vue-router 本质是一个第三方的包 用的时候需要下载
详细步骤 (7步法 ):
创建路由规则数组(需要准备切换的页面组件)把准备好的页面组件引入到main.js中
当url的hash值路径切换,显示规则里对应的组件
实现路由内容的地方,引入组件时写到需要引入的地方 需要注意的是,使用vue-router控制路由则必须router-view作为容器。(可以先引入根组件App.vue中进行自测)
注意: 一切都要以url上hash值为准
- 是vue-router提供了一个全局组件
- router-link实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
- router-link提供了声明式导航高亮的功能(自带类名)
代码如下:
router-link好处 : 自带激活时的类名, 可以做高亮
在router-link上的to属性传值, 语法格式如下 :
(方式一)
to=/path?参数名=值
例:
对应页面组件接收传递过来的值
$route.query.参数名
接收数据:$route.query.name
(方式二)
to=“/path/值” (需在路由规则里配置/path/:参数名)
例:
配置:
对应页面组件接收传递过来的值 (注意动态参数需要用params接收)
$route.params.参数名
接收数据:$route.params.username
用JS代码来进行跳转
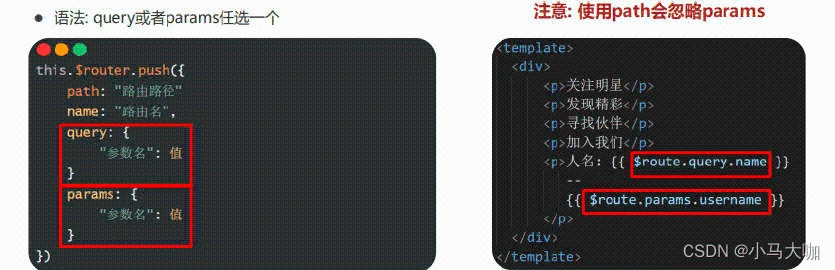
语法: path或者name任选一个
$router : 是路由操作对象,只写对象
$route : 路由信息对象,只读对象
$ router操作路由跳转
$route读取 路由参数接收
path 和 name路由跳转方式,都可以用query传参

- 使用path方式跳转路由 path会忽略params 所以path不能和params一起使用
- 推荐使用name和query方式实现路由跳转
params传参,push里面只能是 name:‘xxx’,不能是path:‘/xxx’,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
通过params传参
==注意:==这里使用name路由跳转方式路径不需要加 因为它只是个名字
另一个页面接收:
这里使用params传参就需要写params接收
this.$route.params.id
通过query传参
另一个页面接收
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
uery传参
另一个页面接收
总结:query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
params相当于POST请求,参数不会在地址栏中显示
到此这篇关于Vue实现路由跳转的3种方式的文章就介绍到这了,更多相关Vue路由跳转方式内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
到此这篇vue路由守卫控制页面跳转(vuerouter路由守卫)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/17419.html
