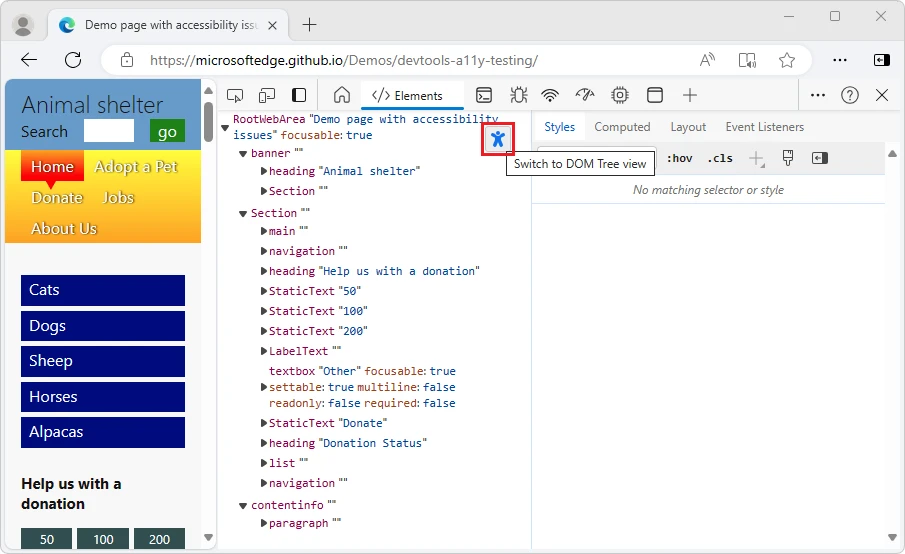
“元素”工具中的“辅助功能树”视图:

另请参阅:
- 使用"辅助功能"选项卡测试辅助功能
- DevTools 中的新增功能中的元素工具中的完整辅助功能树视图 (Microsoft Edge 90) 。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
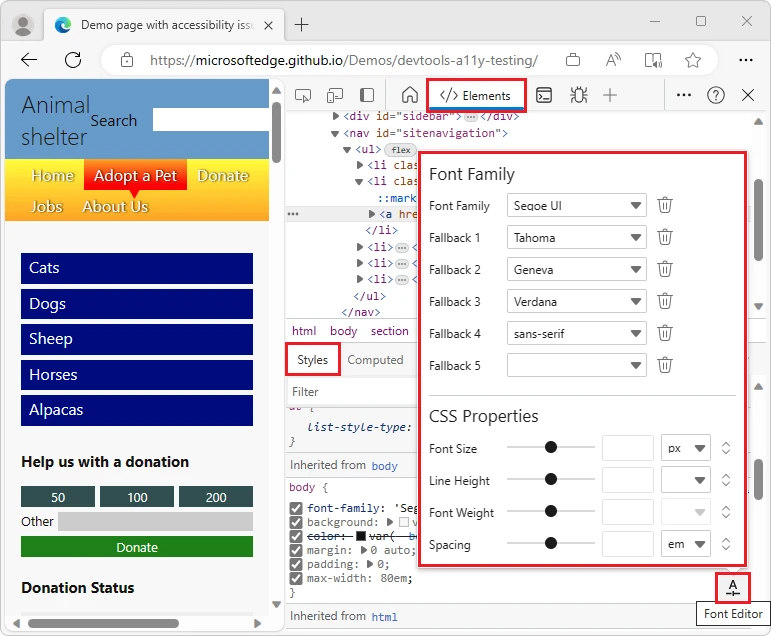
可以使用视觉字体编辑器编辑字体。 使用它来定义字体和字体特征。 视觉字体编辑器可帮助你执行以下操作:
- 在不同字体属性的单位之间切换
- 在不同字体属性的关键字之间切换
- 转换单位
- 生成准确的 CSS 代码
若要使用视觉字体编辑器:
- 要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
- 在 DevTools 的main工具栏上,选择“元素”选项卡。如果“元素”选项卡不可见,请单击“更多选项卡 (
 ) 按钮,或者单击“更多工具 (
) 按钮,或者单击“更多工具 ( ) 按钮。
) 按钮。 - 在“样式”选项卡中,选择“字体编辑器”图标。

某些浏览器频道在“样式”窗格中具有“启用新的字体编辑器工具”复选框标签。
另请参阅:
- 在“样式”窗格中编辑 CSS 字体样式和设置
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
在“问题”工具中启用自动对比度 问题 报告。
另请参阅:
- 使用问题工具查找和修复问题
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
启用实验性 Cookie 功能。
另请参阅:
- 查看、编辑和删除 Cookie
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
不适用于 Microsoft Edge。 选中或清除此复选框不起作用。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
是否同步“元素”工具的“样式”选项卡中的 CSS 更改。
另请参阅:
- 在“样式”窗格中编辑 CSS 字体样式和设置
