跨域简单的说,就是从一个域名的网页去访问另一个域名网页的资源。
通过超链接或者form表单提交或者window.location.href的方式进行跨域是不存在问题的。但在一个域名的网页中的一段js代码发送ajax请求去访问另一个域名中的资源,由于同源策略的存在导致无法跨域访问,那么ajax就存在这种跨域问题。
关于同源问题,我们判断同源从三个要素着手:协议、域名、端口号。
如果协议一致,域名一致,端口号一致,三个要素都一致,才是同源,其它一律都是不同源
下面例子都是部署在两个服务器上,html代码是a服务器上的内容,servlet是b服务器上的内容。
这个比较简单,只需要在跨域访问资源的Servlet中添加代码:
jsonp是一种类AJAX的请求机制,同样可以完成局部刷新的效果。但是jsonp只支持GET请求方式。
2.2.1 前端代码
2.2.2 后端代码
jQuery中的jsonp其实就是我们上面代码的高度封装,底层原理完全相同。
核心代码:
后端代码同上。
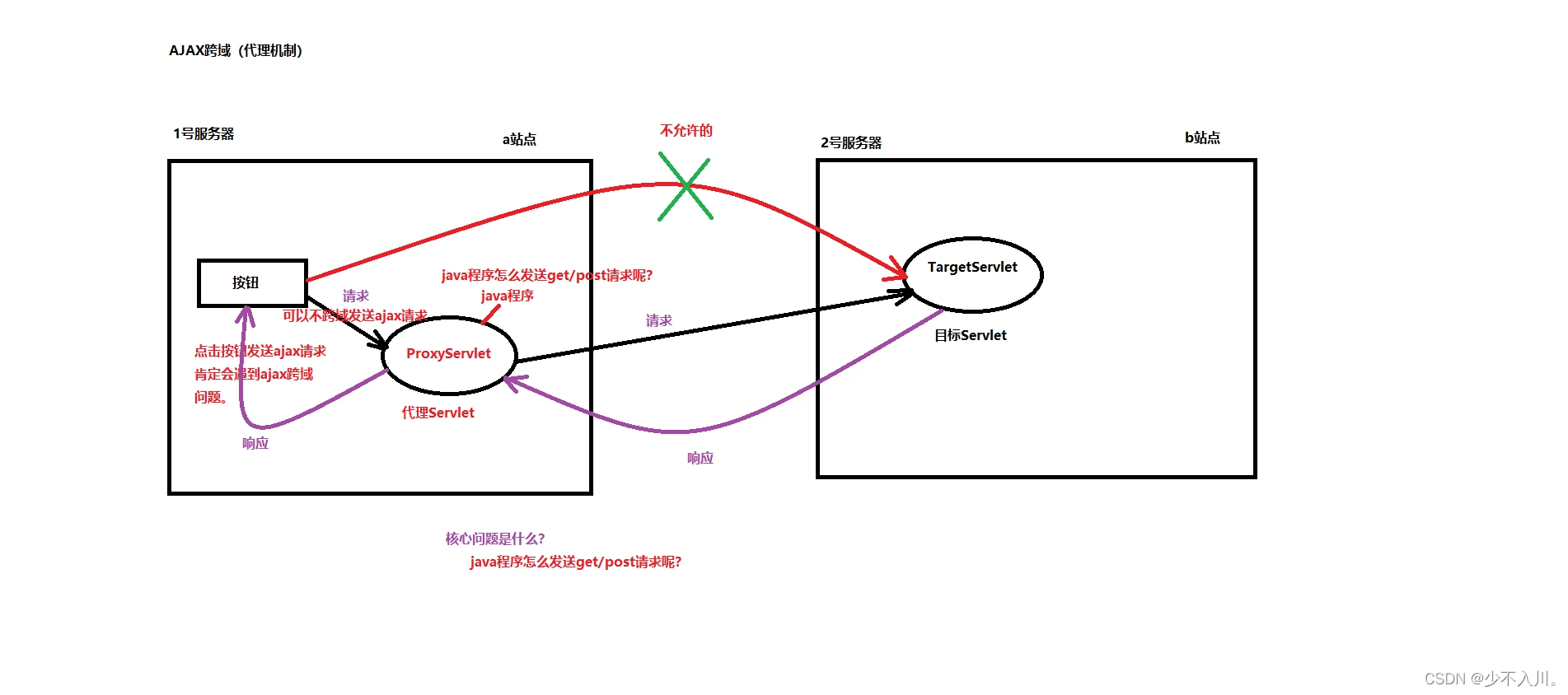
使用Java程序发送get/post请求这里有两种方案:
- 第一种方案:使用JDK内置的API(java.net.URL…),这些API是可以发送HTTP请求的。
- 第二种方案:使用第三方的开源组件,比如:apache的httpclient组件。(httpclient组件是开源免费的,可以直接用)
这里我们说第二种方案。
2.4.1 前端代码
2.4.2 代理Servlet代码
这一部分的代码基本上都是模板套用,改改具体参数就好了。
2.4.3 目标Servlet代码
2.4.4 图示

nginx反向代理中也是使用了这种代理机制来完成AJAX的跨域,实现起来非常简单,只要修改一个nginx的配置即可。这个再说。
到此这篇关于AJAX跨域问题解决方案详解的文章就介绍到这了,更多相关AJAX跨域内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
到此这篇跨域(跨域问题解决方案)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/bcyy/37241.html
