MVVM设计模式:整个TodoList编码过程中 没有出现dom的操作语句 取而代之的是对数据的操作 列表中的内容存放在list数据中,input的内容放在inputValue整个数据中 触发点击事件之后执行的并不是改变dom而是改变数据 数据变了 页面自动跟着发生了变化;在使用vue进行编程时不会再涉及dom操作取而代之的是对数据层的修改,当数据层发生改变时VUE会自动根据数据的不同重新渲染页面【MVVM设计模式:面向DOM进行编程】
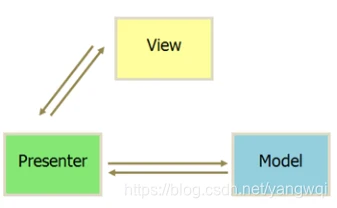
MVP设计模式:传统前端开发使用的MVP设计模式 代码分为三层
- Model层:数据层
- Presenter层:呈现层【View逻辑相关的控制层 Model和View的中转站】
- View层:视图层【一般指页面上的Dom展示】

M层:实例中M层非常弱 因为并没有通过ajax获取一些远程的数据
V层 :DOM是V层 视图层
P层:视图层V层和控制层P层的通信==》视图发生改变 触发事件时控制器会执行相应操作 控制器负责所有业务逻辑:调用模型层;发ajax请求获取数据;通过dom操作 改变视图
MVP模式对应的前端代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TodoList jquery</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<div>
<input id="input" type="text">
<button id="btn">提交</button>
<ul id="list"></ul>
</div>
<script>
// 创建构造函数
function Page(){
};
//通过extend方法给page的prototype上增加一些内容
$.extend(Page.prototype,{
// init方法
init:function(){
this.bindEvents()
},
//给btn绑定事件
bindEvents:function(){
var btn=$('#btn');
//$.proxy()改变this指向:将handleBtnClick函数绑定成了page实例的引用
btn.on('click',$.proxy(this.handleBtnClick,this))
},
handleBtnClick: function(){
var inputElem=$("#input");//提升代码性能
var inputValut=inputElem.val();
var ulElem=$("#list");
ulElem.append('<li>'+inputValut+'</li>')
$("#input").val("")
// alert('123')
}
})
//创建page的实例
var page=new Page()
//调用pages.init()方法
page.init()
</script>
</body>
</html>

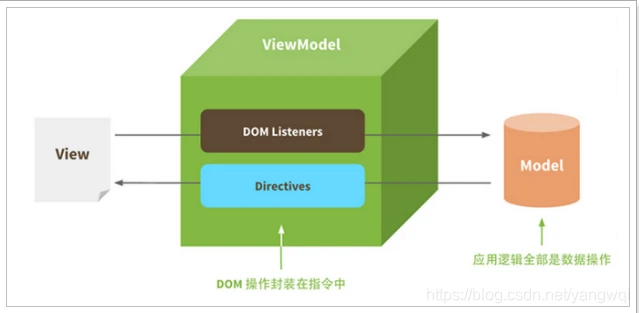
MVVM【面向数据进行编程】
- Model层:存储数据
- View层:视图层负责显示数据
- ViewModel层:VUE自带的一层【VUE内置】 不需要代码编写 只需要关注M层和V层【视图层和模型层】
Vue的双向绑定是通过数据劫持结合发布-订阅者模式实现的,即通过虚拟DOM以及Object.defineProperty监听各个属性的setter,然后通知订阅者属性发生变化,触发相应的回调。

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/11187.html