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 106 起新增功能
突出显示 元素 工具 DOM 树中的违规节点或属性。
另请参阅:
- 使用 Elements 工具检查、编辑和调试 HTML 和 CSS
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 104 起新增功能
控制是否在“源”工具的“页面”选项卡中将资源分组到单独的“创作”树和“已部署”树中。 源工具中的此功能允许将源文件分组到两个文件夹中,具体取决于这些文件是否为:
- 原始源文件 (创作,即具有本地编辑) 的文件。
- ) 编译和捆绑源文件后,生产文件 (Web 服务器上部署的文件。
另请参阅:
- 使用“页面”选项卡浏览在“源”工具概述中构造当前网页的资源。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 106 起新增功能
在 “源” 工具的树视图中,省略“忽略”列表中包含的代码。
另请参阅:
- 将内容脚本添加到忽略列表
- 增强的忽略列表
- 改进了“忽略列表”设置
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 105 起新增功能
选中此复选框会突出显示当前所选 DOM 树元素的工具(如“元素”工具)的“属性”选项卡中的重要 DOM 属性。 此新试验使主要属性更易于查看。 某些属性以粗体显示,其他属性以粗体显示,旁边有一个star图标。
此突出显示很有用,因为在 JavaScript 中,对象继承自父对象,而父对象本身继承自其他上级对象,有时相当于数百个属性。 此试验可帮助你查找main属性。
对象属性查看器包含多个工具,包括 元素、 源、 控制台和 网络。 它提供对象的属性树视图。
在“元素”工具中
若要在 “元素 ”工具中查看对象属性查看器,请执行以下操作:
- 右键单击网页中的项目,然后选择“ 检查”。 DevTools 随即打开,并在“元素”工具的 DOM 树中选择了页面 元素 。
- 在 “元素” 工具中,选择“ 属性 ”选项卡,该选项卡与 “样式 ”选项卡分组。
“ 属性 ”选项卡包含所选元素的属性列表。
另请参阅:
- 使用 Elements 工具检查、编辑和调试 HTML 和 CSS
