主要利用这个工具生成开发文档,让前端后端工程师使用这个文档开发代码,前后台耦合性变小。
前后端集成,前端或者后端无法做到“及时协商,尽早解决”,最终导致问题集中爆发
Restful Api 文档在线自动生成器 => API 文档 与API 定义同步更新
直接运行,在线测试API
支持多种语言 (如:Java,PHP等)
官网:https://swagger.io/
1 创建一个springboot的项目
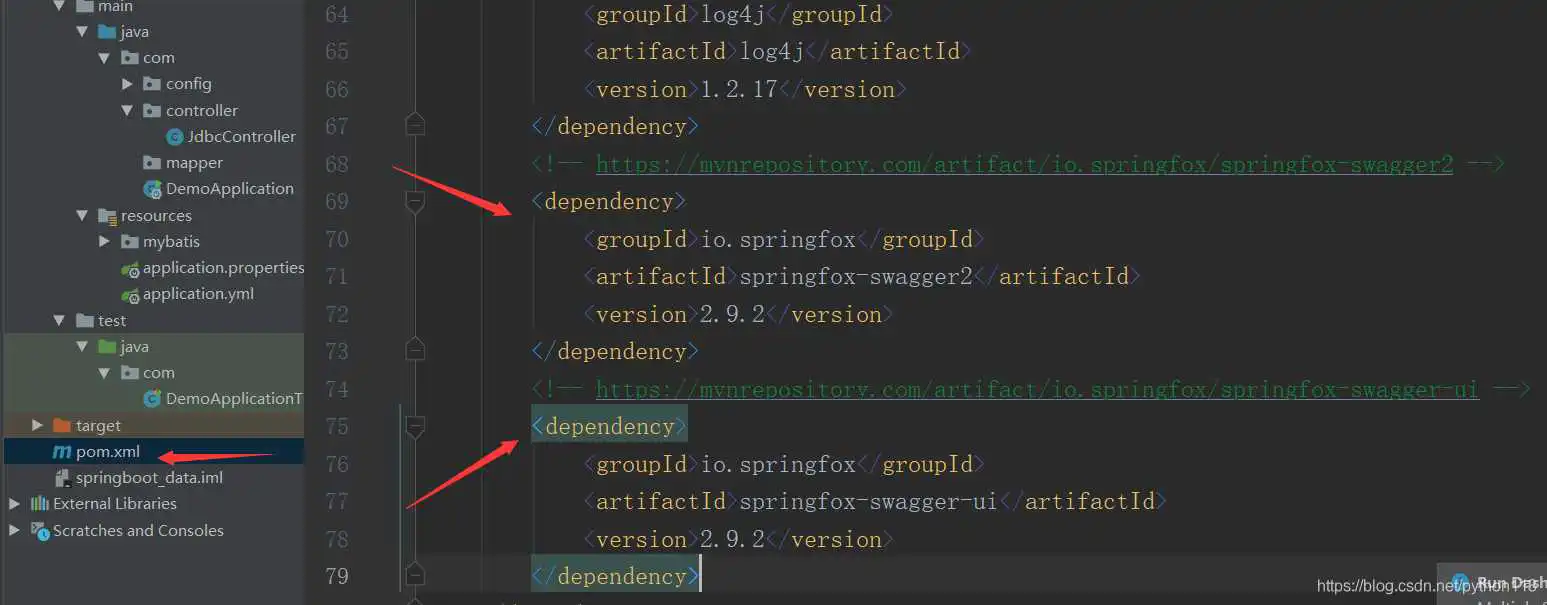
2 导入swagger的依赖

