先看题目和爬取的网站



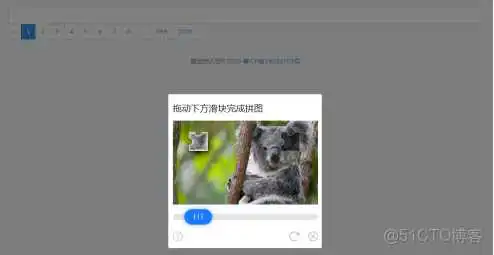
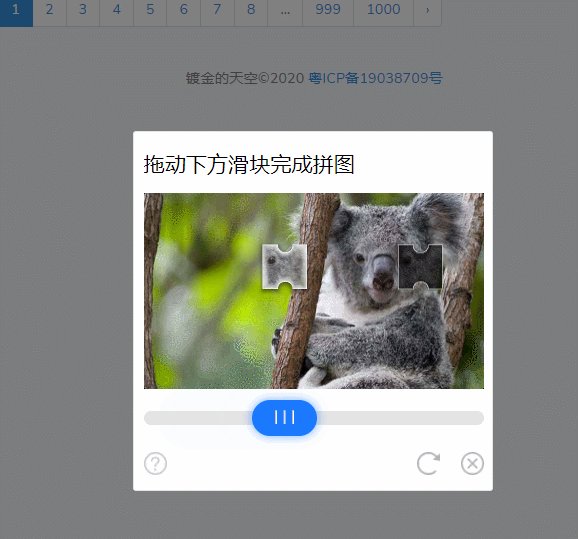
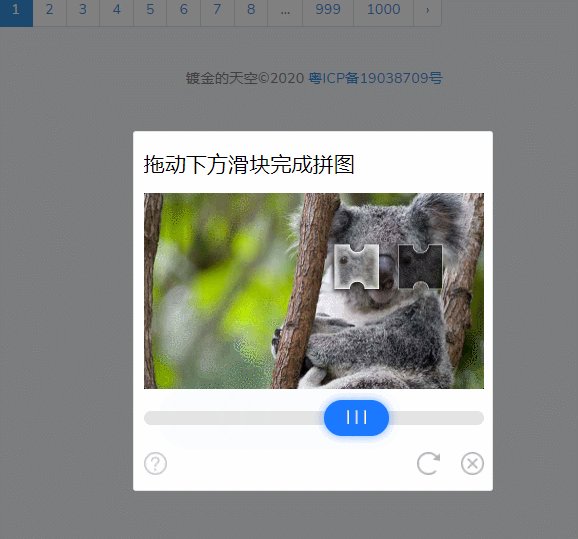
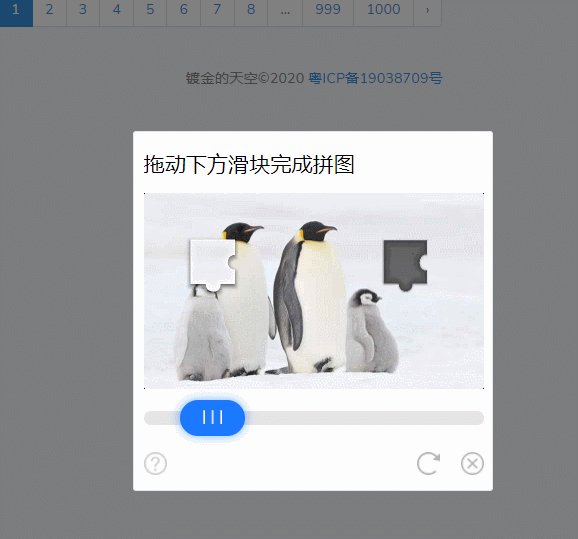
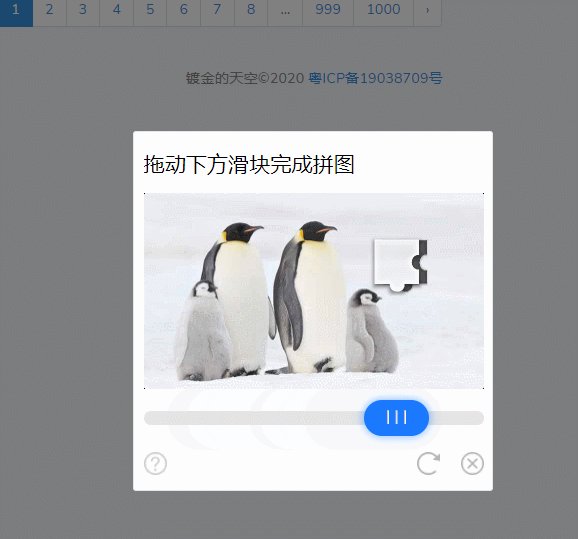
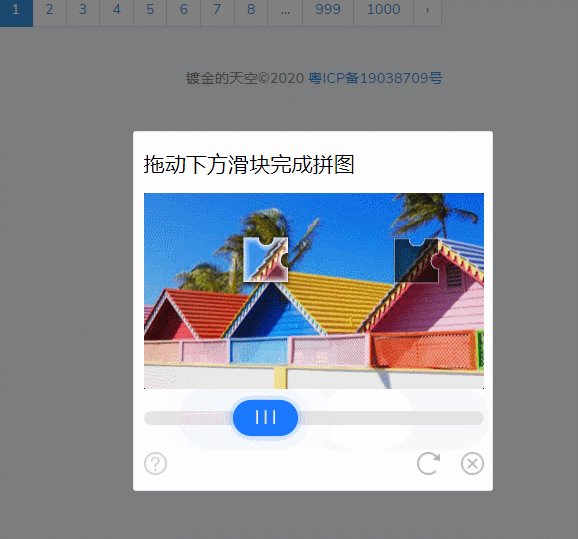
这里加了验证码,每次请求页面之前通过验证码验证就可以获得数字了,数字就在源码中,所以关键的地方是解决验证码。这里想到的是两个方法,第一个是用开发者模式看一下验证码验证成功之后发送的请求是什么,如果可以模拟的话,就直接模拟这个请求;另一个方法是使用selenium,模拟滑动验证码。网站使用的是腾讯滑块验证码,请求的接口比较复杂。