在“源”工具中
若要在 源 工具中查看对象属性查看器,请执行以下操作:
- 打开文件 。
- 在文件中的代码 行上设置断点。
- 通过在网页上运行代码,将调试器暂停到该行。
对象属性显示在右侧边栏中的 “作用域 ”部分中。 请参阅在 JavaScript 调试功能中查看和编辑属性和变量。
另请参阅:
- 源工具概述
状态:
- Microsoft Edge Canary 131 中不存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 114 起新增标签,自 Microsoft Edge 128 起新标签
启用后台页面选择器,例如用于预呈现调试。
另请参阅:
- 迁移到清单 V3 的概述和时间线 -服务辅助角色(而不是后台页面)Microsoft Edge 扩展。
- chrome.runtime - 检索背景页。
状态:
- Microsoft Edge Canary 131 中不存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 120 起新增功能
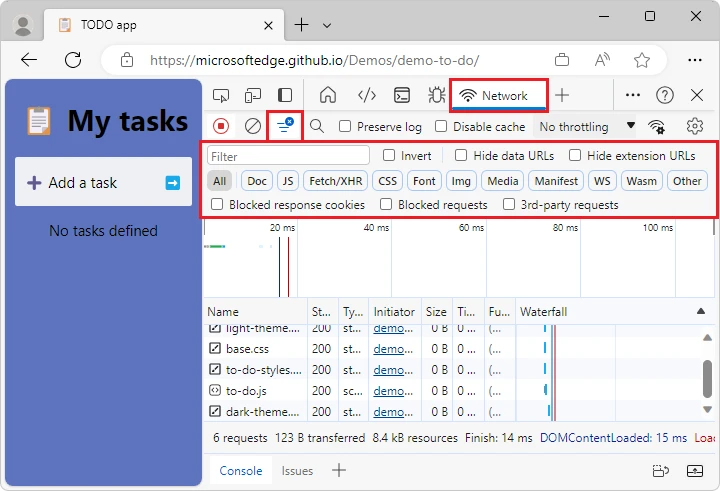
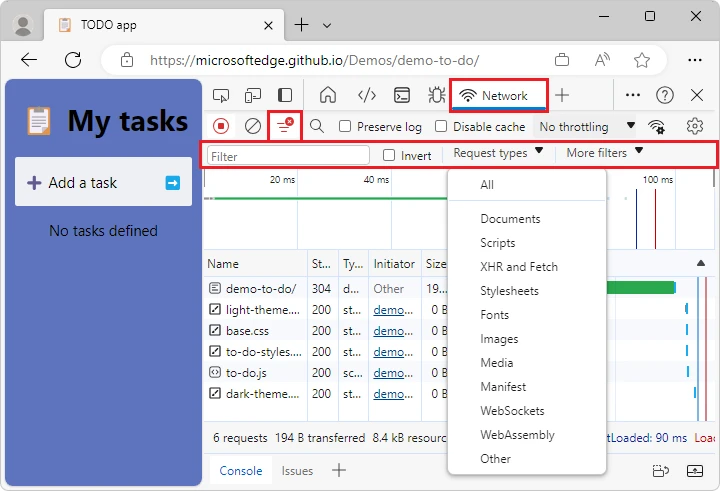
在 “网络 ”工具中,重新设计了筛选器栏:
- 按钮将替换为 “请求类型 ”下拉列表。
- 复选框将替换为 “更多筛选器” 下拉列表。
清除了此复选框的筛选器栏:

选中了此复选框的筛选器栏:

另请参阅:
- 在“检查网络活动”中筛选资源。
- 网络功能参考中的筛选请求。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 125 起新增功能
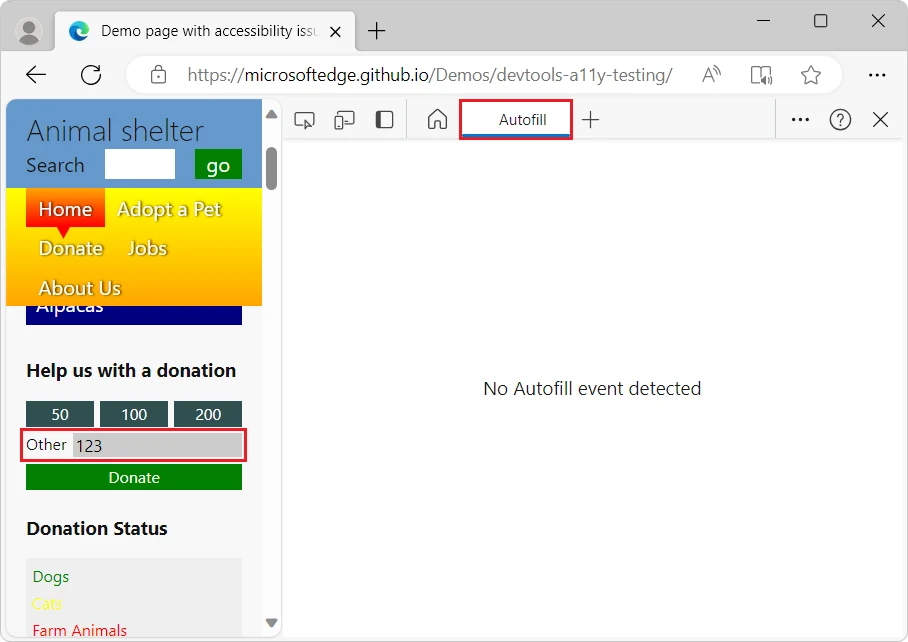
向 DevTools 添加 自动填充 工具,以记录当用户使用浏览器的自动填充功能填写表单时浏览器触发的各种事件。 例如,当浏览器记住你的地址并在地址字段中自动填充它时。

另请参阅:
- 在 Microsoft Edge 隐私白皮书中自动填充。
- WebView2 功能和 API 概述中的自动填充。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- 此复选框在 Microsoft Edge Stable 123 中显示为 “启用自动填充”视图。