得导入两个依赖,一个是核心依赖,一个是界面依赖,swagger是有自己单独的界面的。导入这个依赖之后,我们就可以看见了。
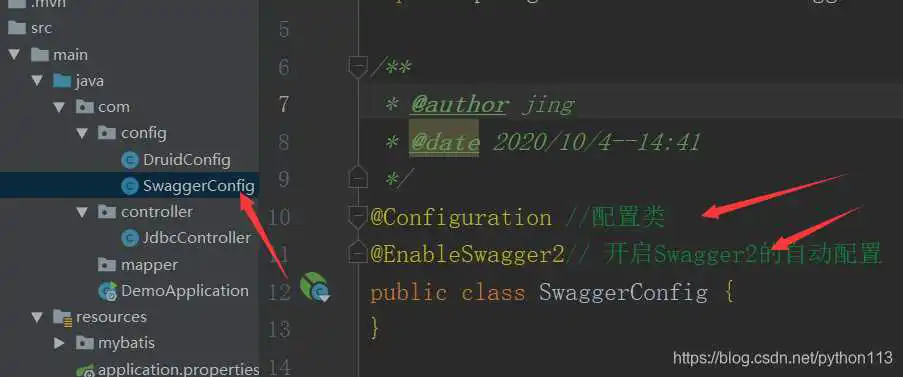
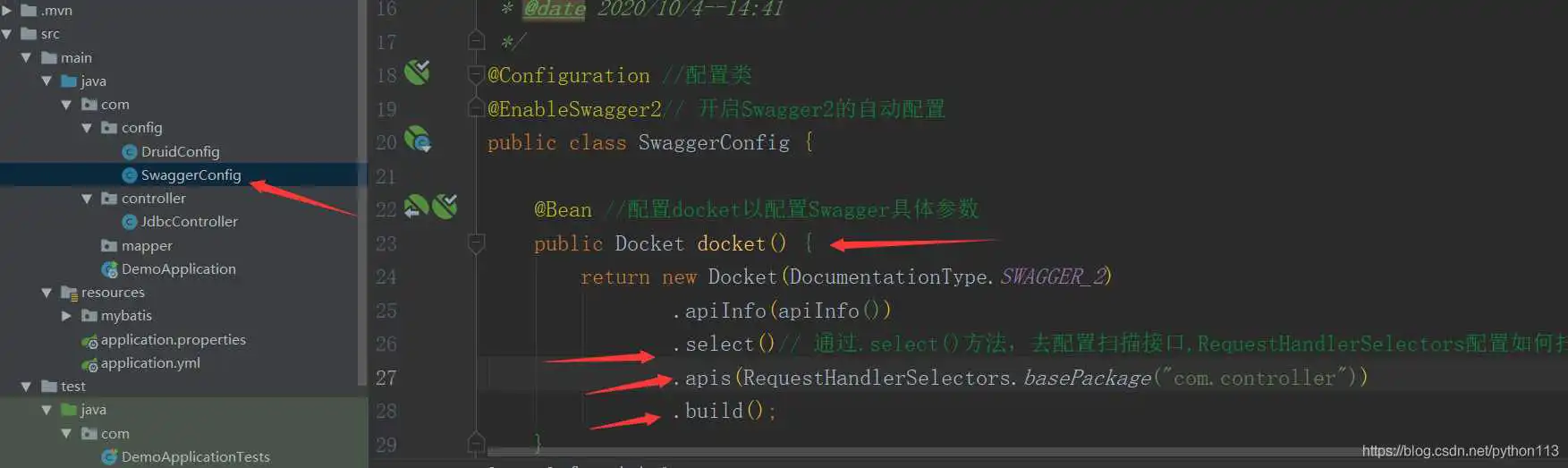
3 配置swagger

4 启动项目
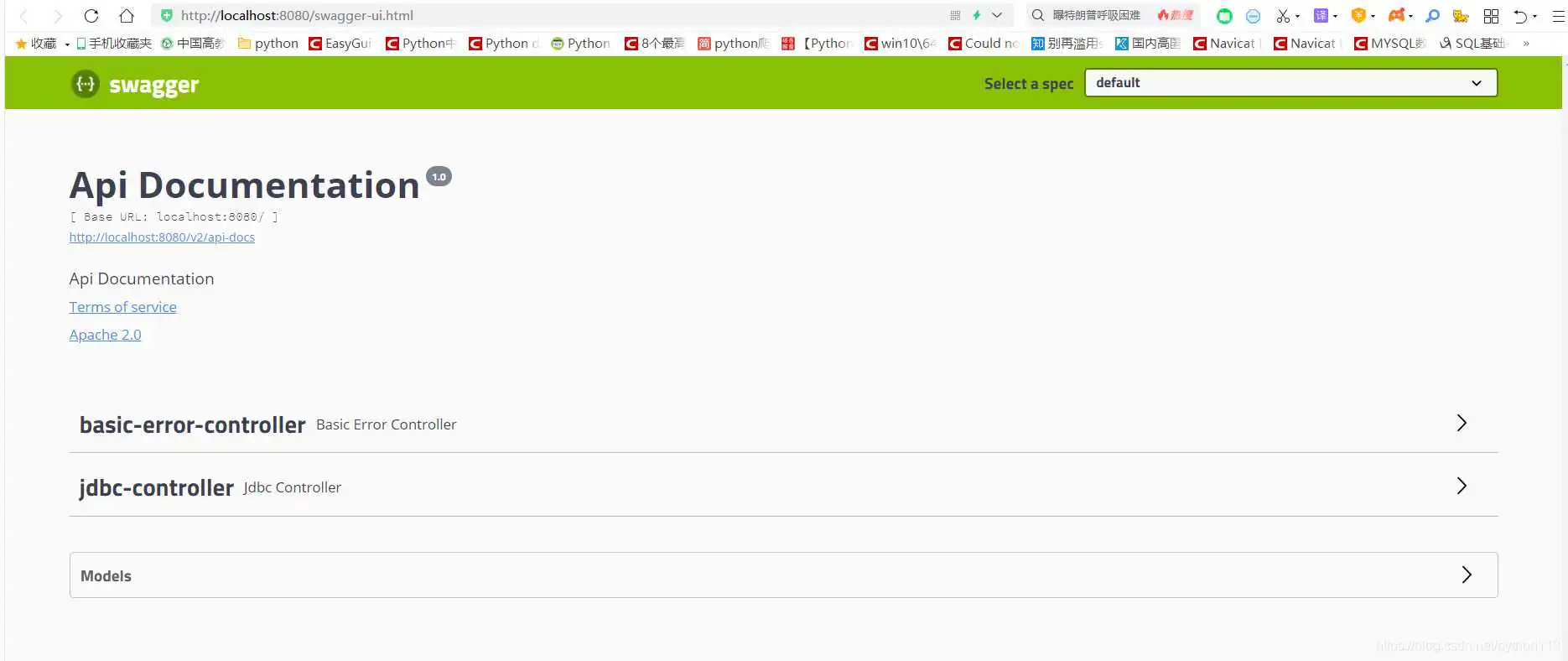
5 访问测试 :http://localhost:8080/swagger-ui.html ,可以看到swagger的界面;



