美化CSS链接可以通过多种方式来实现,具体取决于你想要的视觉效果。以下是几种常见的美化CSS链接的方式,包括基本样式、悬停效果和交互动画等。
首先,为链接元素 (<a>) 设置一些基础样式,如颜色、文本装饰等。
代码:
结果:

链接可以设计成按钮的形式,给用户更多的点击感。
结果:

链接可以添加一些动态效果,例如变大、缩小、背景颜色变化等。
代码:
结果:

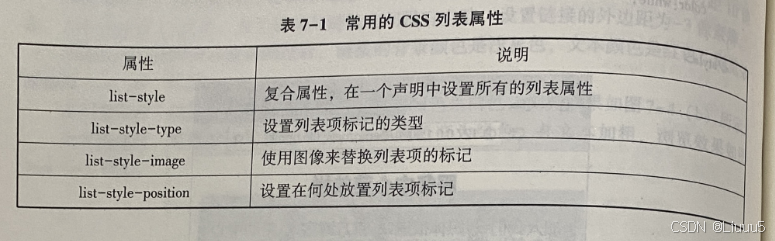
美化CSS列表(无序列表 <ul> 和有序列表 <ol>)可以通过不同的方式来实现,包括自定义项目符号、为列表项添加边框、间距和交互效果等。在Css样式中,主用是通过iet-atyle-ope、list-atyle-images 和 hist-style-posimn 这3个属性改变列表修饰符的类型

代码:
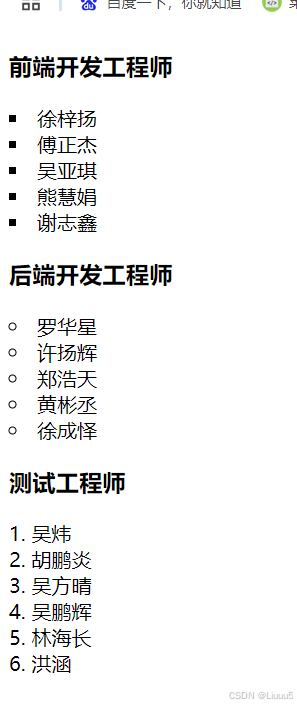
结果:



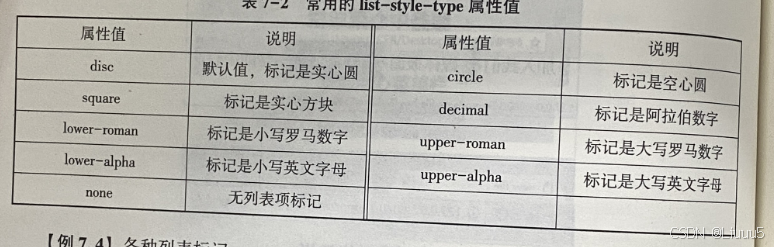
此属性用来设置或检索对象的列表项所使用的标记类型。若list-style-image属性值none 或指定ml地址的图片不能被显示时,此属性将发生作用。常用的list-style-type属性值

代码:
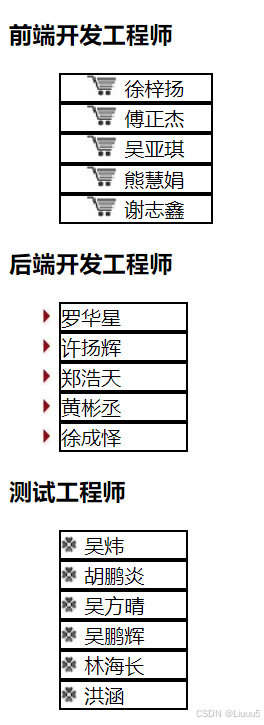
结果:

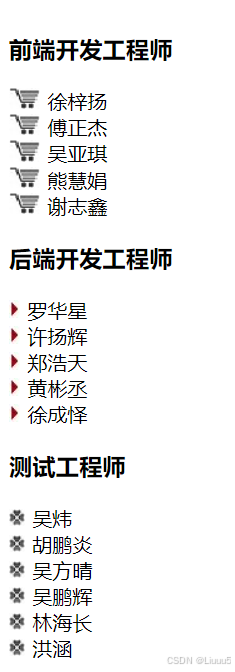
此属性用来设置或检索对象的列表项标记的图像。常用的list-style-image 属性值见表

代码:
结果:

