- 1. css3 都有哪些新属性
- 1.1. 圆角边框 ()
- 1.2. 盒子阴影 ()
- 1.3. 文本阴影 ()
- 1.4. 响应式设计相关属性
- 1.5. 渐变背景 ()
- 1.6. 透明度 ( 和 )
- 1.7. 多列布局 (, , etc.)
- 1.8. 变换 ()
- 1.9. 过渡 ()
- 1.10. 动画 ( + )
- 1.11. font-face属性
- 2. css3 有哪些响应式设计相关属性
- 2.1. Media Queries ()
- 2.2. Flexbox ()
- 2.3. Grid Layout ()
- 2.4. Viewport Units (, , , )
- 2.5. calc()
- 2.6. rem单位
- 3. css3 媒体查询
- 3.1. 基本语法
- 3.2. 常用媒体特性
- 3.3. 示例
- 3.4. 注意事项
- 4. css3 多列布局
- 5. css3 动画
- 5.1. 构成
- 5.1.1. @keyframes规则:
- 5.1.2. animation-name:
- 5.1.3. animation-duration:
- 5.1.4. animation-timing-function:
- 5.1.5. animation-iteration-count:
- 5.1. 构成

CSS3引入了许多新属性,极大地丰富了网页设计的能力,提高了用户体验。
以下是一些关键的CSS3新属性及其简要说明:
1.1. 圆角边框 ()
- 使元素的边框变为圆角。例如, 将元素的四个角都设置为10像素的圆角。
1.2. 盒子阴影 ()
- 给元素添加阴影效果,增加深度和维度。例如, 表示阴影偏移5像素右和下,模糊距离为10像素,颜色为灰色。
1.3. 文本阴影 ()
- 给文本添加阴影,可用于创建立体或发光效果。
例如, 会使文本产生向右下方偏移2像素,模糊4像素的黑色阴影。
1.4. 响应式设计相关属性
- (flex布局):如 用于创建灵活且可响应的布局。
- (网格布局):如 提供了一种定义二维布局的方法。
- :如 可根据不同屏幕尺寸应用不同样式。
1.5. 渐变背景 ()
- 使用 或 创建线性或径向渐变背景。例如, 创建从左到右红色渐变至橙色的背景。
1.6. 透明度 ( 和 )
- 控制元素的整体透明度。
- 使用RGBA颜色模式设置带有透明度的背景颜色。
1.7. 多列布局 (, , etc.)
- 用于实现文本的多列布局,如 将内容分为三列显示。
1.8. 变换 ()
- 用于旋转、缩放、倾斜或移动元素。例如, 旋转元素45度。
1.9. 过渡 ()
- 添加平滑的动画效果到CSS属性的变化,如 在背景颜色变化时添加0.5秒的过渡效果。
1.10. 动画 ( + )
- 创建复杂的动画序列,如 定义了一个淡入动画,然后通过 应用到元素上。
1.11. font-face属性
font-face属性:定义自己的字体。
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
这些只是CSS3众多新功能的一部分,还有更多属性如 , 函数,以及针对字体()、滤镜效果 () 等的改进,大大增强了CSS的功能性和表现力。
更多详细内容,请微信搜索““, 戳我 查看 。

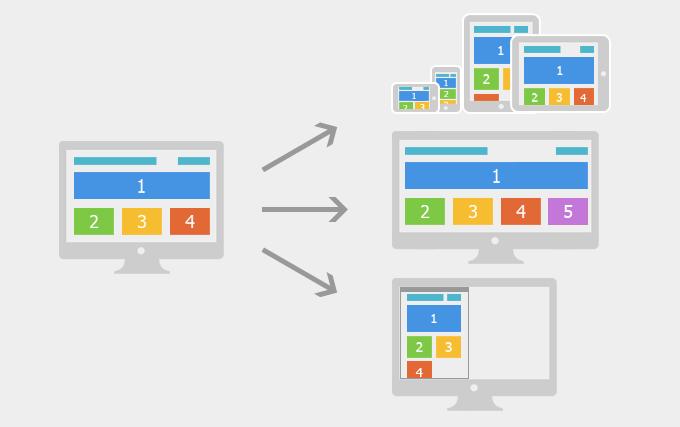
CSS3 引入了多项特性来支持响应式设计,使得网页能够根据不同的设备特性和屏幕尺寸自动调整布局和样式。
以下是几个关键的响应式设计相关属性及其示例:
2.1. Media Queries ()
Media Queries 是响应式设计的核心,它允许你根据不同的条件应用不同的CSS规则。
例如,你可以基于屏幕宽度调整布局:
2.2. Flexbox ()
Flexbox(弹性盒子模型)提供了一种更加有效的方式来布局、对齐和分配容器内项目的空间,不论它们的大小如何:
2.3. Grid Layout ()
网格布局提供了创建二维布局结构的能力,非常适合响应式设计中的复杂布局:
2.4. Viewport Units (, , , )
视口单位让你能够基于视口尺寸来设定元素的尺寸,而不是固定的像素值:
2.5. calc()
函数可以在CSS中执行计算,帮助创建动态的布局和响应式的尺寸:
2.6. rem单位
使用 (根元素的em)作为单位,可以使元素尺寸相对于页面根字体大小缩放,便于在不同屏幕尺寸上调整布局:
这些属性和功能结合使用,构成了CSS3响应式设计的基础,使开发者能够创建出适应各种设备和屏幕尺寸的灵活网页布局。