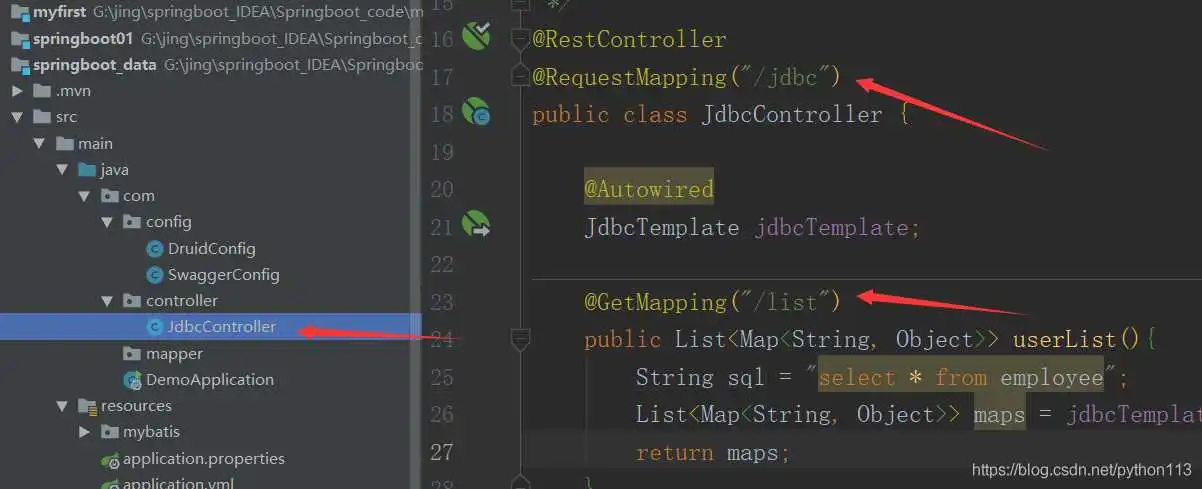
现在后端的controller层写的东西是这

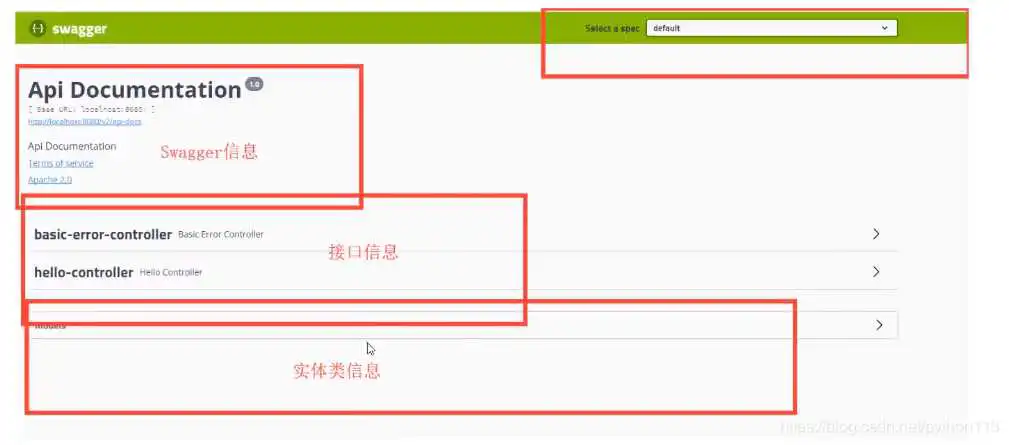
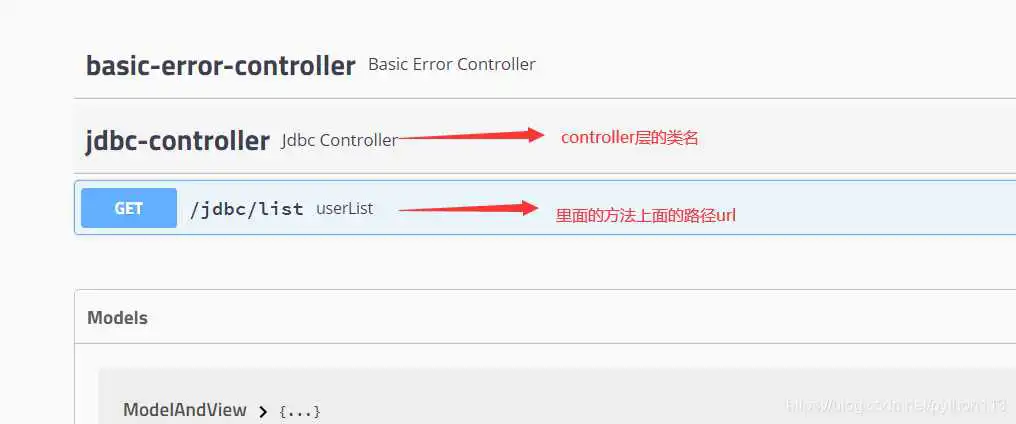
那么项目一启动,我们在swagger页面就可以看见这个