自 Microsoft Edge 124 起新增功能
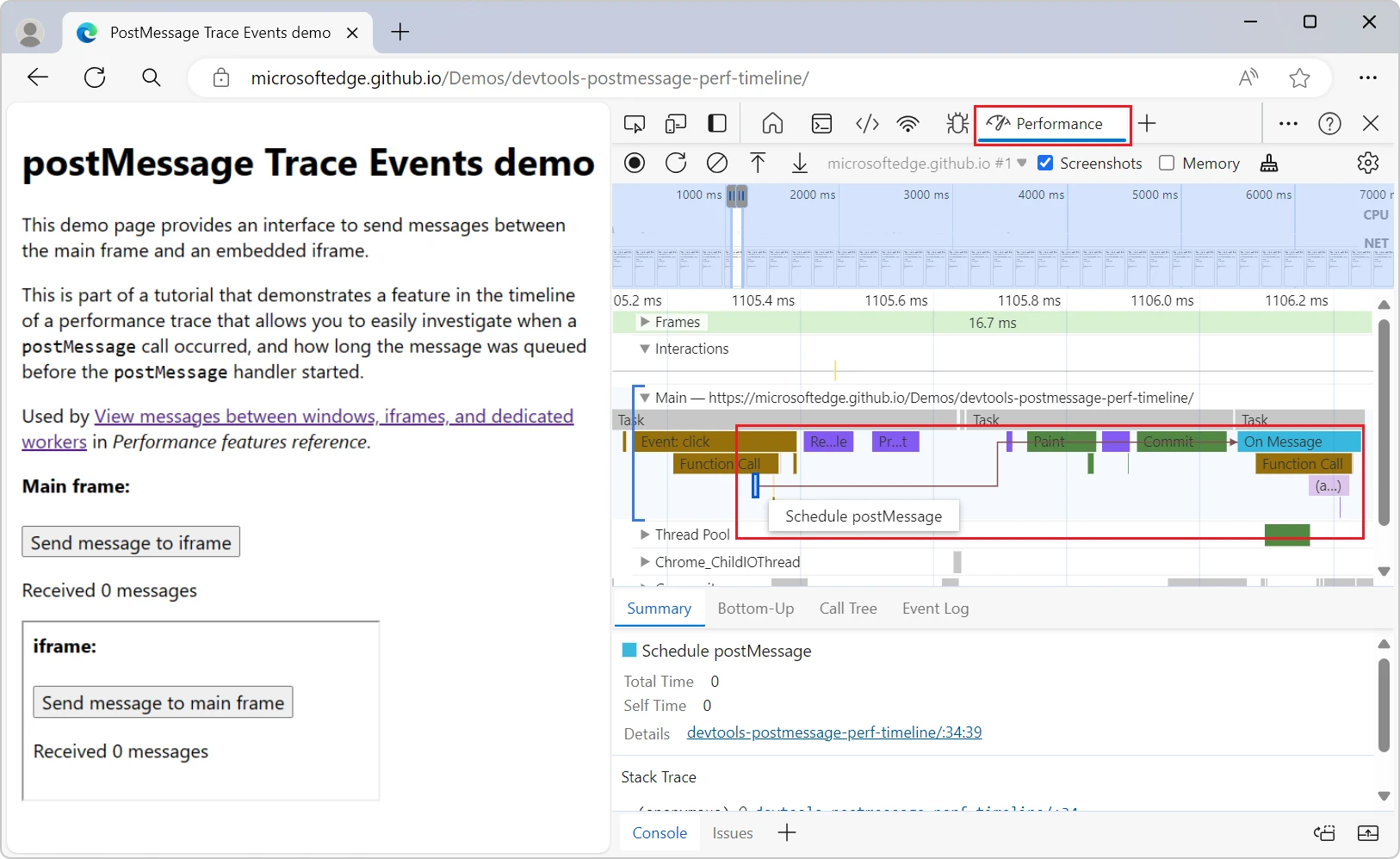
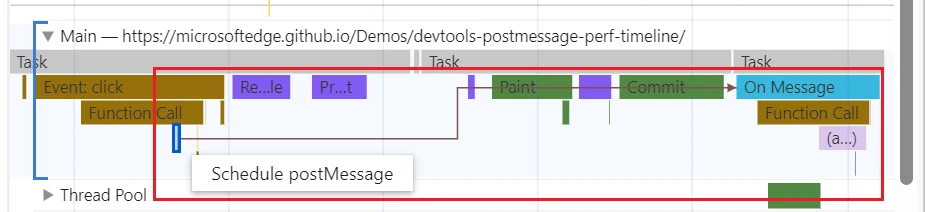
此试验改进了 性能 工具的 Main 部分,以帮助你快速识别 事件和处理程序,方法是将 方法触发 的事件与 性能 工具中显示的其他事件区分开来。 此试验可帮助你调查与跨应用程序的各个线程发布消息相关的性能问题,以查看窗口、iframe 和专用辅助角色之间的消息。
如果没有此试验,通过调度和处理应用程序线程之间的消息触发的事件显示为泛型脚本函数调用事件。 启用此试验后:
- 调度事件显示为 Schedule postMessage。
- 处理程序事件显示为 On Message:

此试验可帮助你调查 何时发生调用,以及消息在 处理程序启动前排队的时间。 调度事件通过单击任一类型的事件时显示的发起程序箭头链接到处理程序事件:

另请参阅:
- 在性能功能参考中查看窗口、iframe 和专用辅助角色之间的消息。
- 性能记录事件参考
- postMessage 跟踪事件演示 (呈现)
- postMessage 跟踪事件演示 (源代码)
- postMessage 事件和处理程序 与 DevTools (Microsoft Edge 124) 中的新增 功能中的其他事件区分开来。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 127 起新增功能
在 性能 工具中,添加未记录性能跟踪时显示的登陆页。 登陆页显示有关实时更新的呈现页面的性能指标,例如:
- 最大的内容绘制 (LCP)
- 累积布局移位 (CLS)
- 与下一个绘图 (INP) 交互
另请参阅:
- 性能工具简介
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
性能面板:在时间线中启用服务器计时
自 Microsoft Edge Stable 129 起新增功能
在性能工具的“主”部分中显示服务器计时跟踪,以显示 HTTP 服务器发送的服务器计时事件。 若要了解详细信息,请参阅 MDN Web Docs 中的 服务器计时 。
