⑨ 带有空 path 的命名子路由不再添加斜线,这会影响子集的redirect ,举个例子:
⑩ 其他
- “pathToRegexpOptions” 属性被 createRouter() 中的 “sensitive” 取代
- “caseSensitive” 属性被 createRouter() 中的 “strict” 取代
- 将 “router.onReady(onSuccess, onError)” 改为 “isReady().then(onSuccess).catch(onError)” 的写法
- 将 “scrollBehavior” 中返回对象的 “x” 改为 “left”,“y” 改为 “top”
- 忽略 mixins 中的导航守卫
- 删除 “fallback” 属性,因为现在vue支持的浏览器都支持history模式
- 删除 “router.match”,合并到 “router.resolve” 中
- 删除 “router.getMatchedComponents()”
- 删除 “router.app”
- 删除路由地址中的 “parent” 属性
- 所有的导航现在都是异步的
- 取消了path-to-regexp,所以不再支持未命名的参数
- 跳转或解析不存在的命名路由或缺少params参数会报错(以前是会导航到'/')
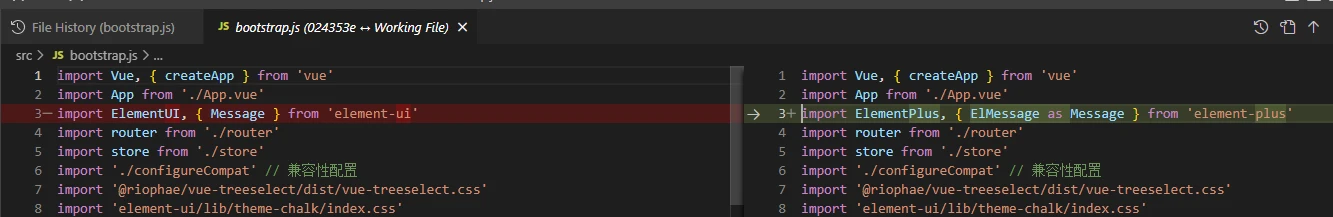
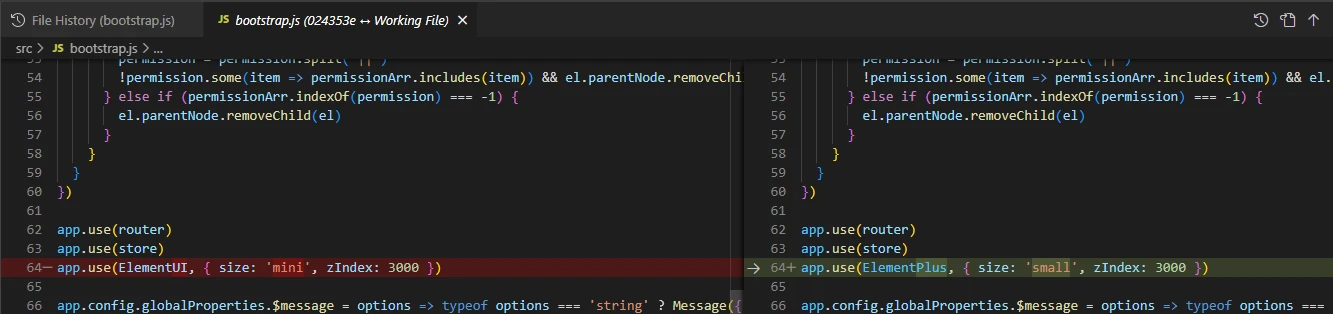
① 全局搜索 “element-ui”,替换插件,改造如下


② 主题文件路径更换
将“~element-ui/packages/theme-chalk/src/index” 替换为 “~element-plus/theme-chalk/src/index”

将“element-ui/lib/theme-chalk/index.css” 替换为 “element-plus/theme-chalk/index.css”