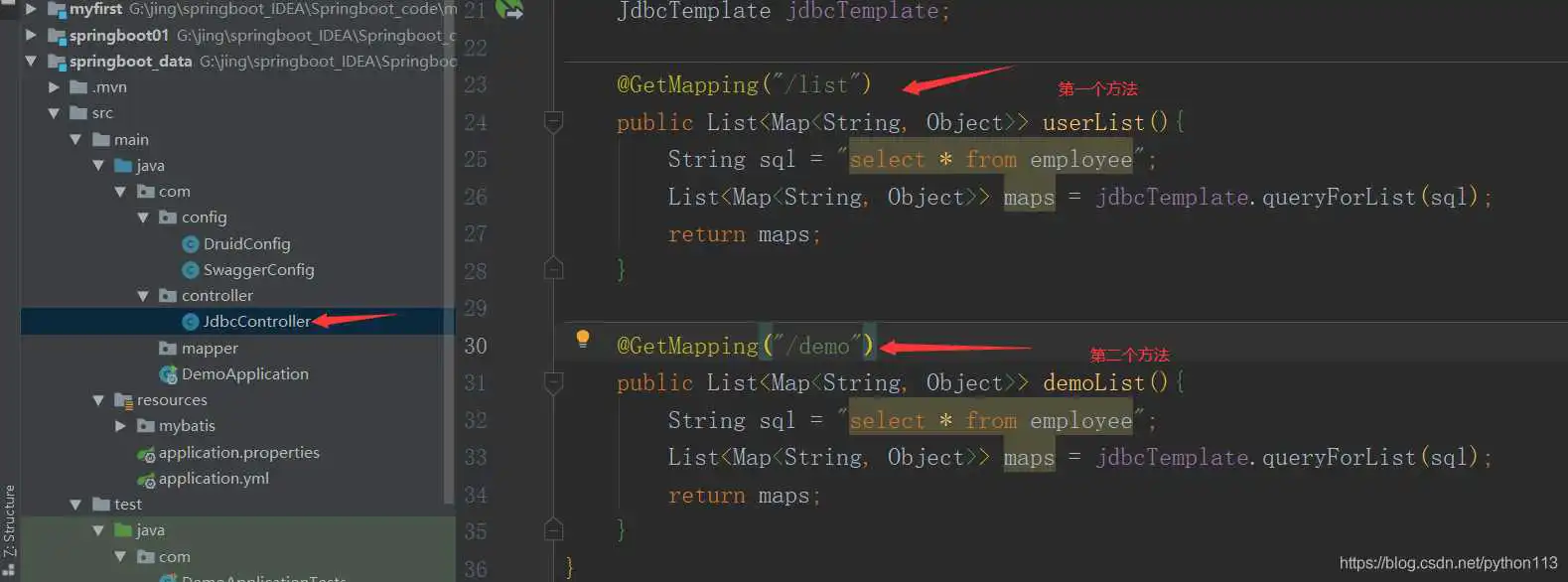
现在在controller层加一个方法

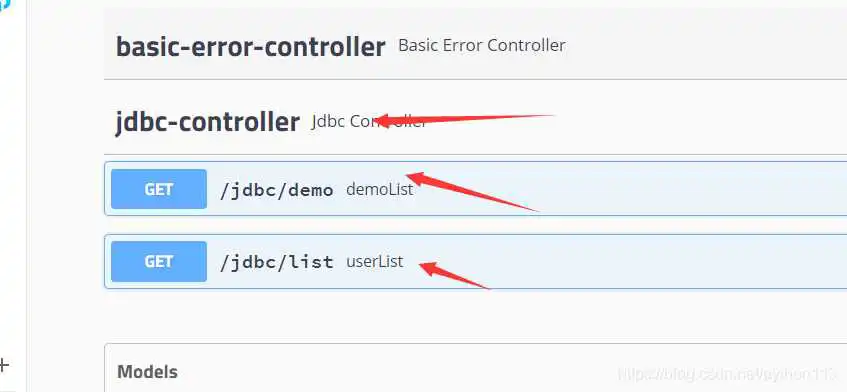
重新启动项目,看swagger界面

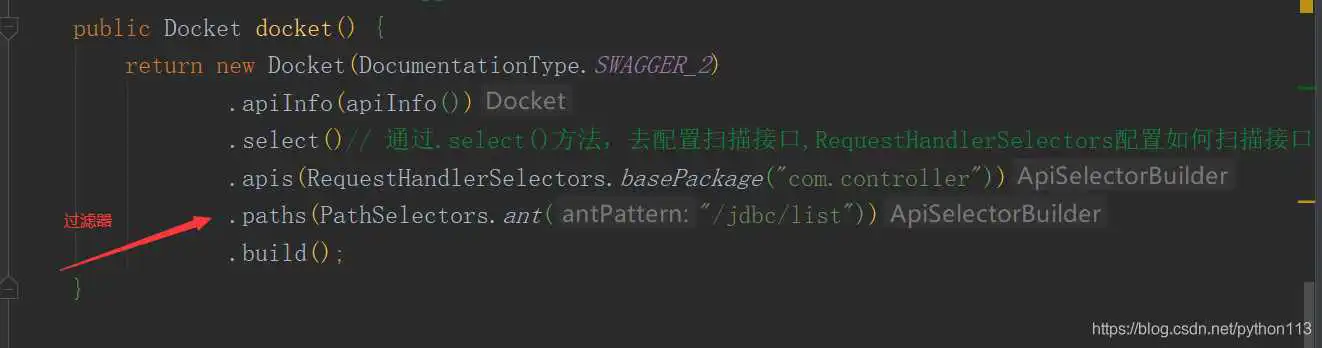