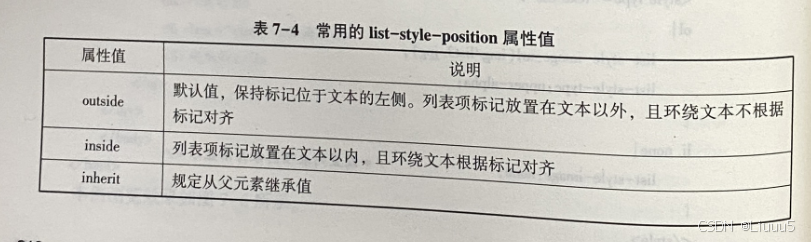
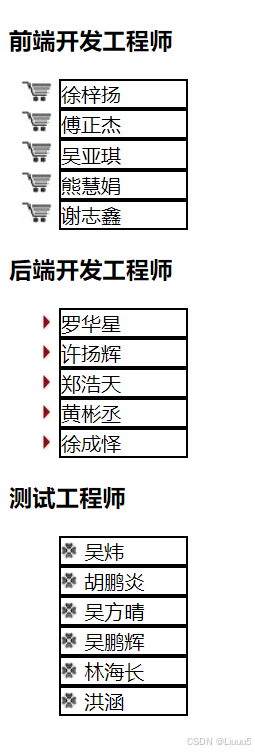
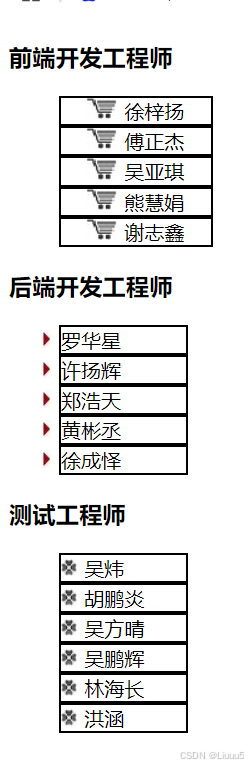
此属性用来设置对象的列表项标记相对于列表项内容的位置。常用的list-style-position属性值见表 7-4。

代码:
结果:

这个属性是设定列表项样式的一个快捷的综合写法。用这个属性可以同时设置列表项类型属性(list-style-type),列表项图片属性(list-style-image)和列表项位置属性(list-style-position)。
语法:list-style:list-style-typellist-style-position|list-style-image
代码:
结果:

复合后代码:
结果:

虽然使用 list-style-image 属性很容易实现设置列表项图像的目的,但这个属性不能够精确控制图像替换的项目符号距离文字的位置。因此,可以利用background-image 加以实现。
代码:
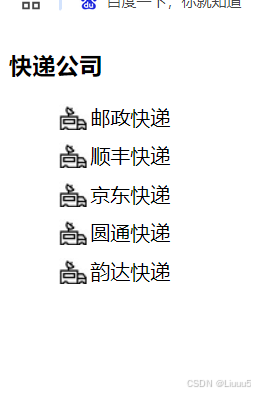
结果:

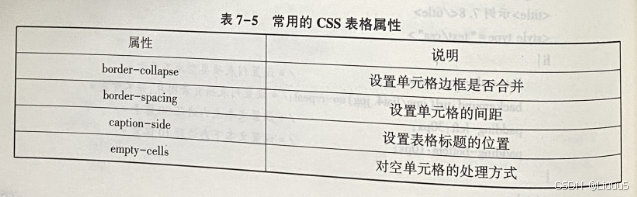
常用网页的布局形式是DIV+CSS,但并不是所有的布局都是如此,必要时,表格的使用对零散内容的汇总分类更为便利。所以,尽管在前面的章节中已经学习了表格的基本用法,但是设计者需要利用CSS设置表格样式的多样化,进而美化表格的外观。常用的CSS表格属性见表 7-5。

参数:separate 是默认值,边框分开不合并,不会忽略border-spacing和 empty-cels 属性。collapse边框合并,如果相邻,则共用一个边框,会忽略 border-spacing和 empty-cells属性。Inherit 是从父元素继承值。
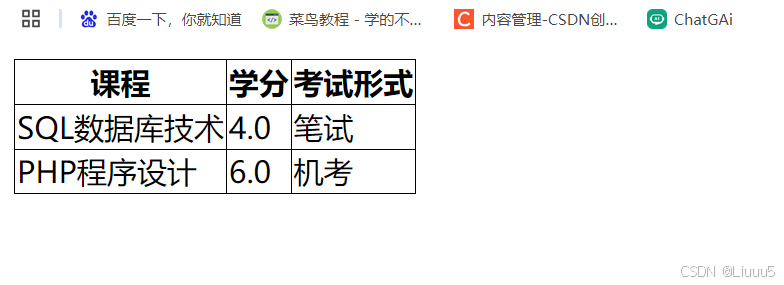
代码:
结果:

border-spacing属性作用等同于标签属性 cellspacing,即当表格边框独立时(border-collapse 属性等于 separate),相邻单元格边框之间的横向和纵向的间距。
示例:
结果:

caption-side 属性设置或检索表格标题在表格的哪一边,此属性必须和表格的 caption标
签同时使用。
语法:caption-side:topl right l bottom l left
参数:top是默认值,指定标题在表格上边。right 指定标题在表格右边。botom 指定标题在表格下边。le 指定标题在表格左边。
代码:
结果:

