在Vue2中伪代码如下:
迁移到Vue3中代码如下:
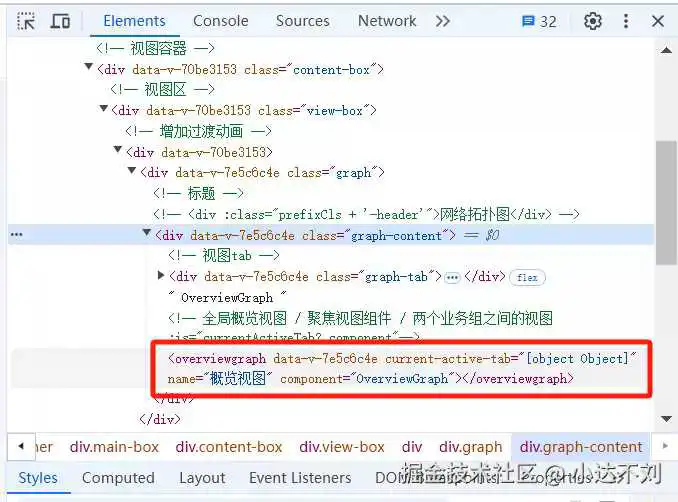
Vue3渲染出来是酱紫的:

只有一个壳子,没有任何内容。
问题出在组件的名字上了:在 中要使用动态组件时,需要直接用 直接绑定到组件本身,而不是字符串的组件名。 也就是需要把改成即可。 修改后的代码如下:
到此这篇关于Vue3动态组件<component>渲染失效原因分析的文章就介绍到这了,更多相关Vue3 component渲染失效内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
到此这篇vue3.0父子组件传值(vue3.0父子组件传值不生效)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/76932.html