以上是多了一个接口,但是现在 的问题是,我们在后端不管写几个接口,在swagger都会显示,这个是不好的,我们现在相的是,可以控制显示的接口,想让哪个接口显示那么就让哪个接口显示,这个怎么做,这个就又要到swagger里面配置了,具体如何配置呢?

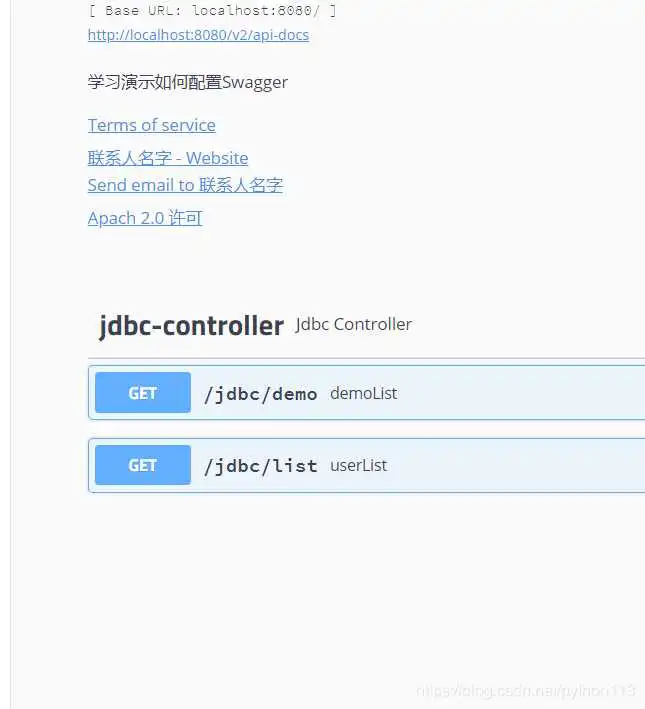
以上配置就是只是扫描这个包下的所有的东西,其他的东西不要,那么我们看见页面就变为了

