- 为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;
- 比如某种情况下我们使用组件,希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片;
- 我们应该让使用者可以决定某一块区域到底存放什么内容和元素;
- 所以就可以使用插槽来解决这个问题
换句话说就是,我们要是想在一个组件标签中添加新的内容,那么我们就需要在该组件内声明一个插槽,不然,添加的新内容不会被渲染
- 用slot元素作为插槽
- 插入什么内容是由父元素如何使用,比如父组件插入按钮、插入图片,就会显示按钮图片,如果没有,那就不显示或许显示插槽默认的内容
- 有时候我们希望在使用插槽时,如果没有插入对应的内容,那么我们需要显示一个默认的内容:
- 当然这个默认的内容只会在没有提供插入的内容时,才会显示;
- 我们可以在slot标签中设置一个默认内容
使用插槽案例:
父组件App.vue
子组件showMessage.vue
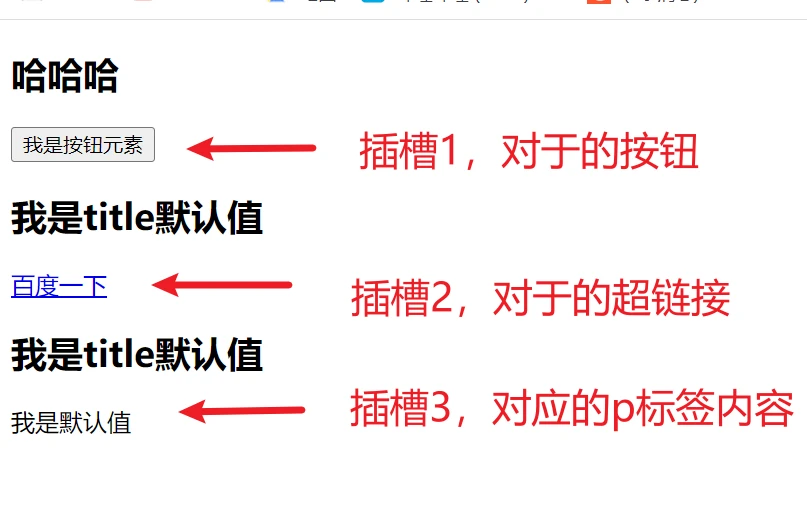
效果图:

我们可以发现,在组件showMessage里面,我们给它一个插槽,
- 在App.vue, 我们给showMessage三次复用,
- 一次为按钮,一次为a标签,一次什么也不加
- 而产生的结果就是,一个为按钮,一个为a链接,一个为插槽默认的p标签
我们可以看出来
- 插槽部分想要展示什么内容由父元素进行决定, 如果插槽没有 插入东西, 那么这个插槽会被忽略
- 也就是说,用了插槽,父元素如果用按钮,子元素就会显示按钮,父元素用标题,子元素就会显示标题
- 如果子组件没有插槽,那就显示不出来了
⭐⭐
希望达到的效果是插槽对应内容的显示,这个时候我们就可以使用具名插槽:
- 具名插槽顾名思义就是给插槽起一个名字,slot 元素有一个特殊的 attribute:name;
- 一个不带 name 的slot,会带有隐含的名字 default;
- 也就是说, 我们可以给每个插槽都取上一个名字,
- 在父组件中使用的时候, 需要包裹一个template标签, 并在template中使用
- v-solt: 插槽名 具名插槽缩写#
父组件App.vue
(颜色啥的css里面自己可以调,这里就不放了)
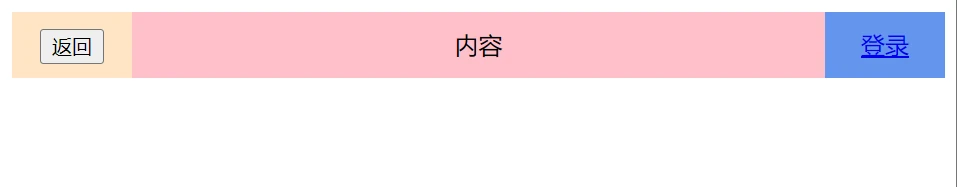
效果图:

达到的效果是插槽对应的显示
所以这就是具名插槽的作用
通过 方式动态绑定一个名称;
作用域插槽
作用域插槽的主要作用是在书写插槽内容时可以获取到插槽作用域的值。
注意事项:
这里需要注意的是message是所有你绑定属性的集合,也就是你写的::userAge=“userObj.age” 会当做message的属性来实现。当然这里message可以换做其它的名称。
到此这篇关于Vue中插槽Slot基本使用与具名插槽的文章就介绍到这了,更多相关Vue 插槽Slot和具名插槽内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
到此这篇vue 具名插槽(vue具名插槽使用)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/26910.html
