新增伪类选择器有:1、“:root”,匹配文档的根元素;2、“:first-child”,匹配父元素的第一个子元素;3、“:last-child”,匹配父元素的最后一个子元素;4、“:empty”,匹配空元素;5、“:target”等等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
伪类选择器的作用:对已有选择器做进一步的限制,对已有选择器能匹配的元素做进一步的过滤。CSS 3提供的伪类选择器主要分为以下三类:
- 结构性伪类选择器
- UI元素状态伪类选择器
- 其他伪类选择器
1、结构性伪类选择器
- :root:匹配文档的根元素。在HTML文档中,根元素永远是
元素。 - :first-child:匹配符合选择器,且必须是其父元素的第一个子节点的元素。
- :last-child:匹配符合选择器,且必须是其父元素的最后一个子节点的元素。
- :nth-child(n):匹配符合选择器,且必须是其父元素的第n个子节点的元素。
- :nth-last-child(n):匹配符合选择器,且必须是其父元素的倒数第n个子节点的元素。
- :only-child:匹配符合选择器,且必须是其父元素的唯一子节点的元素。
- :first-of-type:匹配符合选择器,且是与它同类型、同级的兄弟元素中的第一个元素。
- :last-of-type:匹配符合选择器,且是与它同类型、同级的兄弟元素中的最后一个元素。
- :nth-of-type(n):匹配符合选择器,且是与它同类型、同级的兄弟元素中的第n个元素。
- :nth-last-of-type(n):匹配符合选择器,且是与它同类型、同级的兄弟元素中的倒数第n个元素
- :only-of-type:匹配符合选择器,且是与它同类型、同级的兄弟元素中的唯一一个元素。
- :empty:匹配符合选择器,且其内部没有任何子元素(包括文本节点)的元素。
- :lang(lang):匹配符合选择器,且内容是特定语言的元素。
对于:nth-child和:nth-last-child两个伪类选择器,还支持如下用法。
:nth-child(odd/event):匹配符合选择器,且必须是其父元素的第奇数个/偶数个子节点的元素
:nth-last-child(odd/event):匹配符合选择器,且必须是其父元素的第奇数个/偶数个子节点的元素
:nth-child(xn y):匹配符合选择器,且必须是其父元素的第xn y个子节点的元素
:nth-last-child(xn y):匹配符合选择器,且必须是其父元素的第xn y个子节点的元素
使用:nth-last-child伪类选择器的示例如下:

2、UI元素状态伪类选择器
UI元素状态伪类选择器包含有:
- :enabled:匹配所有用户界面(form表单)中处于可用状态的元素
- :disabled:匹配所有用户界面(form表单)中处于不可用状态的元素
- :checked:匹配所有用户界面(form表单)中处于选中状态的元素
- ::selection(该选择器前面有两个冒号):匹配元素中被用户选中或处于高亮状态的部分
3、其他伪类选择器
3.1:target伪类选择器(匹配符合选择器且必须是命名锚点目标的元素)
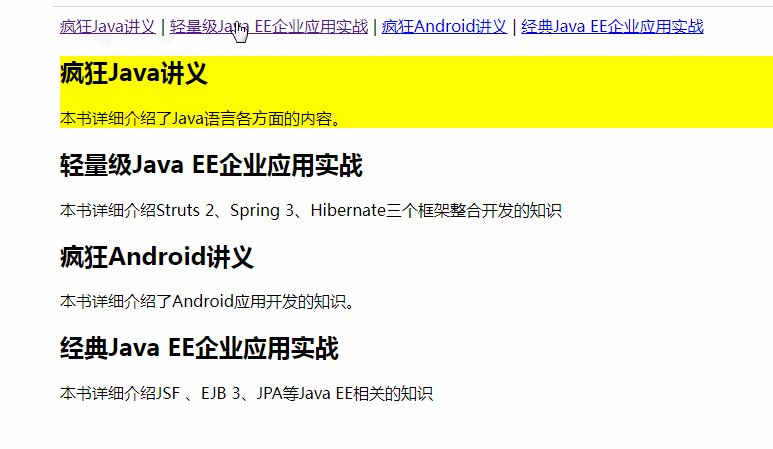
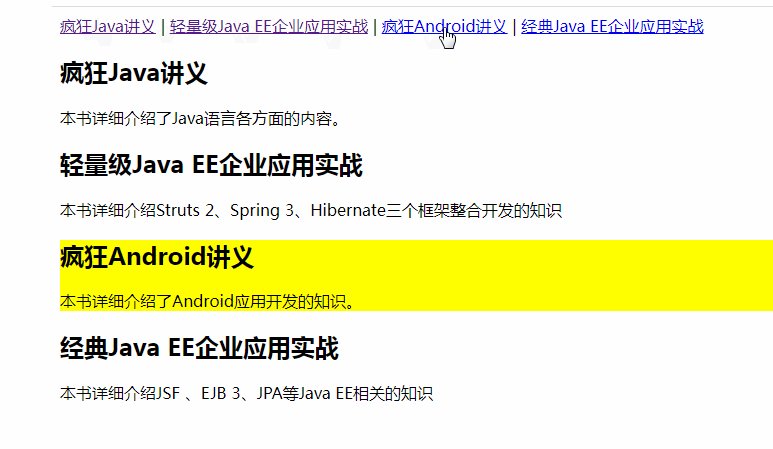
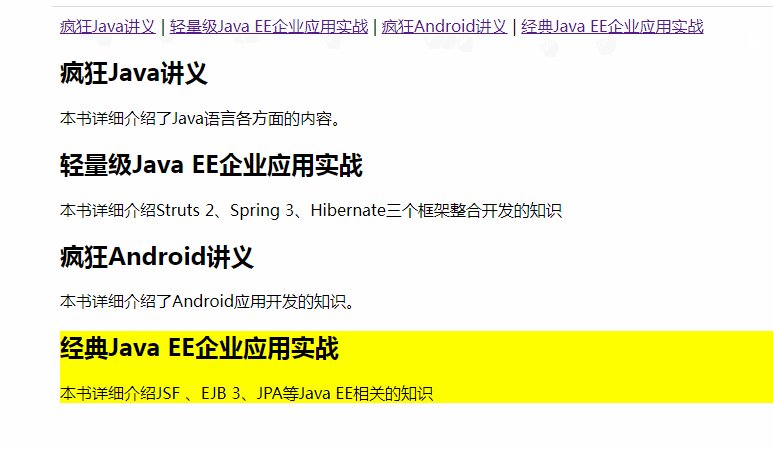
要求元素必须是命名锚点的目标,且必须是当前正在访问的目标。它的作用是页面可通过该选择器高亮显示正在被访问的目标。下面示范了:target选择器的用法(该代码为《疯狂HTML 5 CSS 3 JavaScript讲义》中的示例代码)

3.2:not伪类选择器(匹配符合1选择器但不符合2选择器的元素,相当于用1减去2)
下面页面代码示范了:not选择器的用法:

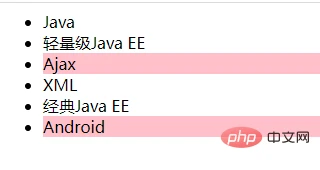
从运行结果可以看到,除了id为ajax的所有
(学习视频分享:css视频教程、web前端)
到此这篇css3伪类选择器有哪些(css伪类选择器实例)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!前端入门到VUE实战笔记:立即学习
>在学习笔记中,你将探索 前端 的入门与实战技巧!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/51180.html