连之前的error,model 这些都没有了。只有我们配置的东西
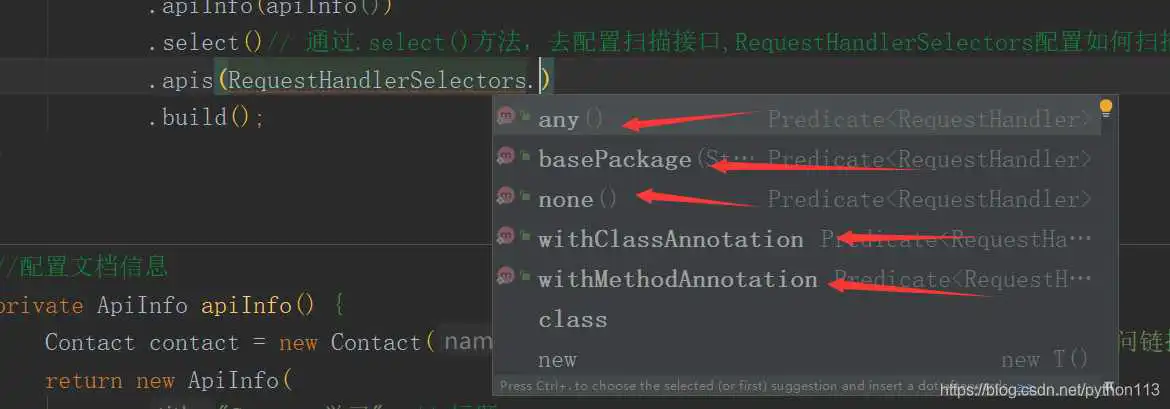
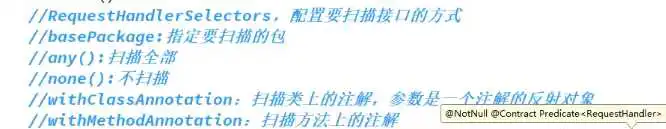
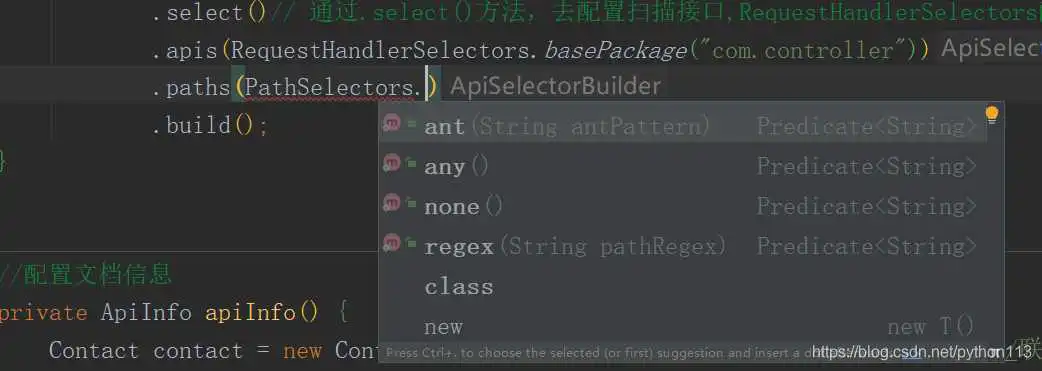
其实还有这些多的方法


以上的配置是扫描包,但是现在我想要扫描一个类里面的一个方法,这个类里面有很多的方法


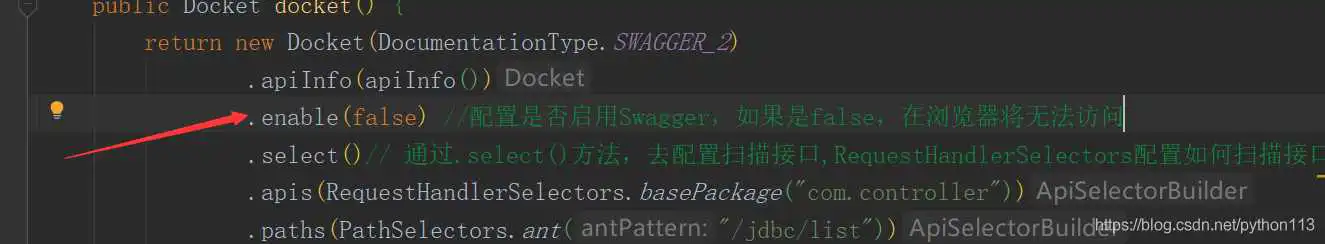
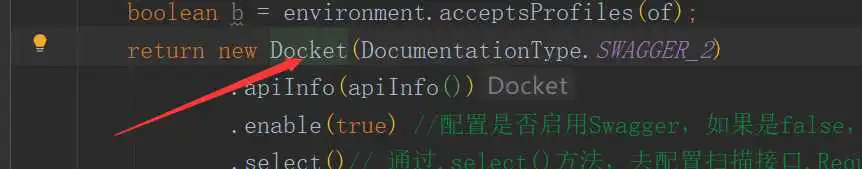
1、通过enable()方法配置是否启用swagger,如果是false,swagger将不能在浏览器中访问了