另请参阅:
- 性能工具简介
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
控制是否在 控制台 工具中记录 DevTools 未捕获的异常。
另请参阅:
- 控制台概述
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
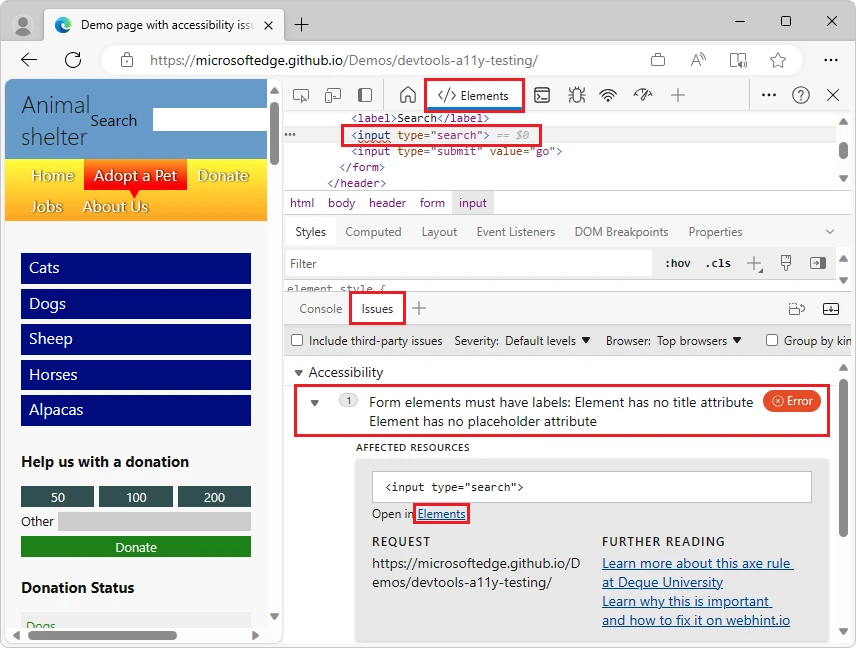
webhint 是一个开源代码工具,可为网站和本地网页提供实时反馈。 webhint 提供的反馈类型包括:
- 辅助功能
- 跨浏览器兼容性
- 安全性
- 性能
- 渐进式 Web 应用 (PWA)
- 其他常见 Web 开发问题
webhint 试验在“问题”工具中显示 webhint 反馈。 选择问题以显示有关解决方案的文档以及网站上受影响的资源列表。 选择资源链接以打开相关工具,例如 网络、 源或 元素:

另请参阅:
- 使用问题工具查找和修复问题
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
在 “元素” 工具的 DOM 节点下,将语法错误显示为波浪下划线。
另请参阅:
- Wavy 下划线突出显示了 DevTools (Microsoft Edge 91) 中的新增功能中的元素工具中的代码问题和改进。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
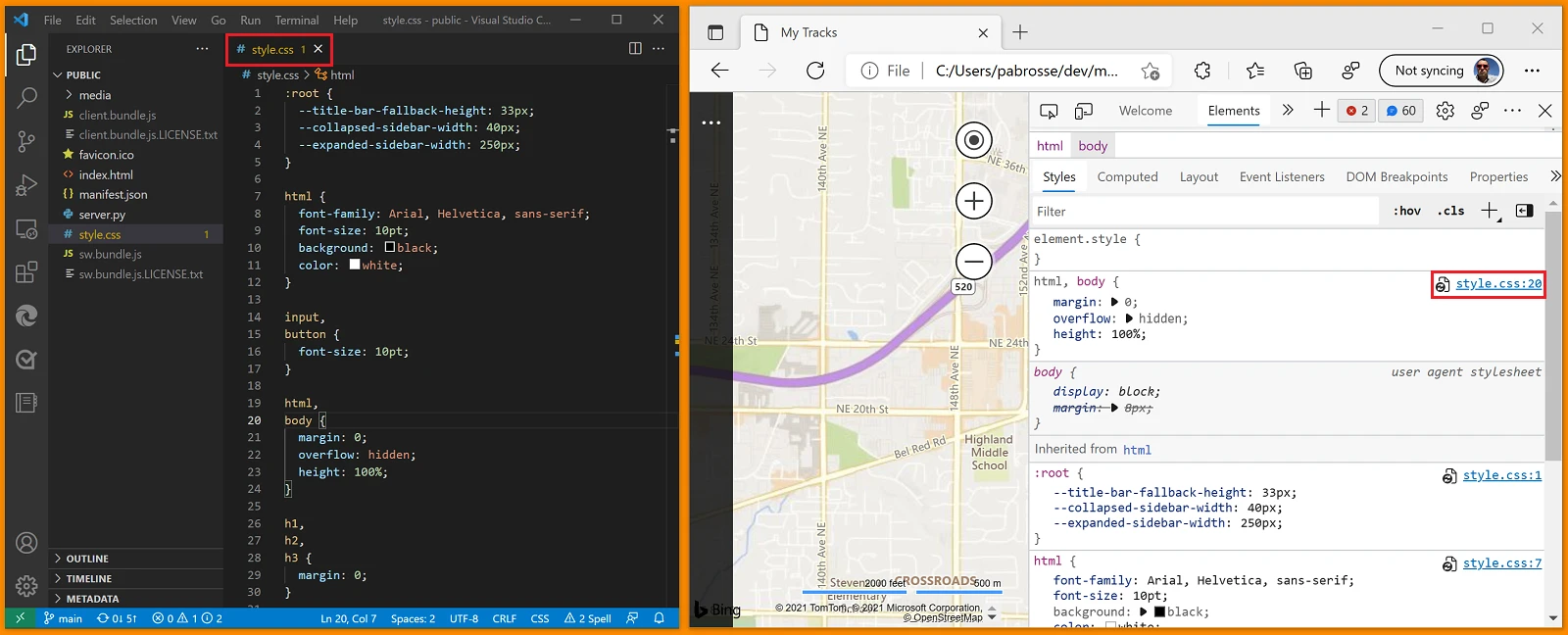
Visual Studio Code 中的开放源文件试验将源工具的代码编辑器替换为Visual Studio Code,用于编辑本地文件。 打开此试验时,开发人员工具会检测何时编辑本地文件,并提示选择要用作工作区的文件夹。
选择要用作工作区的文件夹时,选择 DevTools 中某个文件的任何链接将在 Visual Studio Code 中打开该文件。 在早期版本的 Microsoft Edge 中,此操作在 DevTools 中源工具的代码编辑器中打开了该文件。

在 DevTools 中所做的任何编辑现在会更改硬盘驱动器上的文件,并与 Visual Studio Code 实时同步。
另请参阅:
- 在 Visual Studio Code 中打开源文件 - 设置工作区。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 114 起新增功能
启用自适应 CPU 限制。
另请参阅:
- 在性能功能参考中记录时限制 CPU。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
启用在 Microsoft Edge 边栏中使用 Copilot 来解释 HTML 元素和 CSS 样式,以帮助更好地了解 元素工具中显示的 特定元素或样式规则。 若要询问 Copilot 有关元素或样式规则的信息,请单击它旁边的 Copilot 按钮,然后提出后续问题。

关闭边栏时,此试验不可用。
另请参阅:
- 使用 Elements 工具检查、编辑和调试 HTML 和 CSS
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
控制是否实时更新堆配置文件。
另请参阅:
- 使用内存工具 (“堆快照”分析类型) 记录堆快照
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
控制是否在性能工具中显示采样堆探查器时间线。
另请参阅:
- 性能工具简介
- 使用内存工具 (“堆快照”分析类型) 记录堆快照
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
在“性能”工具的“摘要”选项卡中添加“重新计算样式”事件的“无效”部分。 “失效”部分提供有关“重新计算样式”事件的根本原因的信息,在调查导致性能问题的长时间运行的“重新计算样式”事件时,这可能有所帮助。
“无效”部分列出了由于网页上的更改(如 DOM 突变)而失效的 DOM 节点,以及浏览器引擎在重新计算 Style 事件期间必须重新调整的 DOM 节点。
另请参阅:
- 性能工具简介
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
控制是否在 性能 工具中显示所有事件。
另请参阅:
- 性能工具简介
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