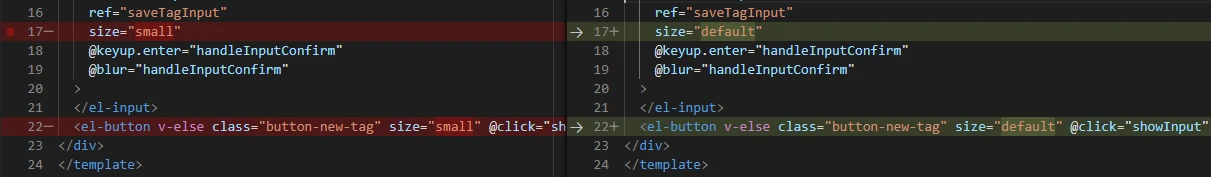
③ 所有标签的size属性的值从“medium / small / mini”变更为“large / default /small”

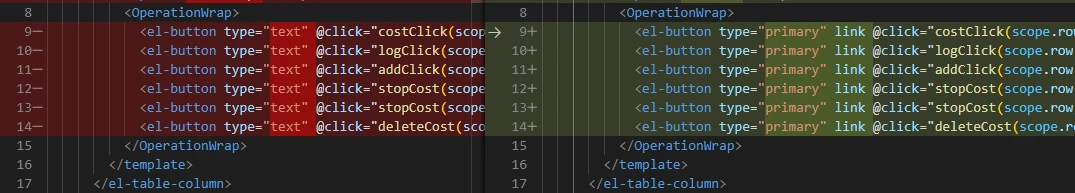
④ <el-button>移除了“type=”text””,想维持vue2的样式,可用link属性代替
全局搜索“type="text"”,依次将<el-button>上的它替换为“type="primary" link”
不要将例如<input type=”text”>这样的改跑了

⑤ icon图标调整
全局搜索“el-icon”,然后根据使用方法做出相应调整,举例如下:
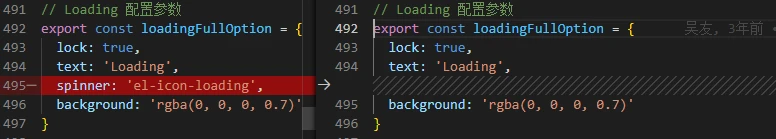
- 对于loading里的spinner参数,如非必要,建议删除
因为(截止到目前)官网说使用类名,但类名已经废了,所以没找到改法

- 对于通过class使用的,改成组件的形式,具体名称对比两者官网



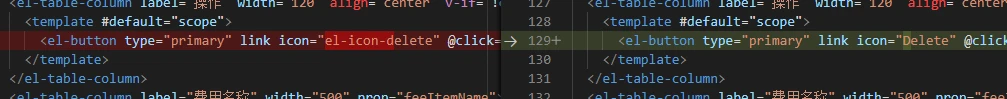
- 对于<el-input>、<el-button>上的做如下修改


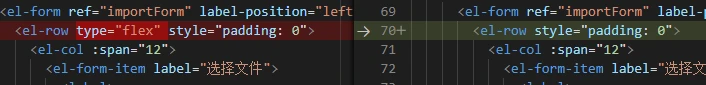
⑥ <el-row>的type属性删除(element-plus使用flex布局,不用专门设置)
全局搜索“<el-row”或“type=”flex””

⑦ Date Picker / Time Picker / DateTime Picker 日期时间选择器改动
- “first-day-of-week”属性删除(官方建议用dayjs里的方法代替,具体请自查)
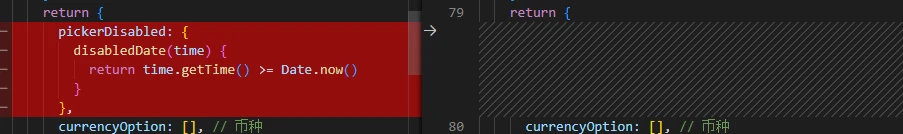
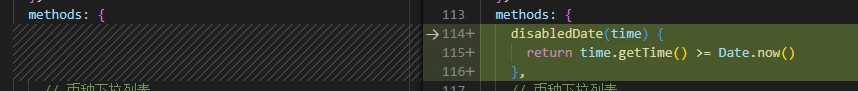
- “picker-options”属性删除,新增属性shortcuts、disabled-date、cell-class-name