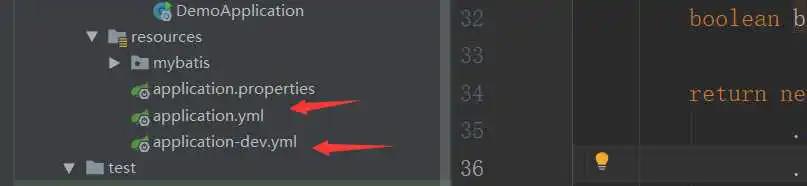
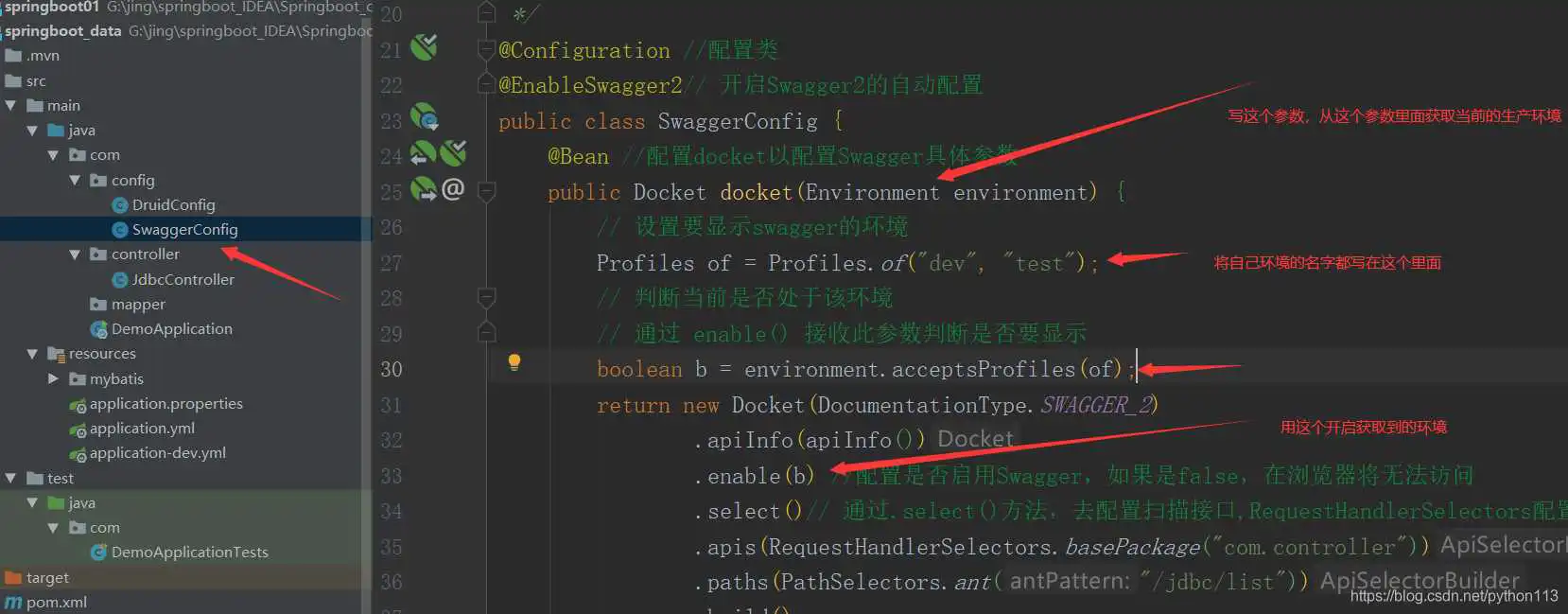
2 我们希望上线的时候不使用这个swagger,开发的时候使用,这个咋处理
现在有两个环境


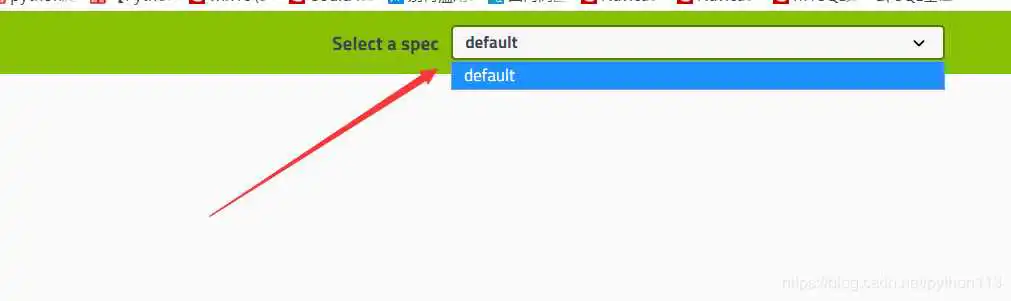
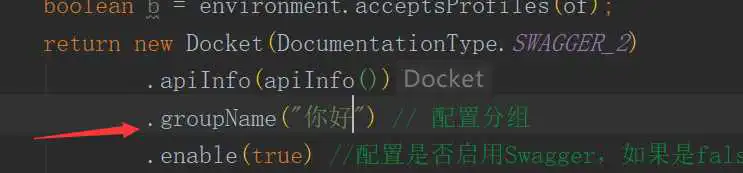
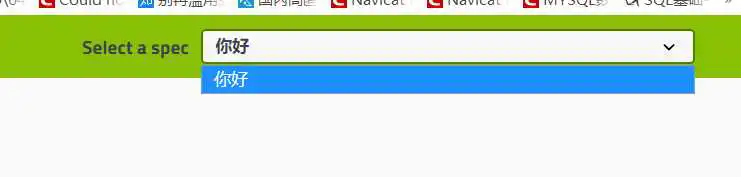
什么是api分组,我们先看swagger界面,最最有上面有一个这个。