控制是否在 性能 工具中显示 V8 运行时调用统计信息。 V8 是 Microsoft Edge 使用的 JavaScript 引擎。
另请参阅:
- 性能工具简介
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 128 起新增功能
此试验使 性能 工具捕获新添加的跟踪,以支持增强的跟踪 v2。 此功能正在上游 Chromium项目中实现。 此试验不会影响 Microsoft Edge 捕获增强跟踪的功能,也不会影响 DevTools 用户体验。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
另请参阅:
- 共享增强的性能和内存跟踪
- 性能功能参考
- 性能记录事件参考
自 Microsoft Edge 128 起新增功能
在 性能 工具中,导出跟踪文件时,将编译脚本的源代码存储在跟踪文件中。
此试验使 性能 工具在跟踪中记录脚本源文本。 此功能正在上游 Chromium项目中实现。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
另请参阅:
- 共享增强的性能和内存跟踪
- 性能功能参考
- 性能记录事件参考
自 Microsoft Edge 128 起新增功能
将“跟踪事件”部分添加到性能工具的“摘要”选项卡。 在记录的性能跟踪中选择事件时,将显示“ 跟踪 事件”部分。 “ 跟踪事件 ”部分显示有关所选跟踪事件的调试信息,例如其名称和持续时间。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
另请参阅:
- 共享增强的性能和内存跟踪
- 性能功能参考
- 性能记录事件参考
是否在测试断点处停止。 此试验使断点更加可靠。
另请参阅:
- 在检测断点上启用同步
- 首次加载源文件时,断点可能不会触发
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 118 起新增功能
是否使用源映射中的范围信息。
另请参阅:
- 将已处理的代码映射到原始源代码,以便进行调试
- 将缩小的代码映射到源代码,以显示源代码工具概述中的可读代码。
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge 121 起新增功能