⑧ 名称改动

⑨ 对话框改动

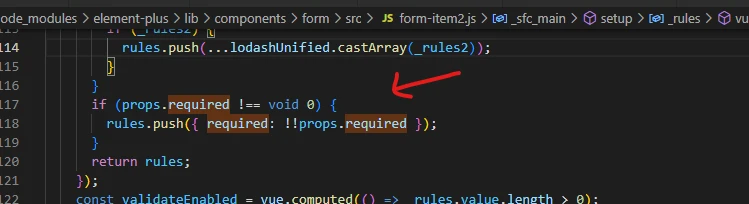
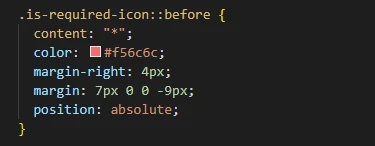
⑩ 表单校验的调整(主要针对required)




这里说的异步组件,不包括vue-router的懒加载,不用改它们
用了异步组件写法的,先看下是否真的有必要作为异步组件使用,如果只是为了直接写在components里方便,建议改成普通组件写法
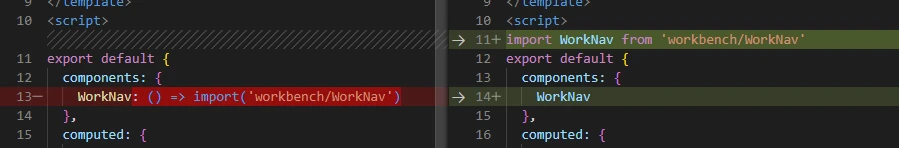
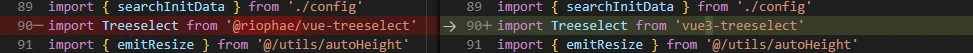
如下图所示,该项目使用了“remotes”

故无需再用异步引入,修改如下:

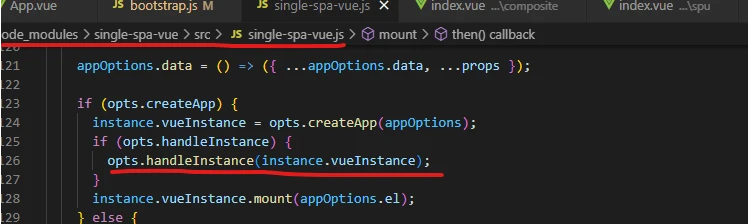
对于真的使用异步组件的,则需包裹“defineAsyncComponent”方法,如果使用了带选项的异步组件,选项里的component改名为loader
参考代码:
也可以通过自定义的全局属性重写这些方法实现原有的效果,就不用挨个修改了
顺带提一嘴.prop修饰符也移除了,用了的自行搜索解决方法
data现在只接收函数,并且mixins、extends的data现在变成浅合并
官方建议用组合式API代替mixins、extends
全局搜“mixins”和“extends”,看是否有data选项,有的话分析浅合并带来的改变并调整
Vue3为了遵循大括号内只是js的原则,删除了过滤器,所以需要用方法或计算属性替换
为减少工作量,建议用方法替换
首先全局搜索“Vue.filter”,如果使用了全局过滤器,官方推荐通过全局属性来改造