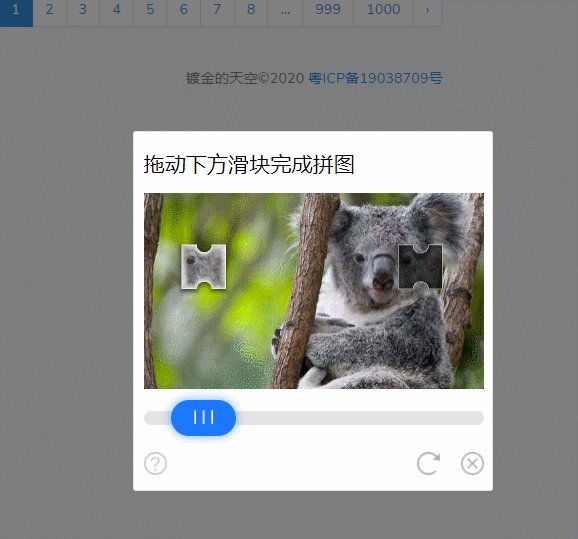
所以不考虑第一种方法,直接使用第二种,首先就是要识别出缺口的位置,腾讯的滑块验证码比较简单,网上也有相应的代码,就直接拿来用了,参考地址。

这里将缺口图片和滑块都resize成网站上显示的大小,这样子匹配出来的坐标就不用再转换了,里面得到的x,y就是画框的左上角坐标,因为滑块和缺口是平行的,所以这里只需要y值就可以了,这里要注意的是滑块是在图片上面的,所以计算滑块和缺口的距离时,还要减掉滑块初始位置的y值,看多几张验证码图片发现是一个定值,大概是25,所以计算出来的滑块和缺口的距离是y-25。
有了距离,那么就是需要模拟滑动这个动作了,上面的参考链接也提供了模拟滑动的方法,这里要注意,因为验证码是在一个iframe里面的,使用selenium的时候要从主窗口切换到验证码的iframe里面去。

初次尝试,效果还可以,但是多试几次有时候滑动位置会不准确,这里我使用的方法是获取显示数据的div如果不存在的画,那就点击一次重新加载验证码的按钮,再进行一次模拟滑动验证码,直到成功为止,这里也可以重新加载一次页面,但是会比较慢。

最后再总结一下使用selenium完成这个题目的流程:
1、因为要登录才能操作,所以开始先访问登录页面登录,再跳转到这个题目的爬取网站。
2、保存缺口图片和滑块图片,计算滑动距离。
3、模拟滑动滑块,如果失败了,重新加载验证码或者重新加载页面,从步骤二开始重来,直到成功,获取数字,再进行下一页的数字提取。
流程比较简单,注意要加载的页面要等待元素出现再进行下一步操作,不然容易出错;验证码识别失败的时候,如果重新加载验证码,一直不成功的话,时间久了会出现元素过时,无法获取到元素的错误,出现这个异常的时候,就刷新一下页面,再进行下一步。
到此这篇sdk测试验证码(科技sdk验证码)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/te-aq/31682.html