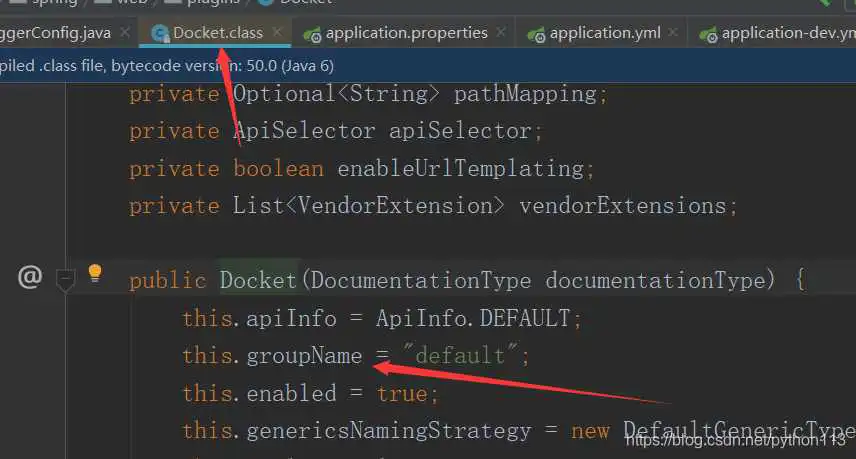
下拉框里面有选项,但是默认的只有一个,这个默认的default在源码里面的位置是
docker类里面


所以我们只需要改这个属性的值就可以了


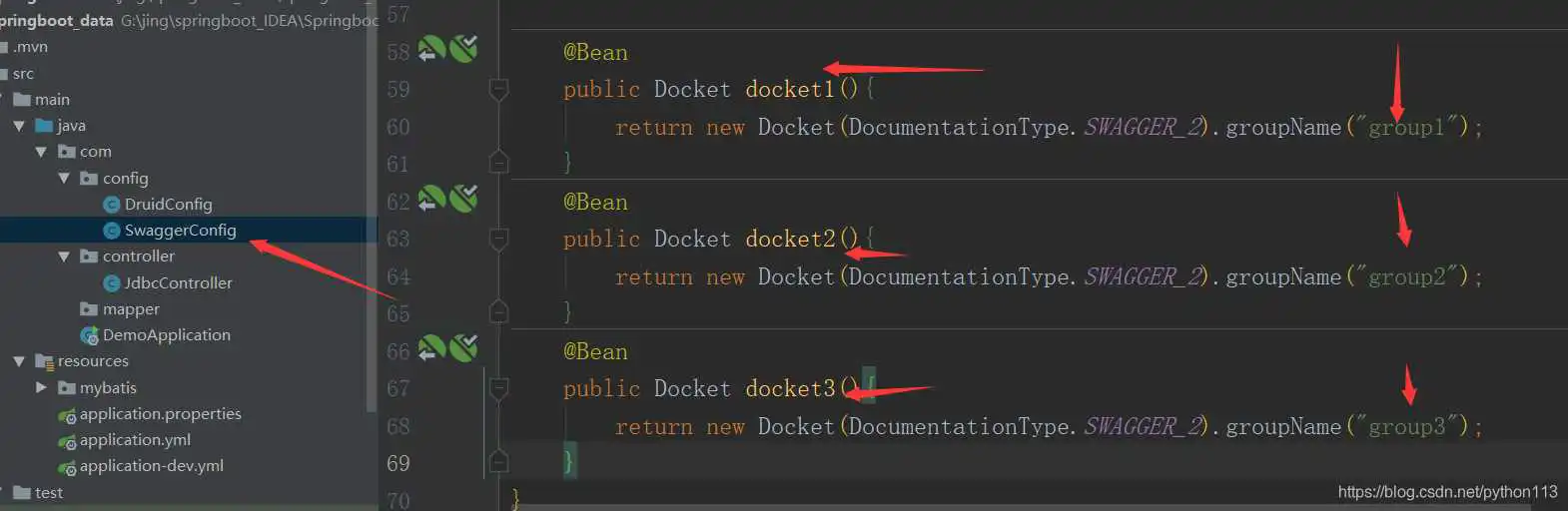
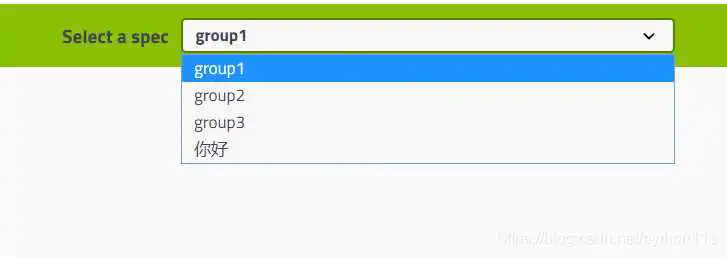
如何配置多个分组?配置多个分组只需要配置多个docket即可:


版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/51386.html
