
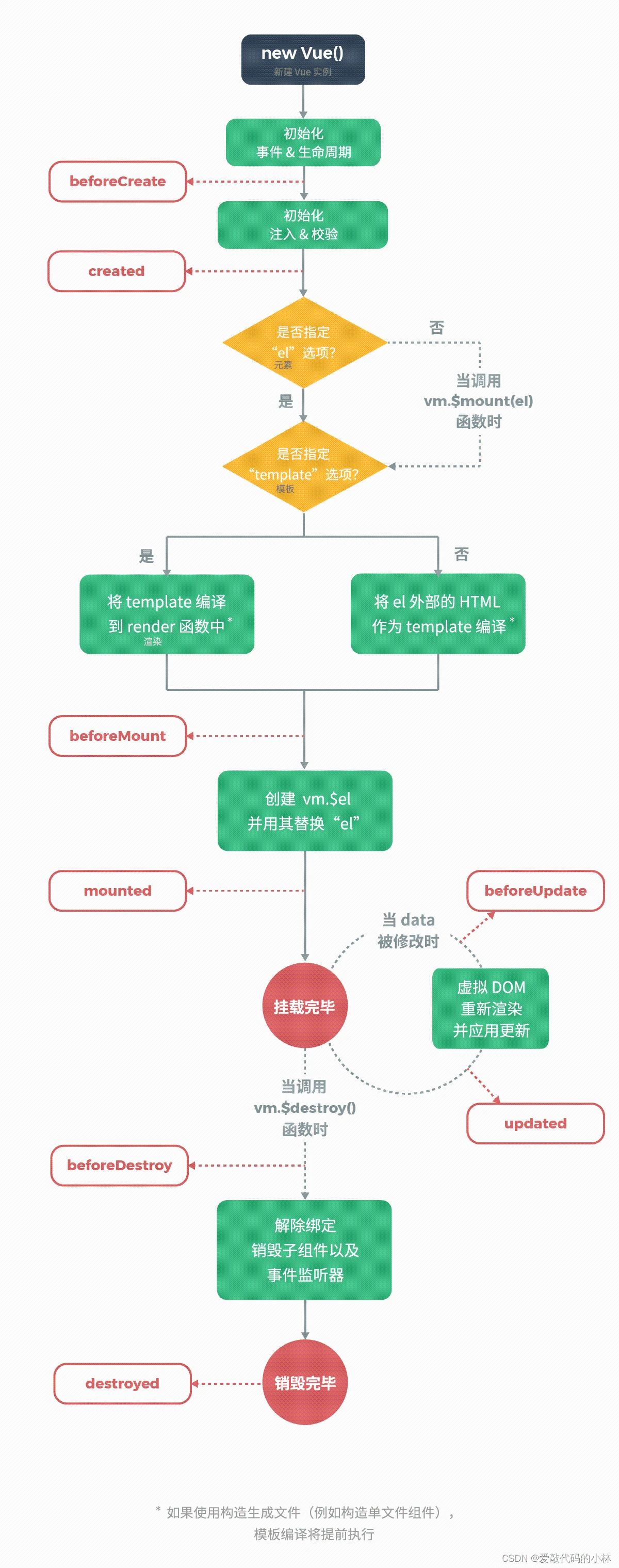
上图生命周期每个红色的钩子是一个阶段,可以在每个不同的阶段写合适的代码。
生命周期分为四个对子,根据不同的情况使用不同的函数
其中beforeUpdate、updated能执行多次
下面的四种应用场景用的统一HTML代码
创建前、创建后
beforeCreate创建前应用场景
vue代码:
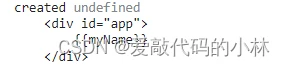
浏览器输出结果:
beforeCreate中data的数据是没有被定义的,created后面是undefined并且{{myName}}还未被识别

created创建后应用场景
vue代码:
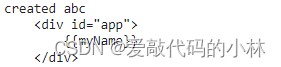
浏览器输出结果:
created主要做一些页面的数据的数据初始化工作,获取到了myName的值,但是后台显示的还是{{myName}}值还未被填上去

挂载前、挂载后
beforeMount挂载前应用场景
vue代码:
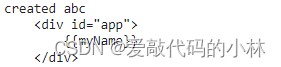
浏览器输出结果:
输出结果和created创建后一样,是在创建后挂载前,自我感觉没啥大用

mounted挂载后应用场景
vue代码:
浏览器输出结果:
数据已经渲染到View中

更新前、更新后;和其他三个不同可被重复执行
beforeUpdate更新前应用场景
vue代码:
浏览器输出结果:
数据更新前,数据未改变

updated更新后应用场景
vue代码:
浏览器输出结果:
数据更新后,数据已改变

销毁前、销毁后
beforeDestroy销毁前
一般应用到的场景:
- 清除定时器
- 解绑自定义事件
- 取消订阅、事件监听
没有具体代码演示
destroyed销毁后
此钩子函数会在组件实例销毁之后执行,此时所有的组件包括子组件都被销毁了。
也没有具体代码演示
几个生命周期函数各有各的特点,根据不同的业务,使用不同的生命周期函数来解决问题。
到此这篇关于浅析Vue中生命周期函数的区别的文章就介绍到这了,更多相关Vue生命周期函数内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
到此这篇vue2生命周期函数(vue中生命周期函数)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/40154.html
