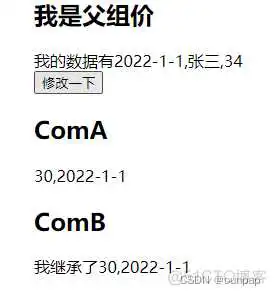
父组件是通过props属性给子组件通信的数据是单向流动 父—>子
子组件不能修改props 否则报错
实现步骤
props 接收传值
- 父组件
- 子组件
- props 有三种接收数据的方式
- 数组字符型 [‘msg’,‘num’]
- 对象型 { msg{ type:String,required: true } }
父组件 通过绑定自定义事件,接收子组件传递过来的参数
子组件 通过调用$emit 来触发父组件上的自定义事,从而实现传参
实现步骤
- 父组件
- 子组件
祖 --> 父孙
祖组件
父组件
孙组件


祖组件修改了,子孙组件没有改变,这是因为在provide中引入数据本身并不是响应式的,所以我们可以使用一些响应式的API来完成这些功能,比如computed函数。而且在调用的时候,因为computed返回的是一个ref对象,我们要取出value属性来使用。

全局事件总线可以用于非父子组件之间的通信,如与兄弟组件/兄弟组件的子组件进行通信。
先订阅 --> 再发布
全局传值
- 安装
- 创建 mitt
- 组件A 传递数据 — 发布
- 组件A 接收数据 — 订阅
全局传值
全局事件总线可以用于非父子组件之间的通信,如与兄弟组件/兄弟组件的子组件进行通信。
先订阅 --> 再发布
(与mitt 类似 – 不需要定义中间件)
- 安装
- 组件A 传递数据 — 发布
- 组件B 接收数据 — 接收
bus总线程 在vue3中已经废弃了
类似 mitt 和 pusbub
全局传值
- 配置
- 组件A 传递数据 — 发布
- 组件B 接收数据 — 接收
父组件通过v-model传递值给子组件时,会自动传递一个value的prop属性,在子组件中通过this.$emit(“input”,val)自动修改v-model绑定的值
父传子 子改父
- 父组件 传递数据 – 不是响应式
- 子组件 接收数据 子组件可以修改父组件传递值
全局传值
子传父 父控制子
- 父组件
利用路由跳转实现跨组件传值
1. 动态传参
2. params 传值
3. query传值
利用缓存实现跨组件传值
全局传值
1. Cookie
- 特性
- 传值
2. sessionStorage
- 特性
- 传值
3. localStorage
- 特性
- 传值
祖孙传值
父传子 -> 子级在自己的子组件上设置 v-bind=“$attr” --> 孙组件 接收父组件没有接收的值
- 祖组件
- 父组件
- 孙组件
孙祖传值
祖组件绑定自定义事件 --> 父组件 绑定自定义事件 v-on=“$listeners” --> 孙组件通过 $ $emit 触发祖组件自定义事件实现传值
- 祖组件
- 子组件
- 孙组件
到此这篇vue父子组件传值emit(vue父子组件传值props是响应式数据吗)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!在vue实例原型中 存放数据
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/sjkxydsj/49326.html