参考代码:
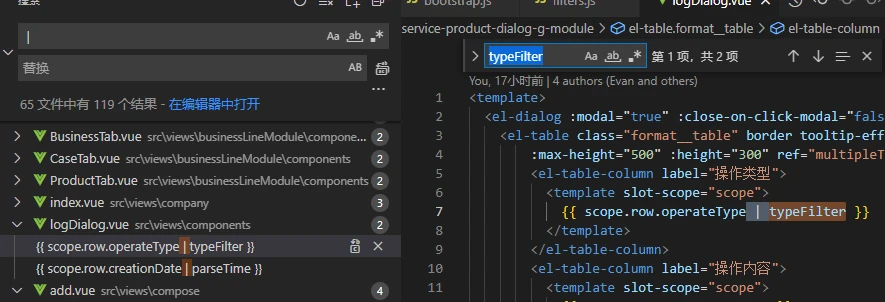
然后全局搜索“ | ”(注意前后都有空格),定位到使用了过滤器的地方
万一有哪处没这样写,搜索时漏掉了,就以后run时报错了再改吧



最后全局搜索“filters:”,删除filters选项
可能存在使用了filters选项但是没内容或者未使用的情况
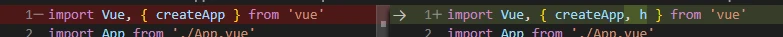
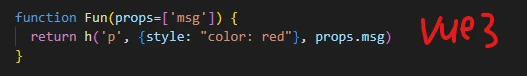
render() 的作用是渲染,h() 的作用是创建vnodes,h函数现在是全局导入
vue2中是作为参数,且全名是createElement
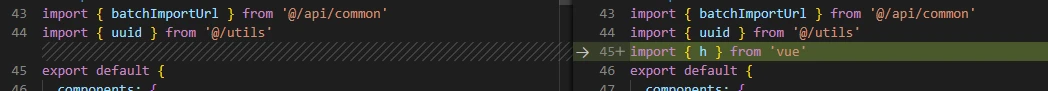
首先全局搜索“render”,找到使用渲染函数的地方,引入h方法,然后改造


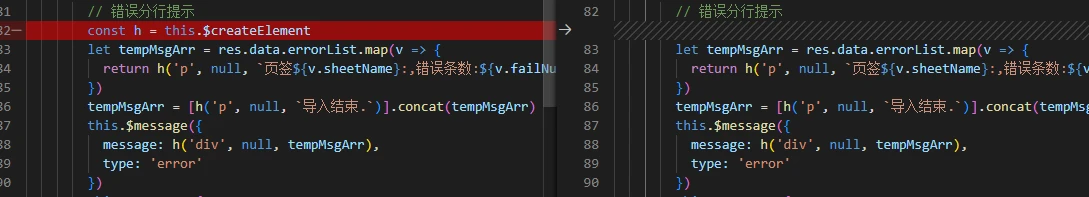
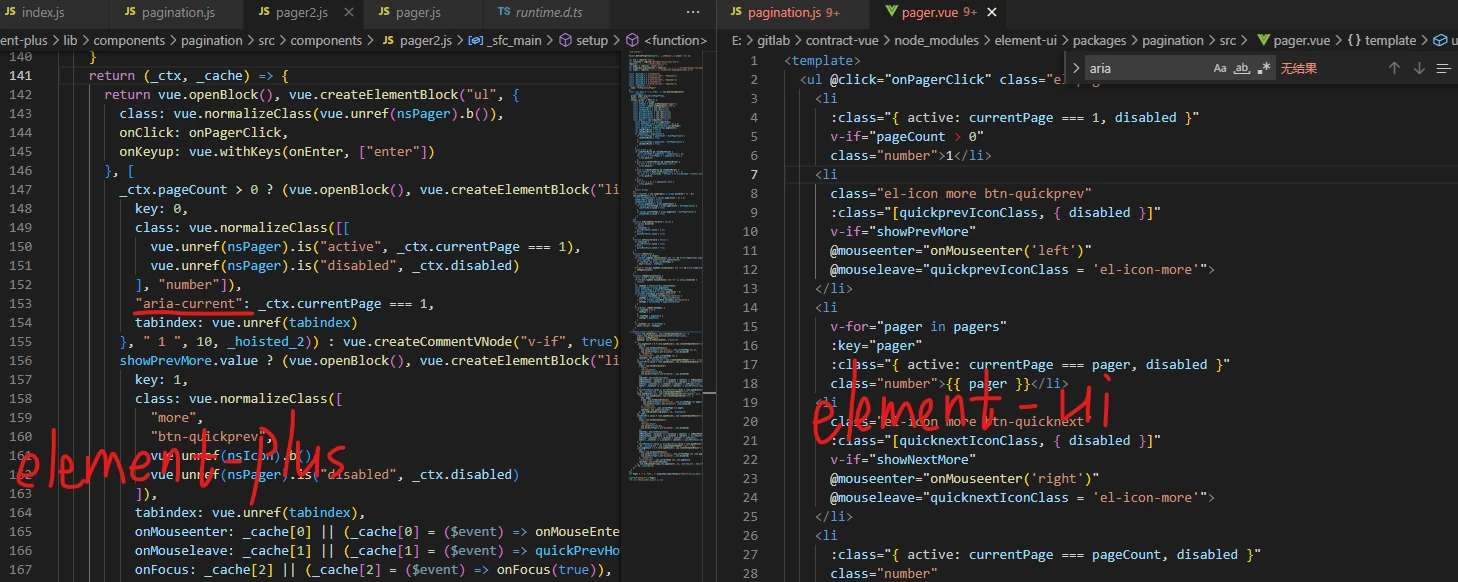
全局搜索“$createElement”,有的话,两种改法
- 第一种,引入h函数,替换“this.$createElement”