CSS3中的媒体查询(Media Queries)是一种强大的技术,它允许开发者根据不同的设备特征(如视口尺寸、设备像素比、设备方向等)来应用不同的CSS样式。
这对于创建响应式网页设计至关重要,确保网站在多种设备上,无论是桌面、平板、手机还是其他屏幕类型,都能提供良好的用户体验。下面是关于CSS3媒体查询的一些基本概念和用法指南:
3.1. 基本语法
媒体查询的基本结构使用规则,后跟一个或多个媒体特性(可选的媒体类型和媒体特性值),以及大括号内的CSS样式声明。
- 是可选的,指定了目标设备类型,如 、、 等,现代Web开发中通常省略,因为大多数情况下都是针对屏幕。
- 是媒体特征,例如 、、、 等。
- 是与媒体特征相关的具体值或者范围。
3.2. 常用媒体特性

- 和 : 设定样式应用于最小/最大宽度以上的屏幕。
- 和 : 同上,但针对高度。
- : 检测设备是横屏()还是竖屏()。
- : 设备的分辨率,可以是dpi、dpcm或dppx单位。
- 和 : 针对设备的颜色能力。
3.3. 示例
3.4. 注意事项
- 媒体查询可以嵌套,以实现更复杂的逻辑。
- 使用 、、、 这些关键字来组合和限制查询条件。
- 通常在样式表的底部放置媒体查询,以确保它们能覆盖之前定义的样式(遵循CSS的层叠原则)。
- 确保设置 标签,以让媒体查询在移动设备上正确工作。
通过合理运用媒体查询,开发者能够创建灵活且适应性强的界面,满足多样化的用户需求。
CSS3的多列布局允许开发者轻松地将文本或者其他内容分割成多个列,类似于报纸的排版效果,提高内容的可读性和页面的美观性。
下面是一个使用CSS3多列布局属性的简单示例:
假设我们想在一个元素中创建一个包含三列的布局,每列宽度自动调整,列间有10像素的间隔,并且希望列之间有一条1像素宽的浅灰色线条作为分隔线。
HTML部分:
CSS部分:
在这个例子中,类应用了多列布局的属性,使得其中的内容自动分为三列显示,每列之间有10像素的间隔,并有一条1像素宽的浅灰色线条作为列之间的分隔。属性尝试平衡各列的高度,但请注意,这个属性的支持度在不同浏览器中可能有所差异。
多列布局非常适合长篇文章、新闻列表或任何需要大量文本内容优雅排版的场景。
CSS3动画是通过关键帧、动画属性等来实现元素在页面上的动态效果,无需使用JavaScript或其他脚本语言。
下面是一个简单的CSS3动画示例,展示如何让一个盒子从左到右平滑移动:
HTML部分:
5.1. 构成
5.1.1. @keyframes规则:
定义了一个名为的关键帧动画,描述了元素从初始位置(left: 0)平滑移动到最终位置(left: 200px)的过程。
5.1.2. animation-name:
指定了要绑定到元素的动画名称,这里是。
5.1.3. animation-duration:
设置了动画的持续时间为2秒。
5.1.4. animation-timing-function:
控制动画的速度曲线,这里设置为先慢后快再慢的效果。
5.1.5. animation-iteration-count:
设定了动画的重复次数,表示动画将无限次重复。
当页面加载时,带有类的盒子元素会按照定义好的动画规则从左侧平滑移动到右侧,由于设置了无限循环,它会不停地来回移动。
到此这篇css3(css3新增属性有哪些)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/24105.html