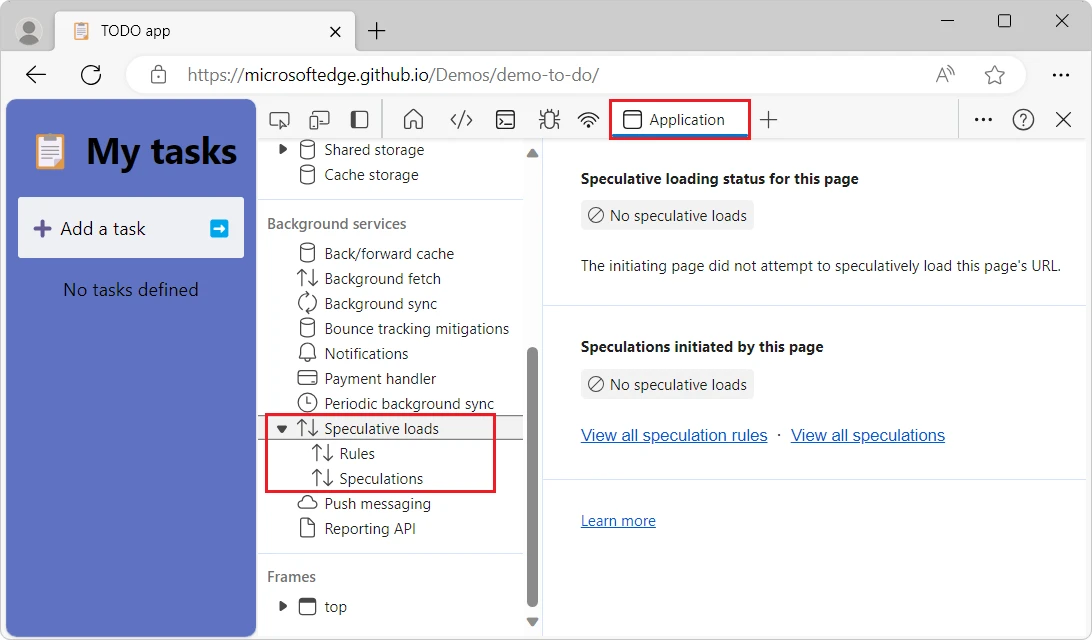
在应用程序工具的“后台服务”部分中添加“推理加载”页,包括“规则”页和“推理”页:

推理规则 API 可用于以编程方式告知Microsoft Edge 预呈现某些页面。 这很有用,因为预呈现的页面几乎是即时导航到的。 浏览器以隐藏的方式预呈现用户可能导航到的下一页,而用户仍在当前页上。
“ 推理加载 ”页列出了 Web 作者在网页中定义的推理规则。 该页提供调试信息,显示是否实际使用了规则,并显示特定页面是否已预呈现。
“ 规则” 页包含以下列:
- 规则集
- 状态
“ 猜测 ”页包含以下列:
- URL
- 操作
- 规则集
- 状态
另请参阅:
- 用于管理存储的应用程序工具
状态:
- Microsoft Edge Canary 131 中不存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge Canary 129 起更新
在性能工具中启用注释。
另请参阅:
- 性能工具简介
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge Stable 129 起新增功能
在 “性能 ”工具中,在查看录制的性能配置文件时,添加“ 见解 ”边栏选项卡。 “ 见解 ”边栏选项卡提供有关配置文件的有用信息,例如各种 最大内容绘制 阶段和 呈现阻止请求列表。
另请参阅:
- 性能工具简介
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中存在此复选框。
自 Microsoft Edge Canary 131 起新增功能
在查看录制的配置文件时,显示性能工具的“主”部分中的布局移位轨迹。 布局移位跟踪显示有关何时发生布局移动以及哪些元素已移动的信息。 意外的布局变化可能会对网页上的用户体验产生负面影响。
另请参阅:
- 性能工具简介
状态:
- Microsoft Edge Canary 131 中存在此复选框。
- Microsoft Edge Stable 129 中不存在此复选框。
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/te-aq/36812.html