- 第二种,自定义“this.$createElement”,其余地方不变
推荐这种,改起来快,且能适配到某些插件




keyCode废弃,不再支持使用数字 (即键码) 作为 v-on 的修饰符
全局搜索“@keyup”或“v-on:keyup”,有的话请查看官网自行改造

全局搜索“<transition”,有的话请查看官网自行改造
Vue3中v-bind 的绑定顺序会影响渲染结果
全局搜索“v-bind="{”,如果有,请参照下图修改

beforeDestroy 和 destroyed 已经分别被重命名为 beforeUnmount 和 unmounted
【使用默认v-model的写法】
- vue2 中
- vue3 中
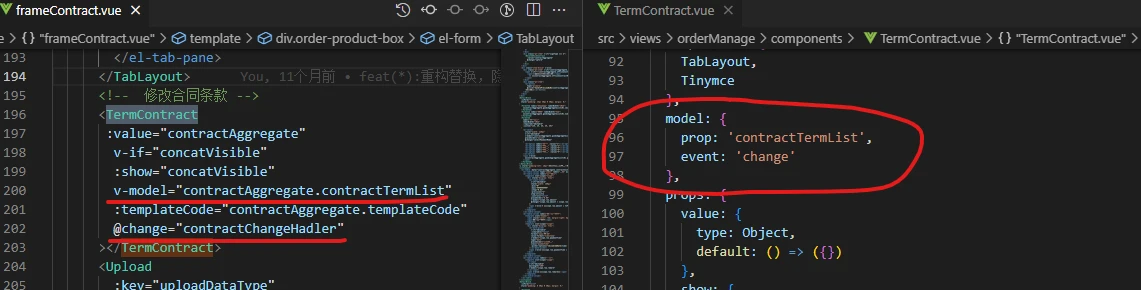
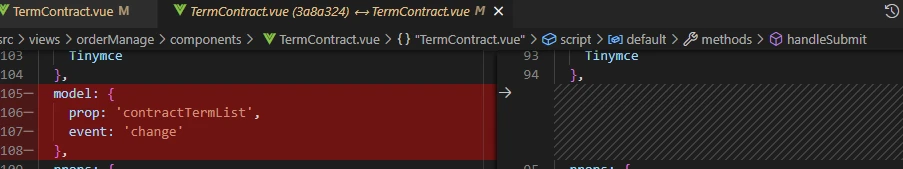
【使用v-model搭配model选项的写法】
- vue2 中
- vue3 中
【使用.sync的写法】
- vue2 中
- vue3 中
先明确一点,对于v-model,我们要改造的是自定义组件(项目里自己写的)上的
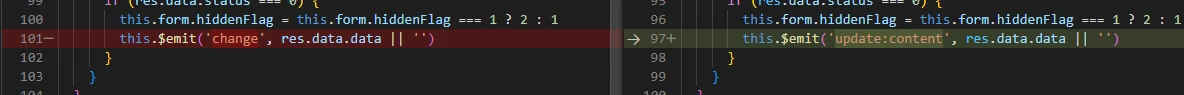
首先全局搜索“$emit(‘input”和“$emit(“input”
单双引号、空格等情况要考虑到 如有,且组件内还用到了“value”这个prop,再根据组件名找到所以使用它的地方,看下是否用的默认v-model,是就改造