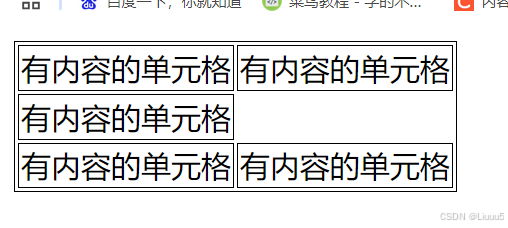
参数:show是默认值,指定当表格的单元格无内容时,显示该单元格的边框。hide指定当表格的单元格无内容时,隐藏该单元格的边框。
代码:
结果:

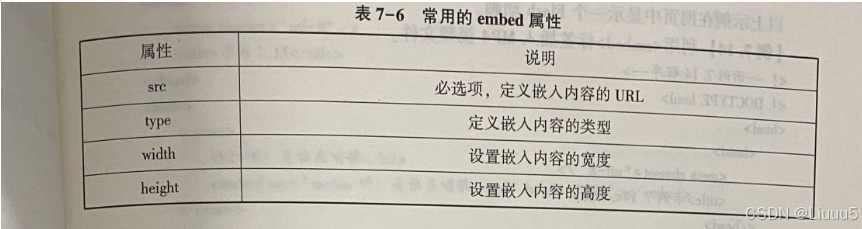
对于很多网站而言,经常会涉及到一些动画或者是视频、音频之类的内容,设计得合理,这些元素就能够很好地突出主题,如此,网页浏览者在视觉和听觉上都会有空间联系和层次丰富的感觉,从而产生愉悦的感受。早期的网页大多是由文字或者图像构成的,由于多媒体技术的发展,音乐、动画、视频等媒体的应用越来越广泛。音乐网站、电影网站、播客等融合多媒体技术的网站越来越多。本节将简单介绍<embed>、<bgsound>、<audio>、<video>标签在网页中的应用。

代码:
结果:

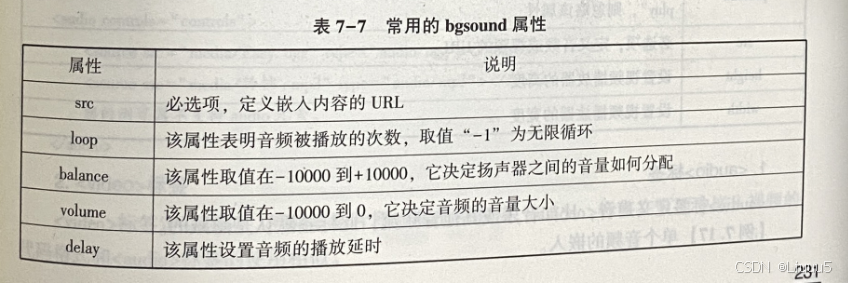
<bgsound>是E浏览器中设置网页背景音乐的元素,利用它可以将音乐文件嵌人到网页中又不占页面空间,可以播放的声音文件格式包括 WAV、AU、MIDI、MP3 等。<bgsound>标签参数设置不多,常用的bgsound 属性见表 7-7。

代码:
结果:


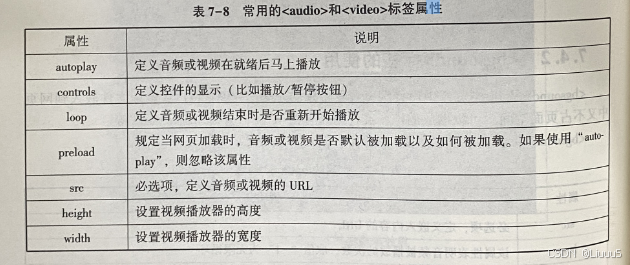
7.4.3.1.<audio>标签
<audio>标签定义声音,比如音乐或其他音频流,此标签默认是隐藏的。
代码:
结果:

7.4.3.2.<video>标签
<video>标签定义视频,例如电影片段或其他视频流。<video>标签在页面中嵌人视频的代码格式和<audio>标签的使用相似。
结果:

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdhtml/14884.html
