一. 搭建一个跨域请求的环境
思路:
- 使用搭建第一个服务(),运行在端口上;
- 服务托管(用于在前端页面发送网络请求)文件;
- 在服务中写一个处理请求的路由,加载页面时,种下(这里种为了在请求服务时携带上);
- 使用搭建第二个服务(),运行在端口上;
- 在服务托管的页面去请求服务,然后把传过去;
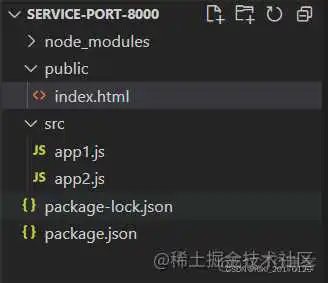
先看下代码结构,相对比较的简单:

服务的代码:
的代码:
服务的代码:
这个时候环境基本就搭建好了。
二、解决跨域携带问题
首先我们先在服务的页面中得到一个,运行服务:
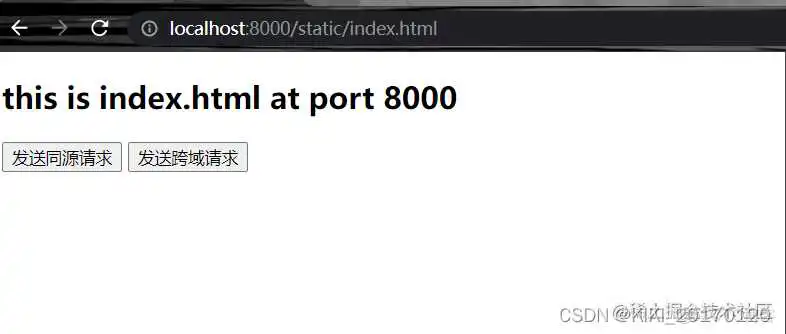
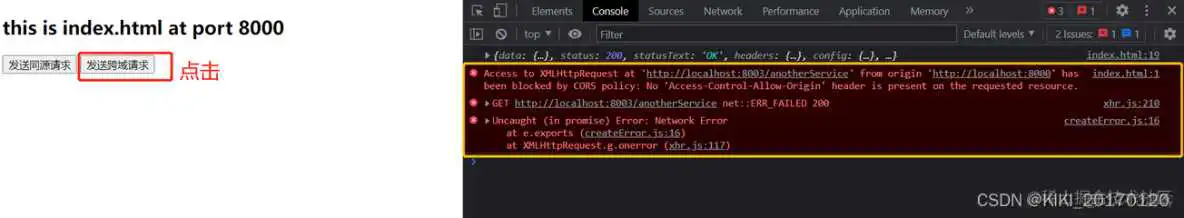
然后打开: 没有问题的话,页面长这样:

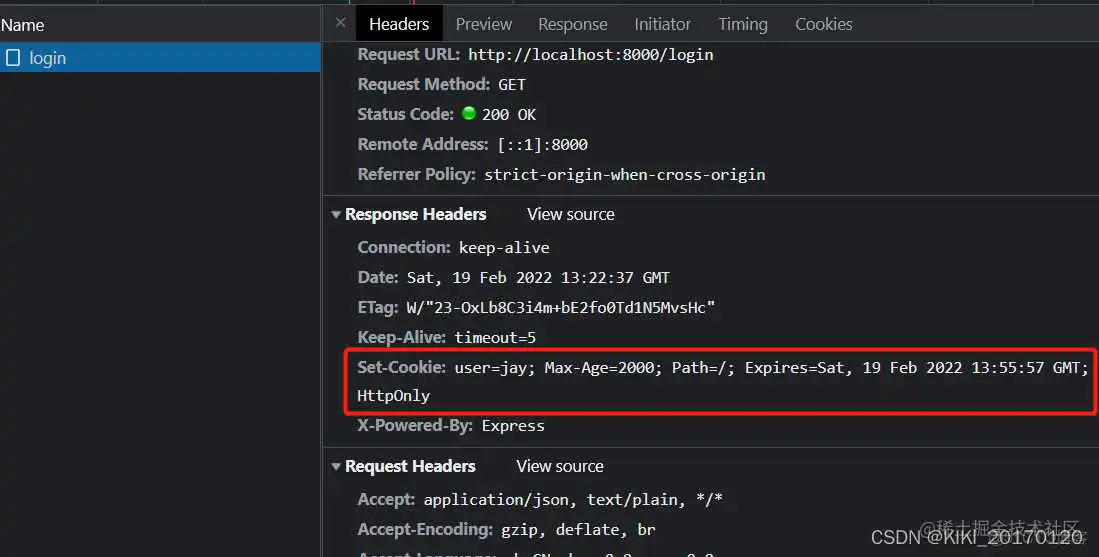
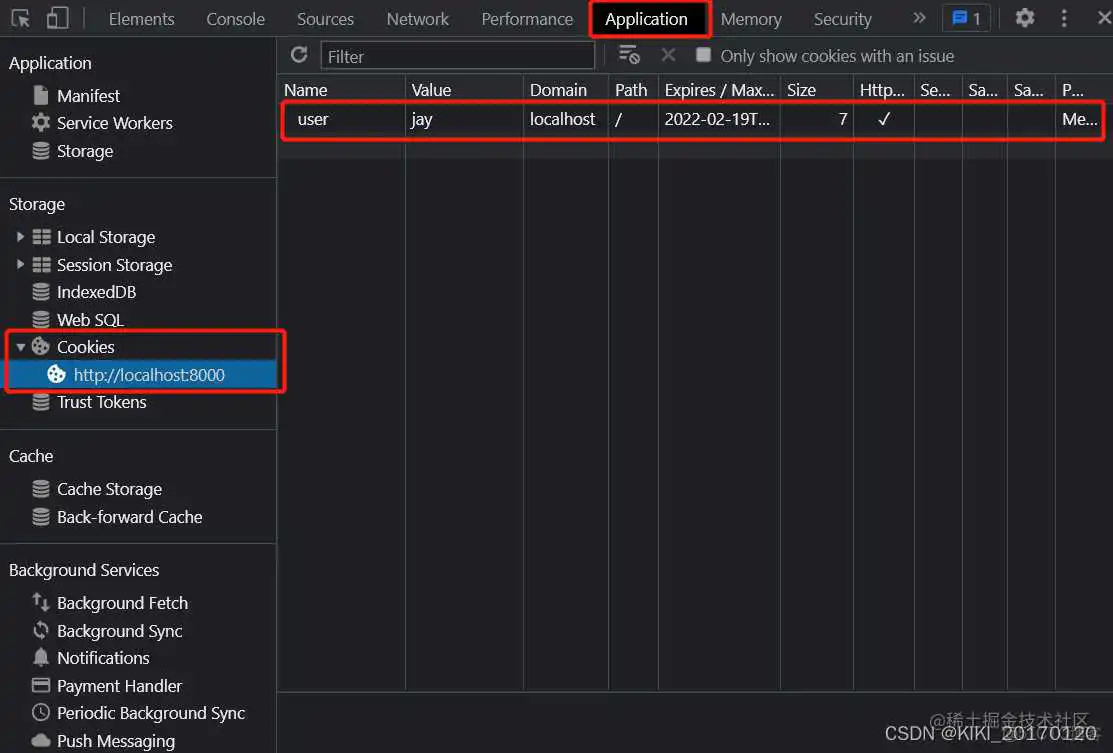
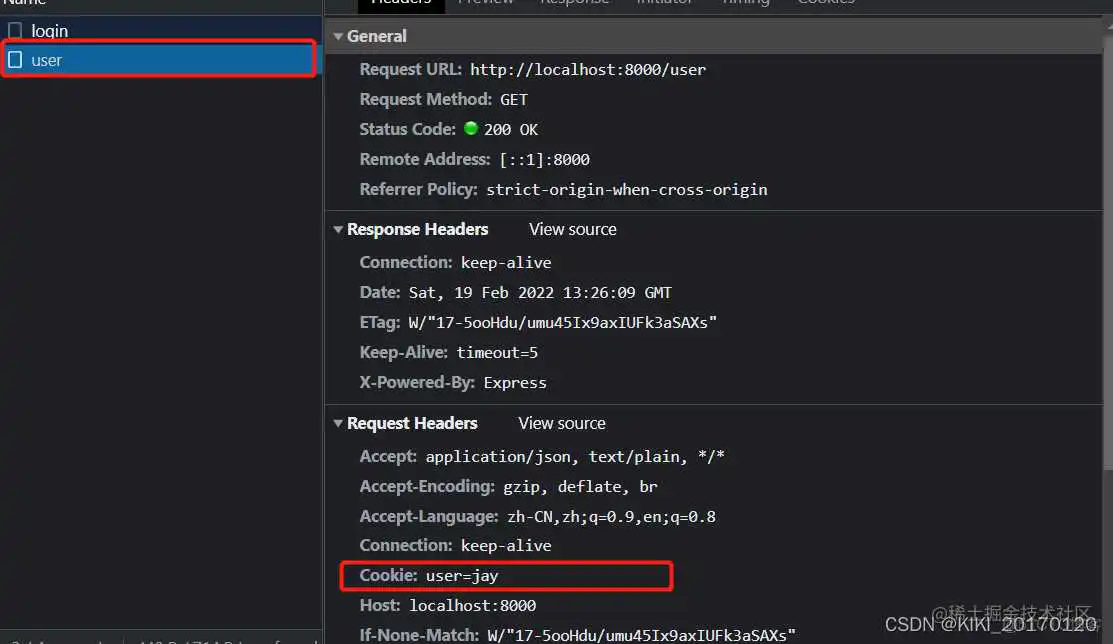
这个时候打开控制台: 可以看到发送了一个请求,并且设置了cookie,也可以选择浏览器控制台的页签,选中,可以看到的信息:


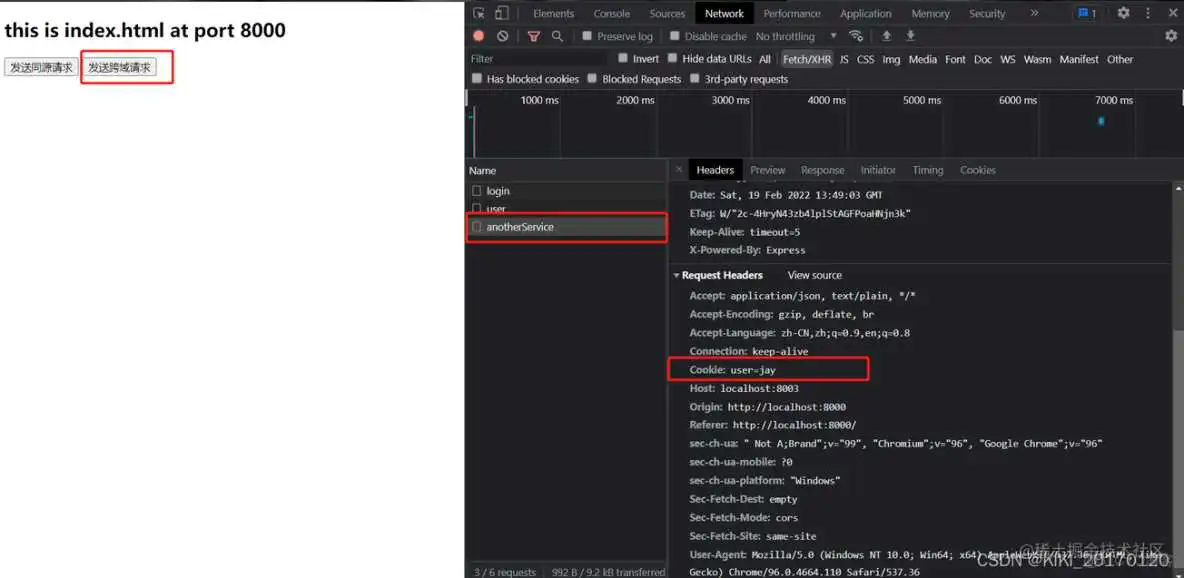
然后我们点击页面上的发送同源请求按钮,可以看到发送了一个user请求,并且已经携带上了cookie:

接下来刺激的画面来了,我们点击 发送跨域请求 按钮,出现了跨域请求的报错:

重点: 接下来开始解决跨域携带cookie问题:
1. 在前端请求的时候设置request对象的属性withCredentials为true;
什么是?
XMLHttpRequest.withCredentials属性是一个Boolean类型,它指示了是否该使用类似cookies,authorization headers(头部授权)或者TLS客户端证书这一类资格证书来创建一个跨站点访问控制(cross-site )请求。在同一个站点下使用
如果在发送来自其他域的XMLHttpRequest请求之前,未设置 为true,那么就不能为它自己的域设置cookie值。而通过设置 为true获得的第三方cookies,将会依旧享受同源策略,因此不能被通过document.cookie或者从头部相应请求的脚本等访问。
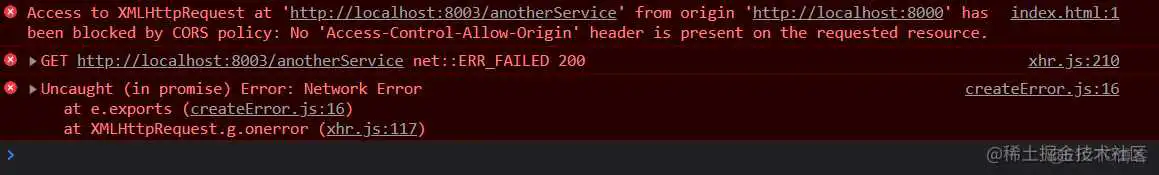
这个时候再去发送一个跨域请求,你会发现依旧报错,但是我们仔细看下报错,意思是需要设置header的属性:

2. 在服务端设置
我们修改(app2.js)服务的代码:
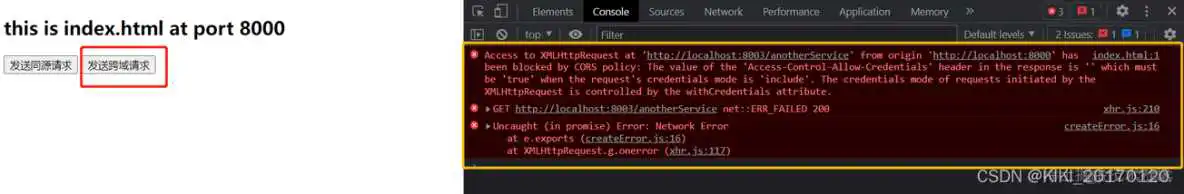
修改完之后再次发送一个跨域请求,你会发现,又报错了(接近崩溃),但是跟之前报的错不一样了,意思大概就是这个属性应该设置为,但是显示得到的是个:

3. 在服务端设置
再次修改B服务的代码(每次修改后需要重新运行):
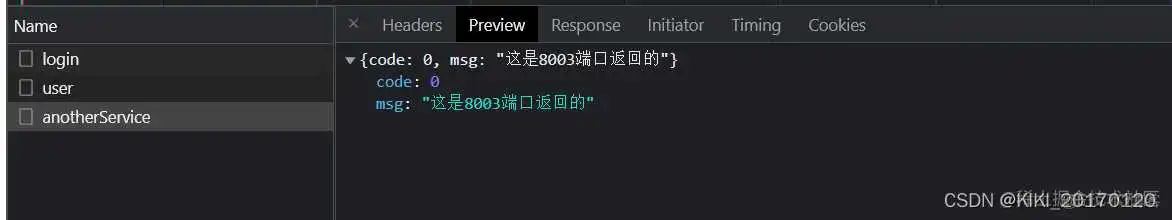
再发送一个跨域请求:


可以看到,这个跨域请求已经请求成功并且返回数据了!而且也携带了服务的,这个时候已经大功告成了。
三、总结
- 前端请求时在对象中配置;
- 服务端在的中配置;
- 服务端在的中配置
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdkf/34785.html