举例个特殊情况,如下图




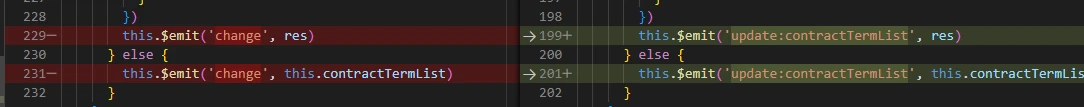
另一种是变成2个监听器,原有的change事件保持,在它旁边增加新的监听器


最后全局搜索“.sync”,有的话,将“:XXX.sync”改写成“v-model:XXX”
这里可以看下官方举的例子,便于理解:

所以,要么自定义事件命名时避开原生事件名,要么,就在emits中记录
首先全局搜索“.native”,直接点击替换,删除.native

然后全局搜索以及文件内搜索“this.$emit(”,增加emits选项,记录所有自定义事件


【具名插槽】
- vue2 中
- vue3 中
【作用域插槽】
- vue2 中
- vue3 中
注意,v-slot只能写在<template>中,除非是独占默认插槽(能写在组件标签上)
请分开搜索避免遗漏,因为在vue2中他们是两个东西,只不过在vue3中统一了写法




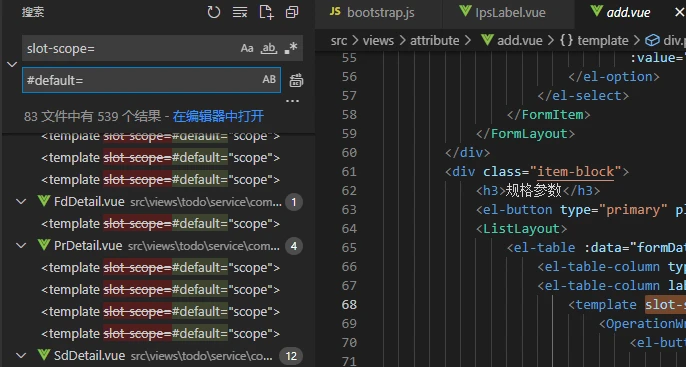
最后全局搜索“slot-scope=”,替换成“#default=”或者“v-slot:default=”







顺带一说,vue-router v4.x中的router.history已经移除了,所以这里删掉它, 可以分别打印一下v3.x和v4.x的router对比一下,也可参考官网深入解读
具体改动可参考下图:


以下改动项目里会用到的概率低,可自行检查,也可作为错误排查的参考:
- v-for上有ref的,ref不再自动创建
- props默认值不能再访问this
- v-if和v-for优先级变动,在vue2中v-for高,vue3中v-if高
- attribute 强制行为改动(值为false的处理方式有改动,具体官网自查)
- 挂载有template的应用时,从vue2的替换元素变成vue3的作为子元素插入
- 没有特殊指令的 <template> 现在会被渲染为原生元素
到这里,常规的迁移工作就完成了, 接下来请尝试 lint 一下或直接运行项目, 如果还有报错或警告,请逐一检查,需要修复的就修复(第32步有举例可参考), 修复完成后,如果项目中没有必须依赖vue2的地方, 就可以去掉迁移构建版本,切换成vue3版本,否则只能继续使用迁移构建版本, 之后,请对系统功能做测试验证,测试所有组件及交互, 可能还会有错误或警告,再做修复
确定项目没有依赖vue2的地方后,我们开始尝试去掉迁移构建版本
建议先注释掉,后续验证完系统功能,确定vue3迁移成功后,再删除


① 命令行可能会发现报错Unexpected mutation of "XXX" prop

这是eslint对单向数据流的检测,子组件直接修改了prop就会报这个错
如果是个新项目,那么以它为约束进行开发是很好的, 但是如果现有的项目已经有写成这样不规范的且运行正常,就不要轻易改动了, 代价大且容易产生新的风险
这里我们在.eslintrc.js文件中配置“'vue/no-mutating-props': 'off'”关闭这个检测

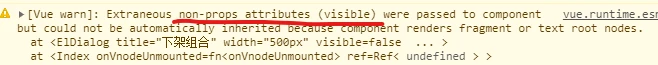
② 无关的非props属性传递给组件带来的警告
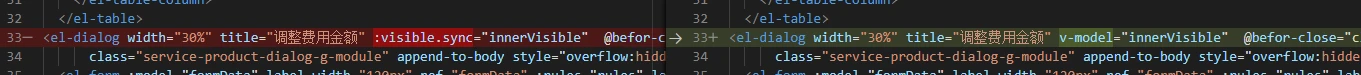
比如下图为<el-dialog>中写成“v-model:visible”所报的错,解决办法是写作“v-model”

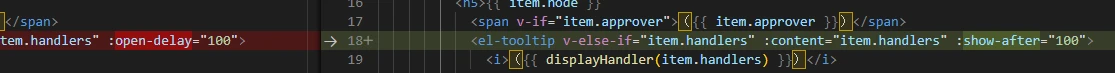
③ 无关的非emits事件监听器传递给组件带来的警告

④ 使用了废弃属性带来的警告


⑤ 解析不了标签带来的警告
不影响使用,忽略这个警告

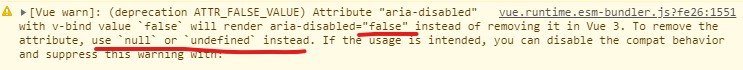
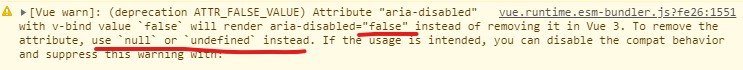
⑥ attribute 强制行为改动带来的警告

完全切换成vue3版本后就不会有这个警告了,所以忽略这个警告



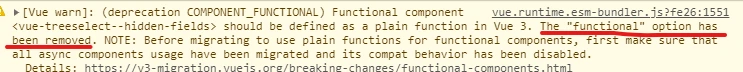
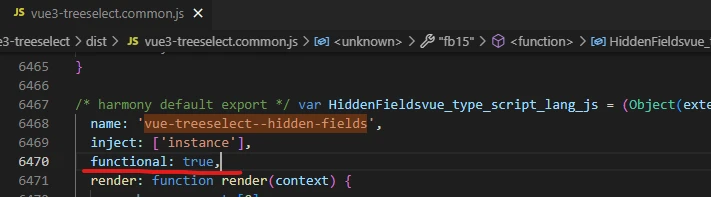
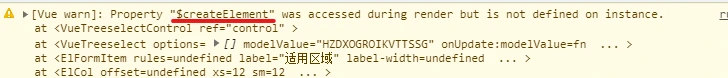
⑦ 使用未定义的实例属性带来的警告(大概率是代码有误)
改法在第15点说过了,这里是插件的问题(用了但没完全用),建议用第二种改法


别忘了学习Vue3的组合式API
Vuecli迁移vite教程,感兴趣的可以了解一下
到此这篇vue2项目换成vue3(vue2.0项目升级vue3.0)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/33060.html
